
在报表中不能实现的功能是
品牌型号:联想拯救者Y9000P系统:Windows 11在报表中不能实现的功能是输入数据。报表可以根据指定的规则打印输出格式化的数据信息。它可以呈现格式化的数据;可以分组组织数据,进行汇总;可以包含子报表及图表数据;可以打印输出标签、发票、订单和信封等多种样式报表;可以进行计数、求平均、求和等统计计算;可以嵌入图像或图片来丰富数据显示的内容。但是,报表建立完成后不可以再输入数据。报表的主...
2024-01-30
如何实现“回收站”功能?
我正在开发一个Java桌面应用程序,其中需要实现回收站功能。目前:我使用桌面应用程序将文件复制到名为回收站的文件夹中,然后删除原始文件。我将目标路径存储在一个文本文件中,该文件已被删除,只是为了将文件还原到原始位置。还原文件时,我只是将文件移到原始位置。我的问题是,当...
2024-01-10
3 个实用却隐蔽的微信功能:联系人分组、无线传文件、表情包搜索
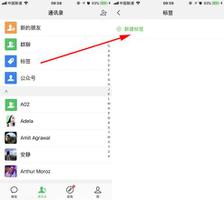
用了这么久微信,你知道如何像 QQ 那样创建联系人分组吗?对于一些比较隐蔽的功能,很多人可能并没有留意该如何使用,下面就为你分享三个实用的功能。联系人分组如果微信里的好友数量太多,你可以将他们放进不同的分组,这样更便于查找和管理。在“通讯录”页面打开“标签”,选择“新建...
2024-01-10
接受界面中的一片与结构B的切片呼叫转到功能(B实现A)
我有以下几种类型:接受界面中的一片与结构B的切片呼叫转到功能(B实现A)type Statement interface { Say() string } type Quote struct { quote string } func (p Quote) Say() string { return p.quote } func Replay(conversation []Statement) { for _, statement := range conversation {...
2024-01-10
MYSQL搜索正确的单词| 修正拼写错误
我有一个表dictionary,其中包含类似单词的列表: ID|word --------- 1|hello 2|google 3|similar ...所以我想如果有人写像“ hela iam正在为gogle寻找类似引擎”。现在,我想检查数据库中是否存在每个单词,如果不存在,应该使我得到与该单词相似的单词。例如:helo = hello, simlar = similar,gogle =google...
2024-01-10
SQL复数/单数搜索
如何使复数/单数词代表所有形式?示例:如果某人搜索“男士戒指”,我如何检查数据库以查看是否有任何字段包含“男士”,“男士”,“男士”,“戒指”,“戒指”等?回答:使用LIKE似乎并不是满足您需求的最佳方法。我将研究MySQL FULLTEXT索引以获得基本功能。我将不得不进一步研究复数形式...
2024-01-10
华为家庭存储智能搜索图片和视频
华为家庭存储怎么使用智能搜索图片和视频,搜索栏输入人物、事物、时间和地点等关键词,华为家庭存储可根据搜索词与图片、视频内容之间的语义相关性,快速搜索出图片和视频。 华为家庭存储智能搜索图片和视频方法 1、手机/平板打开智慧生活 App,登录与华为家庭存储绑定的华为帐号。 2...
2024-01-10
邻近搜索
应用程序如何执行邻近搜索?例如,用户输入邮政编码,然后应用程序按距离排序列出20英里内的所有企业。我想在PHP和MySQL中构建类似的东西。这种方法正确吗?获取我感兴趣的位置的地址并将其存储在数据库中使用Google的地理编码服务对所有地址进行地理编码编写包含Haversine公式的数据库查询以...
2024-01-10
JS搜索对象值
我有很多类似的对象,像这样;[ { "foo" : "bar", "bar" : "sit" }, { "foo" : "lorem", "bar" : "ipsum" }, { "foo" : "dolor", "bar" : "amet" }]我想用关键字搜索这些对象的值(而不是键),并返回在任何值中都包含关键字的对象数组。因此,例如,使用关键字r,我将获得所有对象(对象#1中的“ ...
