
PPT中如何制作放大镜效果
相信大家都知道放大镜的效果,把局部事物放大。那么我们在PPT演示文档当中要怎么制作放大镜效果呢?那么今天小编就教大家如何使用PPT制作放大镜效果,其实这个方法不难,跟着小编一起来看一看吧。 PPT里制作放大镜效果的方法: 首先我们点击插入插入一张图片: 然后插...
2024-01-10
大周列国志谋略效果一览
大周列国志中谋略的使用能对战局造成各种影响,关于这些谋略的具体效果也是很多小伙伴比较想知道的,下面小编就为大家分享大周列国志谋略效果一览,感兴趣的玩家快来和小编一起了解一下吧!大周列国志谋略效果一览1、野战 在野外遭遇战中,会有六个谋略供你使用(主帅智谋越高...
2024-01-10
大多数全部食物效果汇总
大多数手游有哪些食物?在这款模拟生存游戏中,食物的种类非常多,这些食物给人物带来的效果也各不相同,玩家可以按需购买。下面带来大多数食物效果一览,各位玩家们快来看看吧。大多数食物效果大全1.想要有力气干活,首先得填饱自己的肚子。那么合理的饮食规划就很重要,所以俺就吃遍了...
2024-01-10
崩坏星穹铁道奇物效果大全
崩坏星穹铁道中我们可以通过奇物获得各种各样的特殊效果,不少玩家对于他们的具体效果和作用还不太了解,下面小编就为大家分享崩坏星穹铁道奇物效果大全,感兴趣的玩家快来和小编一起了解一下吧!崩坏星穹铁道奇物效果大全 目前模拟宇宙中的奇物获取方式共有两种,一是在商店购买,...
2024-01-10
行侠放置OL全部丹药效果一览
行侠放置OL丹药有哪些?游戏里面丹药种类比较多,这些丹药的效果各不相同,有一些丹药到后期才能获得,而作用非常的大。下面带来行侠放置OL丹药大全,各位玩家们快来看看吧。行侠放置OL丹药汇总1.紫金丹基础和内力防御大幅度提高,金刚不破,持续5场战斗。(仅在主线地图有效)2.龙骨壮骨颗...
2024-01-10
战争公约部队类型对应技能效果大全
战争公约中各个部队都拥有足以影响战局的专属技能,下面小编就为大家分享各类型兵种的技能都有哪些,感兴趣的玩家一定不要错过,快来和小编一起看看吧!战争公约部队类型对应技能效果大全 每支部队都拥有独特的技能和多个被动,被动需要靠部队升星来解锁。部队拥有能量机制,能量值...
2024-01-10
无悔华夏大汉藩王BUFF效果一览
无悔华夏大汉藩王BUFF的具体效果有哪些是很多小伙伴想知道的,今天小编就来带大家一起看看无悔华夏大汉藩王BUFF效果一览,废话不多说快来和小编一起了解一下吧!无悔华夏大汉藩王BUFF效果一览1、赵王buff 赵之敬肃:可用卡牌【鬼神】,受范围伤害减免30%2、东越王buff 东越骁勇:受...
2024-01-10
康佳KKTV净水器介绍(使用效果大介绍)
1. 净水器的选购指南2. 康佳KKTV净水器的外观设计3. 康佳KKTV净水器的使用体验4. 康佳KKTV净水器的净水效果净水器的选购指南在选购净水器时,需要注意以下几点1. 水质不同地区的水质不同,需要根据当地的水质情况来选择净水器。2. 净水技术常见的净水技术有反渗透、超滤、纳滤等,需要根据自己的需求选择。3. 滤芯寿命滤芯寿命长短会影响使用成本,需要选择寿命较长的净水器。...
2024-02-22
《艾爾登法環》各大盧恩效果介紹及實用性評析
《艾爾登法環》中的大盧恩通過啟用可以進行裝備並獲得一些效果教程。下面請看由“孤竹詡”帶來的《艾爾登法環》各大盧恩效果介紹及實用性評析,希望對大家有用。葛瑞克的大盧恩效果:全能力+5。葛瑞克雖為最菜的大盧恩boss,但擊殺之後給的大盧恩卻是一週目新號無與倫比的優質buff。而且這...
2024-01-10
原神可以通过神铸赋形武器活动祈愿界面的放大镜图标查看当前UP武器的效果是对的吗
原神可以通过神铸赋形武器活动祈愿界面的放大镜图标查看当前UP武器的效果是对的吗,这一题就考到玩家们关于活动卡池的了解了,不知道玩家们抽卡的时候有没有注意到这一些呢!原神可以通过神铸赋形武器活动祈愿界面的放大镜图标查看当前UP武器的效果是对的吗 1.这一关的答案是正确,玩家们需...
