vue实现带放大镜的搜索框
本文实例为大家分享了vue实现带放大镜的搜索框,供大家参考,具体内容如下
字体图标在input单标签中的用法:

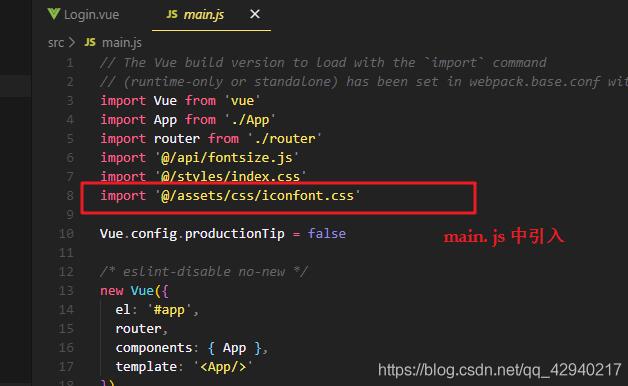
第一步,先在main.js 中全局引入iconfont图标;
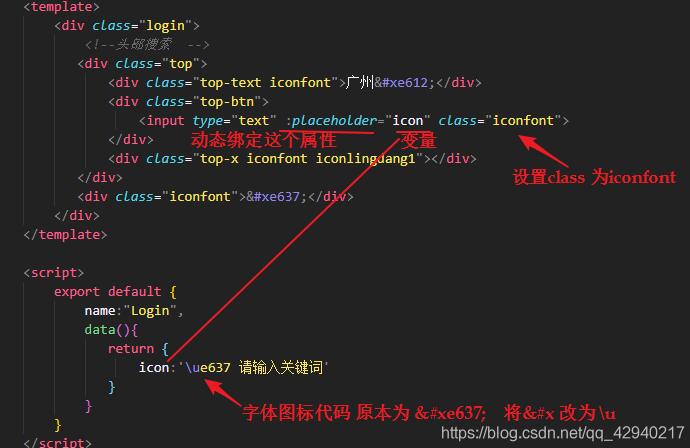
第二步,给input 标签动态绑定一个属性,设置值为data中的变量;
第三步,将字体图标代码中的 &#x 改为 \u


代码如下:
<template>
<div class="login">
<!--头部搜索 -->
<div class="top">
<div class="top-text iconfont">广州</div>
<div class="top-btn">
<input type="text" :placeholder="icon" class="iconfont">
</div>
<div class="top-x iconfont iconlingdang1"></div>
</div>
</div>
</template>
<script>
export default {
name:"Login",
data(){
return {
icon:'\ue637 请输入关键词'
}
}
}
</script>
<style scoped>
.login{
width: 100%;
height: 100%;
}
.top{
width: 100%;
height: 0.8rem;
background-color: pink;
display:flex;
align-items: center;
font-size:0.35rem;
}
.top-text{
margin-left:0.3rem;
}
.top-btn{
width: 4.8rem;
height: 0.5rem;
margin-left:0.2rem;
margin-right:0.55rem;
}
.top-btn>input{
width: 100%;
height:0.5rem;
border-radius:1rem;
border:none;
outline: none;
padding-left:0.3rem;
}
</style>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
以上是 vue实现带放大镜的搜索框 的全部内容, 来源链接: utcz.com/p/239571.html