2024-01-10
联通 eSIM 全面开通,如何通过 eSIM 实现双卡功能?
早在 2017 年,中国联通就开始了试运营 eSIM 服务,首个试验城市为上海,在当年九月份,联通为苹果首发的 Apple Watch Series 3 独家提供 eSIM 服务试用,采用一号多终端的形式,在之后的 2018 年,联通推出 eSIM 独立号码服务,在上海、深圳、广州等 7 个城市提供,上月低,联通正式将业务范围推行到全国...
2024-01-10
如何实现手机打印功能 手机打印方法介绍
现在手机在生活中的使用功能越来越广泛,很多曾在只能通过电脑才能实现的功能,如今都能在手机上进行操作,那么 如何实现手机打印功能呢? 今天小便就给大家介绍一下手机打印操作方法。 默认电脑已经装好打印机。 1.电脑和手机同时登录 如何实现手机打印功能 ⒉手机端,点...
2024-01-10
IValueConverter的异步实现
如果要在IValueConverter内部触发的异步方法。是否有更好的Wait选项,然后通过调用结果Property使其强制同步?public async Task<object> Convert(object value, Type targetType, object parameter, string language){ StorageFile file = value as StorageFile; if (file != null) { var image = I...
2024-01-10
借助 iOS“家人共享”实现 4 个实用功能
“家人共享”可让最多六位家庭成员轻松共享 iTunes、Apple Books 和 App Store 购买项目、Apple Music 家庭订阅和 iCloud 储存空间方案。邀请对方 Apple ID 为“家庭成员”后,还可以共享相簿、日历和提醒事项,甚至协助定位彼此丢失的设备。共享购买项目设置购买共享后,家庭成员购买的歌曲、专辑、影片、电...
2024-01-10
如何重新实现枚举的valueof
我需要重新实现一些枚举的enum.valueof方法,以使它们不再抛出异常,而如果枚举中不存在值,则它们仅返回null。我正在尝试基本@Override public static <T extends Enum<T>> T valueOf(Class<T> enumType, String name){但是它不起作用,说我需要重写或实现一个超级类型。我猜想我可以开设一个超级班,但是我...
2024-01-10
分页Django表单POST请求的结果
我正在使用Django Forms通过POST进行过滤/多面搜索,我想使用Django的paginator类来组织结果。在各个页面之间传递客户端时,如何保留原始请求?换句话说,当我将另一个页面的GET请求传递回我的视图时,似乎丢失了POST数据。我已经看到一些使用AJAX仅刷新页面结果块的建议,但是我想知道是否存在Django本地...
2024-01-10
Django项目工作目录结构的最佳实践
我知道实际上没有唯一正确的方法。但是,我发现很难创建一个可以正常工作并且对每个开发人员和管理员都保持整洁的目录结构。github上的大多数项目都有一些标准结构。但是它没有显示在PC上组织另一个文件和所有项目的方法。在开发机器上组织所有这些目录的最便捷方法是什么?你如何命名它们...
2024-01-10
Django中不区分大小写的唯一模型字段?
我的用户名基本上是唯一的(不区分大小写),但是按用户提供的显示时大小写很重要。我有以下要求:字段与CharField兼容字段是唯一的,但不区分大小写字段需要可忽略大小写进行搜索(避免使用iexact,容易忘记)字段存储的情况不变最好在数据库级别执行最好避免存储额外的字段在Django中可...
2024-01-10
Django模型-不区分大小写的查询/过滤
如何在Django中查询/过滤并忽略查询字符串的大小写?我有类似的事情,并且喜欢忽略以下情况my_parameter:MyClass.objects.filter(name=my_parameter)回答:我这样解决了:MyClass.objects.filter(name__iexact=my_parameter)甚至可以使用它来进行子字符串搜索:MyClass.objects.filter(name__icontains=my_parameter)...
2024-01-10
Django:按日期分组(日,月,年)
我有一个像这样的简单模型:class Order(models.Model): created = model.DateTimeField(auto_now_add=True) total = models.IntegerField() # monetary value我想输出按月细分:一个月内有多少笔交易(COUNT)合并值(SUM)我不确定最好的攻击方法是什么。我已经看到了一些看上去很吓人的额外选择查询,但我的简单想法是...
