vue-router 三级路由对应的组件是父级路由的component属性?

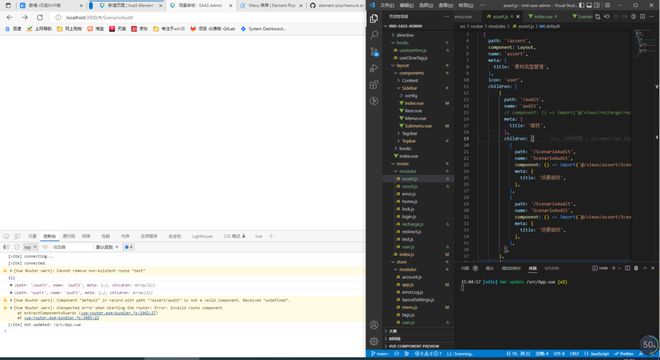
直接访问第三级的url,ScenarioAudit页面是空的,但添加上父级的component属性后页面就出来了,显示的是父级component对应的组件?
请问这是怎么回事?
我用的是vite@2,vue@3,vue-router@4
回答:
每一级路由都需要配置 component ,如果它有子元素,它自身不产生任何元素,可以配置一个空的 component,比如:
import { h } from 'vue'const routes = [{
path: 'parent',
component: {
return h('router-view')
},
children: [],
}]
以上是 vue-router 三级路由对应的组件是父级路由的component属性? 的全部内容, 来源链接: utcz.com/p/932887.html









