vue实现页面div盒子拖拽排序功能
vue 实现页面div盒子拖拽排序功能前言:目前市面上有很多实现拖拽排序功能的插件和方法,本节不过多累述,只讲一种:css3的transition-group方法
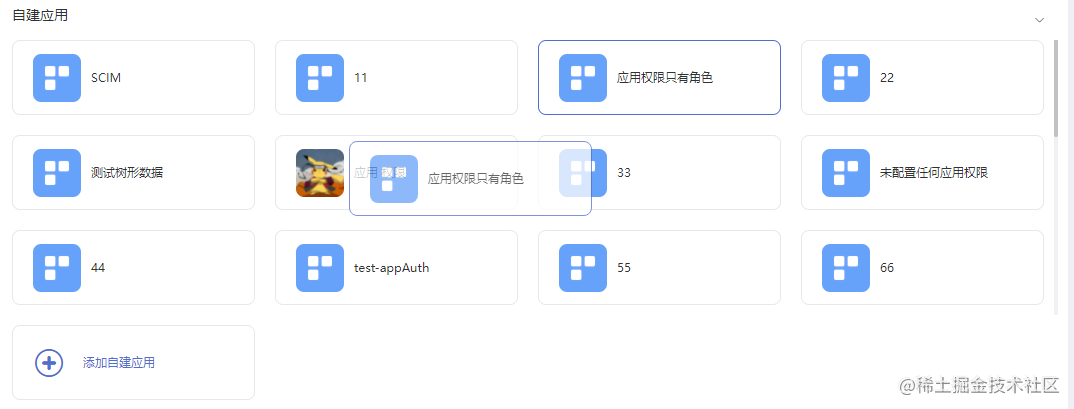
效果图:

1. DOM中使用:
<transition-group class="container" name="sort">
<div class="app-item" v-for="app in customApps" :key="app.id" :draggable="true"
@dragstart="dragstart(app)"
@dragenter="dragenter(app,$event)"
@dragend="getDragend(customApps, 'customer', $event)">
<div>
<img class="icon_a" v-if="app.logo" :src="app.logo" >
<div class="ellipsis" >{{app.name}}</div>
</div>
</div>
</transition-group>
2. data中定义数据
import { APi } from '@/api/enterpriseAPi'
<script>
export default {
data() {
return {
oldData: [],
newData: [],
customApps: [],
dragStartId: '',
dragEndId: ''
}
}
}
</script>
3. methods方法中使用
dragstart(value) {
this.oldData = value
this.dragStartId = value.id
},
dragenter(value) {
this.newData = value
this.dragEndId = value.id
},
getDragend(listData, type) {
if (this.oldData !== this.newData) {
let oldIndex = listData.indexOf(this.oldData)
let newIndex = listData.indexOf(this.newData)
let newItems = [...listData]
// 删除之前DOM节点
newItems.splice(oldIndex, 1)
// 在拖拽结束目标位置增加新的DOM节点
newItems.splice(newIndex, 0, this.oldData)
// 每次拖拽结束后,将拖拽处理完成的数据,赋值原数组,使DOM视图更新,页面显示拖拽动画
this.customApps = newItems
// 每次拖拽结束后调用接口时时保存数据
Api(this.dragStartId, this.dragEndId).then((res) => {})
}
},
拖拽完成动画样式:
<style lang="scss" scoped>
.sort-move {
transition: transform 1s;
}
</style>
到此这篇关于vue实现页面div盒子拖拽排序功能的文章就介绍到这了,更多相关vue div盒子拖拽排序内容请搜索以前的文章或继续浏览下面的相关文章希望大家以后多多支持!
以上是 vue实现页面div盒子拖拽排序功能 的全部内容, 来源链接: utcz.com/p/239965.html