2024-01-10
如何使用Django模板渲染树结构(递归)?
我的内存中有一个树结构,我想使用Django模板以HTML呈现。class Node(): name = "node name" children = []将有一些对象root是Node,并且children是的列表Node。root将在模板的内容中传递。我发现这个的如何可能实现一个讨论,但海报表明,这在生产环境中可能不是很好。有人知道更好的方法吗?回答:我认为规...
2024-01-10
通过外键的Django分面子类别
我有一个“顶级类别”和“中间类别”的项目列表,最终会有一个“低级类别”,但现在不是。例如,分别为电子>笔记本电脑。通过外键的Django分面子类别我想动态方面对这一类,所以笔记本电脑将在电子等我如何能达致这有什么想法显示?目前,我有'热门类别'正确面对。models.pyclass mid_category(mode...
2024-01-10
Django模板-将字符串拆分为数组
我有一个模型字段,它存储一个URL列表(是的,我知道,这是错误的方式)url1\nurl2\nurl3<...>。我需要将字段拆分为模板中的数组,因此创建了自定义过滤器:@register.filter(name='split')def split(value, arg): return value.split(arg)我用这种方式:{% with game.screenshots|split:"\n" as screens %} {% for screen in screens %} ...
2024-01-10
如何在Django中锁定关键部分?
我找不到在Django中锁定关键部分的好方法。我可以使用锁或信号灯,但python实现仅适用于线程,因此,如果生产服务器派生,则将不遵守这些要求。有谁知道一种方法(我现在正在考虑posix信号量)来确保跨进程的锁定,或者禁止这种方法来阻止Django服务器派生。回答:当你的应用突然需要在多个服务...
2024-01-10
Django目录结构?
我想实现一个特定于项目的简单排队服务。代码应该放在Django目录结构中的什么位置?当前的结构是:sound/ __init__.py models.py tests.py views.py static[编辑]我要问我在上面的目录结构中放置我创建的队列服务代码的位置。我应该创建一个新目录吗?回答:共同的结构在Django 1.4+中project_root...
2024-01-10
使魔计划使魔祭坛功能一览
使魔计划使魔祭坛建筑包含我们培养使魔的各种功能,今天小编就来带大家一起看看使魔祭坛具体如何使用,感兴趣的玩家一定不要错过,快来和小编一起看看吧!使魔计划使魔祭坛功能一览1、使魔升星 功能解析:召唤师们在前期队伍未成型的情况下,尽量避免使用『自动升星』,另外,...
2024-01-10
C++与功能类/结构分配值问题
我有一个名为Funcionario这样的类:C++与功能类/结构分配值问题class Funcionario { public: string nome; int cpf; void preencher(string nome, int cpf); }; 和preencher工作原理是这样的功能:void Funcionario::preencher(string nome, int cpf) { this->nome = nome; this->cpf = cpf;...
2024-01-10
戴森水龙头二合一, 为何成为家庭必备(功能全面设计精美)
戴森水龙头二合一,是一款集水龙头和净水器于一体的家用设备,其功能全面、设计精美,已经成为越来越多家庭的必备之物。以下是本文为您介绍的戴森水龙头二合一的优点和特点。一、功能全面戴森水龙头二合一不仅具有传统水龙头的基本功能,还集成了净水器的过滤系统。它采用了戴森的独特技术,能够有效地去除水中的杂质和有害物质,例如氯、铅、汞等重金属、细菌和病毒等。同时,它还能保留水中的有益矿物质,如钙、镁等,使水...
2024-03-14
战国无双5居城设施功能简介
在《战国无双5》中,玩家们在居城界面能看见很多设施,那么这些设施都哪些功能呢,想要了解的玩家请看下面战国无双5居城设施功能简介,一起来看一看吧。居城居城是开始游戏的起点选单。居城内有道场、打铁铺等设施,可强化武将、强化武器、购买道具等。道场道场主要为强化武将、变更装备...
2024-01-10