2024-01-10
熬秋梨膏没放枇杷叶有效果吗?秋梨膏能够没放枇杷叶吗?
秋梨膏是人生中很常见的一种保健食物,它作法较多,吃着很很少,能够起到非常不错的作用与功效,适当服用对身体有一定益处,大部分人都会自身熬秋梨膏。熬秋梨膏能够没放枇杷叶,还可以起到一定的清热化痰的功效。熬秋梨膏没放枇杷叶有效果吗秋梨膏没放枇杷叶也有实际效果。川贝母具寒苦...
2024-01-10
在苹果Mac上使用点击手势放大和缩
想要快速放大网页或文档?如果您使用带有触控板或 Magic Mouse 的 Mac,您可以使用超级简单的点击手势技巧来放大和缩小网页和文档。如果您想更仔细地查看某物,例如查看图片的详细信息、一些小文本、电话号码或您想更仔细查看的任何其他内容,这将非常有用。如何在 Mac 上用两指点击放大只需用两根手指点击触控板或 Magic Mouse,即可在任何支持的应用程序中放大网页或文档。您...
2024-02-01
苹果手机应用图标太小?教你如何放大APP图标
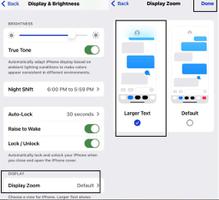
苹果iOS 开发人员正在构建每个应用程序图标以及令人难忘且美观的设计。因此,iPhone 视网膜显示屏在主屏幕上显示一些应用程序时看起来更具吸引力。这些应用程序的图标、图形和文本可以在运行 4.7 英寸以上 iPhone 型号的 iOS 上快速放大图标。顺便说一句,对于那些眼睛有问题的人来说,这篇文章使 iPhone 14(Pro、Max)、13 pro Max、12、11、11 Pro、11...
2024-01-20
苹果手机时钟组件怎么放大 苹果手机时钟组件放大方法
以前安卓手机可以设置 主题 ,更换图标包,现在苹果手机最新系统,支持设置小组件,为 桌面 添加 趣味 。不少用户在桌面设置了时钟显示,看时间更方便。如果觉得图标过小,想要放大,该怎么设置呢?一起来看看吧~ 苹果手机时钟组件怎么放大 1、长按手机桌面的空白区域。 2、进...
2024-01-10
苹果手机时钟怎么在桌面放大
苹果手机时钟怎么在桌面放大?下面就一起来看看苹果手机桌面时钟放大的具体操作步骤吧。 1、长按手机的空白区域,点击左上方的加号图标 2、小组件中选择时钟的组件,选择大号时钟的样式,选择下方的添加小组件选项 3、长按现原有的时钟应用,点击从主屏幕移除的选项,即可在手机...
2024-01-10
魅族16s怎么找到放大镜功能位置【操作方法】
现在不少网友不知道魅族16s中找到放大镜功能位置的操作,接下来这篇文章就详细介绍.魅族16s中找到放大镜功能位置的方法。希望可以帮助到大家! 魅族16s中找到放大镜功能位置的具体操作方法 找到手机【工具箱】的图标,图标凌乱的朋友可以趁机规划整理一下图标,或者熟悉图标所在的...
2024-01-10
剪映局部放大镜怎么开启?剪映局部放大镜开启教程
剪映局部放大功能怎么开启?剪映这款软件中有一个功能可以实现局部放大,想知道如何开启这项功能的小伙伴跟着小编一起往下看看吧。剪映(视频编辑软件) for android v7.7.0 安卓手机版类型:图片拍照大小:59.2MB语言:简体中文时间:2022-04-24查看详情剪映局部放大镜开启教程1、打开剪映,点击开始...
2024-01-10
微距镜头怎么选,2倍放大微距镜头评测
2、通过外接微距镜头用手机拍照,应配置哪款合适的微距镜头呢?个人认为:手机附加镜头里面,微距的效果是最好的,选百元以上的广角、微距组合镜头就好。微距镜头一般放大率在1:1或者1:2,而且有一定的近摄能力的镜头才可以称之为微距镜头!我用的是佳能单反,佳能百微倒是不错的选择!微...
2024-01-10
苹果怎么把时钟在桌面上放大
品牌型号:iPhone11 系统:IOS14.0.1苹果怎么把时钟在桌面上放大?下面就一起来看看苹果手机桌面时钟放大的具体操作步骤吧。 1、长按手机的空白区域,点击左上方的加号图标 2、小组件中选择时钟的组件,选择大号时钟的样式,选择下方的添加小组件选项 3、长按现原有的时钟应用,点击...
