vue实现表格分页功能
本文实例为大家分享了vue实现表格分页功能的具体代码,供大家参考,具体内容如下
直接上代码:
这里是这里是template部分,主要由一个需要分页的表格和一个分页器组成。重点在于表格的data属性用到了一个slice截取方法。
<el-table
v-loading="listLoading"
:data="
list.slice((currentPage - 1) * pageSize, currentPage * pageSize)
"
element-loading-text="Loading"
highlight-current-row
border
>
<el-table-column align="center" label="序号" width="90">
<template slot-scope="scope">
{{ scope.$index + 1 }}
</template>
</el-table-column>
<el-table-column label="头像" align="center" width="150">
<template slot-scope="scope">
<el-avatar :src="scope.row.avatar"></el-avatar>
</template>
</el-table-column>
<el-table-column align="center" label="UID" width="130">
<template slot-scope="scope">
{{ scope.row.UID }}
</template>
</el-table-column>
<el-table-column align="center" label="用户名" width="350">
<template slot-scope="scope">
{{ scope.row.username }}
</template>
</el-table-column>
<el-table-column align="center" label="游戏ID" width="350">
<template slot-scope="scope"> {{ scope.row.usernick }} </template>
</el-table-column>
<el-table-column label="授权类型" width="110" align="center">
<template slot-scope="scope">
<el-tag :type="scope.row.authorizationType | tagTypeFilter">{{
scope.row.authorizationType | authorizationTypeFilter
}}</el-tag>
</template>
</el-table-column>
<el-table-column align="center" label="成功邀请人数" width="150">
<template slot-scope="scope">{{ scope.row.successNum }} </template>
</el-table-column>
<!-- <el-table-column align="center" label="操作" width="150">
<template slot-scope="scope">
<el-button
type="primary"
size="mini"
@click="change(scope.$index, scope.row)"
>
修改
</el-button>
</template>
</el-table-column> -->
</el-table>
<!-- 分页器 -->
<div class="block" style="margin-top: 15px">
<el-pagination
align="right"
@current-change="handleCurrentChange"
:current-page="currentPage"
:page-size="pageSize"
layout="prev, pager, next,total"
background
:total="filterList.length"
hide-on-single-page
>
</el-pagination>
</div>
这里是javascript部分:
export default{
data(){
return{
currentPage:1//当前页码
pageSize:10//每页显示条数
list:[]//要显示的表格数据
}
}
methods{
handleCurrentChange(val) {
this.currentPage = val;
},
}
}
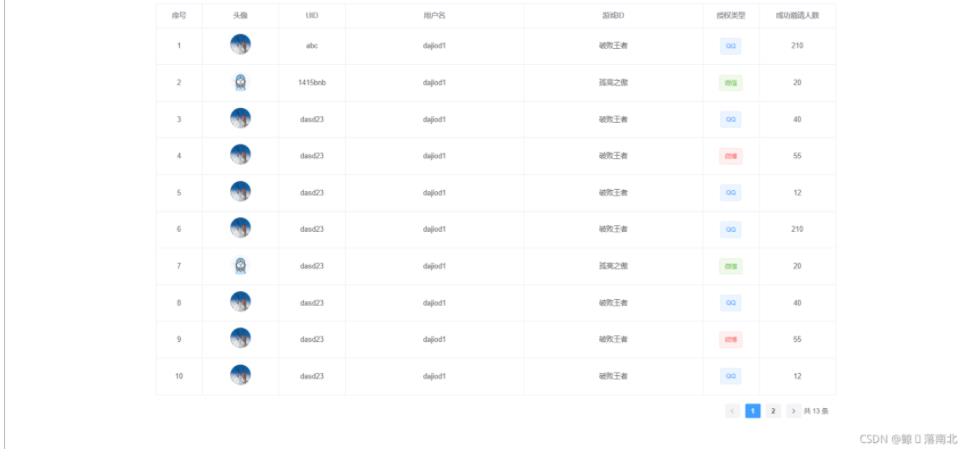
实现如图效果

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
以上是 vue实现表格分页功能 的全部内容, 来源链接: utcz.com/p/239952.html









