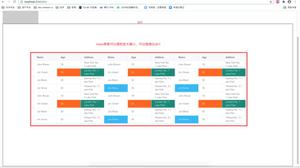
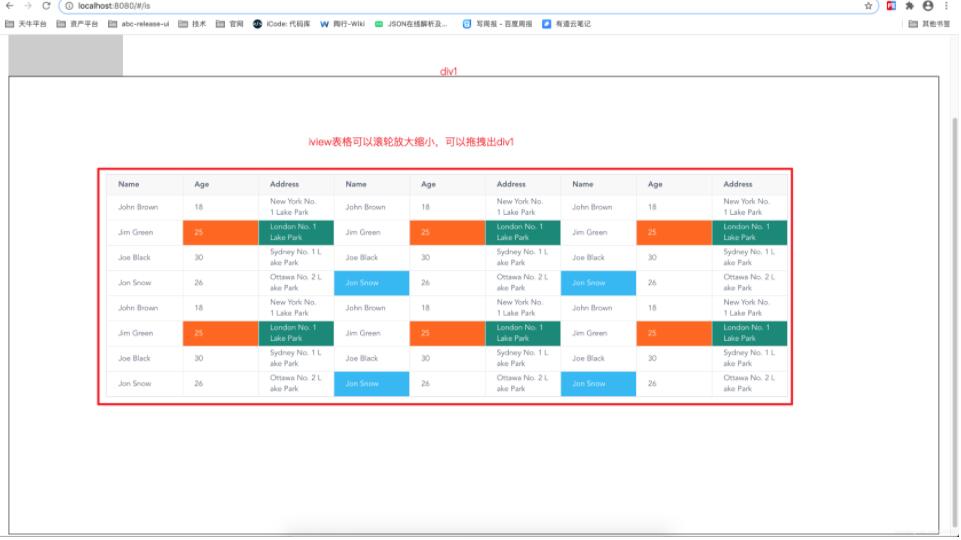
Vue实现div滚轮放大缩小
Vue项目中实现div滚轮放大缩小,拖拽效果,类似画布效果

1、引入插件vue-draggable-resizable,点我进入GitHub地址。
1)、npm install --save vue-draggable-resizable
2)、main.js文件中
import VueDraggableResizable from 'vue-draggable-resizable'
import 'vue-draggable-resizable/dist/VueDraggableResizable.css'
Vue.component('vue-draggable-resizable', VueDraggableResizable)
3)、vue文件中使用
main.js:
import Vue from 'vue'
import App from './App'
import router from './router'
Vue.config.productionTip = false
// iview
import ViewUI from 'view-design';
import 'view-design/dist/styles/iview.css';
Vue.use(ViewUI)
// 拖拽·缩放·画布插件
import VueDraggableResizable from 'vue-draggable-resizable'
import 'vue-draggable-resizable/dist/VueDraggableResizable.css'
Vue.component('vue-draggable-resizable', VueDraggableResizable)
new Vue({
el: '#app',
router,
components: { App },
template: '<App/>'
})
vue文件: 只需要关注引入组件vue-draggable-resizable配置项和handleTableWheel、tableZoom方法即可。
<template>
<div class="is">
<div
style="height: 800px; width: 100%; border: 1px solid #000; position: relative; overflow: hidden;"
>
<!-- 引入组件. :lock-aspect-ratio="true":锁定纵横比例 :resizable="false": 不可缩放-->
<vue-draggable-resizable
w="auto"
h="auto"
:grid="[20,40]"
:x="10"
:y="10"
:resizable="false"
>
<div class="table" ref="table" @wheel.prevent="handleTableWheel($event)">
<-- iview表格,无关紧要,任何div即可 -->
<Table
:columns="columns1"
:data="data1"
size="small"
:disabled-hover="true"
border
>
<template slot-scope="{ row, index }" slot="name">
<Tooltip :content="row.name" placement="top" transfer>
<span class="name" @click="handleCellClick(row)">{{ row.name }}</span>
</Tooltip>
</template>
</Table>
</div>
</vue-draggable-resizable>
</div>
</div>
</template>
<script>
import VueDraggableResizable from "vue-draggable-resizable";
export default {
name: "is",
data() {
return {
columns1: [
{
title: "Name",
slot: "name",
width: 120
},
{
title: "Age",
key: "age",
width: 120
},
{
title: "Address",
key: "address",
width: 120
},
{
title: "Name",
key: "name",
width: 120
},
{
title: "Age",
key: "age",
width: 120
},
{
title: "Address",
key: "address",
width: 120
},
{
title: "Name",
key: "name",
width: 120
},
{
title: "Age",
key: "age",
width: 120
},
{
title: "Address",
key: "address",
width: 120
}
],
data1: [
{
name: "John Brown",
age: 18,
address: "New York No. 1 Lake Park"
},
{
name: "Jim Green",
age: 25,
address: "London No. 1 Lake Park",
cellClassName: {
age: "demo-table-info-cell-age",
address: "demo-table-info-cell-address"
}
},
{
name: "Joe Black",
age: 30,
address: "Sydney No. 1 Lake Park"
},
{
name: "Jon Snow",
age: 26,
address: "Ottawa No. 2 Lake Park",
cellClassName: {
name: "demo-table-info-cell-name"
}
},
{
name: "John Brown",
age: 18,
address: "New York No. 1 Lake Park"
},
{
name: "Jim Green",
age: 25,
address: "London No. 1 Lake Park",
cellClassName: {
age: "demo-table-info-cell-age",
address: "demo-table-info-cell-address"
}
},
{
name: "Joe Black",
age: 30,
address: "Sydney No. 1 Lake Park"
},
{
name: "Jon Snow",
age: 26,
address: "Ottawa No. 2 Lake Park",
cellClassName: {
name: "demo-table-info-cell-name"
}
}
]
};
},
mounted() {},
methods: {
handleTableWheel(event) {
let obj = this.$refs.table;
return this.tableZoom(obj, event);
},
tableZoom(obj, event) {
// 一开始默认是100%
let zoom = parseInt(obj.style.zoom, 10) || 100;
// 滚轮滚一下wheelDelta的值增加或减少120
zoom += event.wheelDelta / 12;
if (zoom > 0) {
obj.style.zoom = zoom + "%";
}
return false;
},
// 单击单元格事件(用于测试拖拽是否阻止了表格默认事件,无关紧要)
handleCellClick(row) {
this.$Message.info("你点击了" + row.name);
}
}
};
</script>
<style scoped lang="less">
.is {
.table {
.name {
cursor: pointer;
}
}
}
// iview表格样式:iview官网复制就行,无关紧要
/deep/ .ivu-table {
.demo-table-info-row td {
background-color: #2db7f5;
color: #fff;
}
td.demo-table-info-column {
background-color: #2db7f5;
color: #fff;
}
.demo-table-error-row td {
background-color: #ff6600;
color: #fff;
}
.demo-table-info-cell-name {
background-color: #2db7f5;
color: #fff;
}
.demo-table-info-cell-age {
background-color: #ff6600;
color: #fff;
}
.demo-table-info-cell-address {
background-color: #187;
color: #fff;
}
}
// 去除画布中div边框
.vdr {
border: none;
}
</style>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
以上是 Vue实现div滚轮放大缩小 的全部内容, 来源链接: utcz.com/p/239303.html