2024-01-10
碧蓝幻想versus怎么放大招
碧蓝幻想versus放大招的方法是P键是技能键,直接按P键是释放人物的4号技能。看人物血条旁边有4个技能,分别是←+P,↓+P,→+P,和直接按P键。上勾技能,↓→+P/K,技能释放后再补一次则变成两次上勾。能力槽满的话会直接释放大招。 奥秘一,判断非常宽松,所以经常会失误放出。↓→+P/K,↓→↓...
2024-01-10
怎么在红米7中开启放大手势 在红米7中开启放大手势的方法
想必许多小伙伴还不清楚,怎么在红米7中开启放大手势把?不知道没有关系哦,下面就为大家带来了在红米7中开启放大手势的具体方法,一起去看看吧。 在红米7中开启放大手势的具体方法 1、首先我们打开红米7手机,找到手机桌面上的【设置】选项,点击打开 2、在设置界面,找到【...
2024-01-10
凹凸镜原理
以华为MateBook X、win10为例。 凹透镜的成像原理: 经凹透镜成正立缩小虚像,物与像在透镜同一侧。当物体为实物时,成正立、缩小的虚像,像和物在透镜的同侧;当物体为虚物,凹透镜到虚物的距离为一倍焦距(指绝对值)以内时,成正立、放大的实像,像与物在透镜的同侧。 凸透...
2024-01-10
显微镜原理
显微镜分光学显微镜和电子显微镜。光学显微镜的原理是利用光学原理,把人眼所不能分辨的微小物体放大成像,以供人们提取微细结构信息的光学仪器。光学显微镜是由一个透镜或几个透镜的组合构成,是人类进入原子时代的标志。电子显微镜的原理是根据电子光学原理,用电子束和电子透镜代替光束和光学透镜,使物质的细微结构在非常高的放大倍数下成像的仪器。光学显微镜主要由目镜、物镜、载物台和反光镜组成。目镜和物镜都是凸透镜,...
2024-01-30
放大镜生火原理
放大镜生火原理是利用放大镜点燃火柴的原理是太阳光能散发热能,放大镜属于凸透镜,凸透镜有会聚光线的作用故又称会聚透镜,照在镜面的太阳光聚在了一点上。产生更高的热度,达到火柴的燃点,就燃烧了。扩展资料放大镜,用来观察物体微小细节的简单目视光学器件,是焦距比眼的明视距离小...
2024-01-10
大海涨潮退潮原理
大海涨潮退潮原理是:月球和地球之间的地理位置,运行周期,产生引力而形成地球上的涨潮退潮,一般地说,地球上月亮对着的一侧因为受到月球的引力,所以水会涌起, 背着月亮的一侧因为月球对它向地心的引力最小,水也会涌起,这就是涨潮了,而与月亮地心连线垂直的地方,水位最低,这就是...
2024-01-10
电子显微镜原理
品牌型号:华为MateBook D15 系统:Windows 11电子显微镜是根据电子光学原理,用电子束和电子透镜代替光束和光学透镜,使物质的细微结构在非常高的放大倍数下成像的仪器。电子显微镜技术的应用是建立在光学显微镜的基础之上的,光学显微镜的分辨率为0.2μm,透射电子显微镜的分辨率为0.2nm,也就是说透射电子显微镜在光学显微镜的基础上放大了1000倍。电子显微镜由镜筒、真空装置和...
2024-01-29
灭火的四大原理
灭火的四大原理1、冷却。就是将低于火焰温度的灭火剂直接喷洒在燃烧物上,可以使燃烧物质的温度降到燃点之下,从而使燃烧停止,最常见的就是用水灭火。2、隔离,可燃物是燃烧条件中的主要因素,如果把可燃物与引火源以及助燃物隔离开来,那么燃烧反应就会自动中止。3、窒息,各种可燃物的...
2024-01-10
放大镜的原理是什么
品牌型号:博视乐放大镜系统:HY-130放大镜是利用光的折射原理成像的,本质上来说就是光的折射。为看清楚微小的物体或物体的细节,需要把物体移近眼睛,这样可以增大视角,使在视网膜上形成一个较大的实像。但当物体离眼睛的距离太近时,反而无法看清楚。应用于金融、财税、集邮、电子行业观察钞票,票证、邮、币、卡的纸质和印刷网点。可准确迅速地识别假钞,分辨率极高,紫光灯检测不确切的,用该仪器能准确鉴别,...
2024-02-08

