使用Nginx和Lua进行JWT校验介绍
前言
因为不涉及到数据库和其它资源的依赖,jwt本身也是无状态的。因此鉴权服务没有再基于Java或者其它语言来做。而是使用lua脚本对nginx做了一个增强:使用lua脚本来校验token是否有效,无效直接返回401,有效则原样转发。
Lua脚本
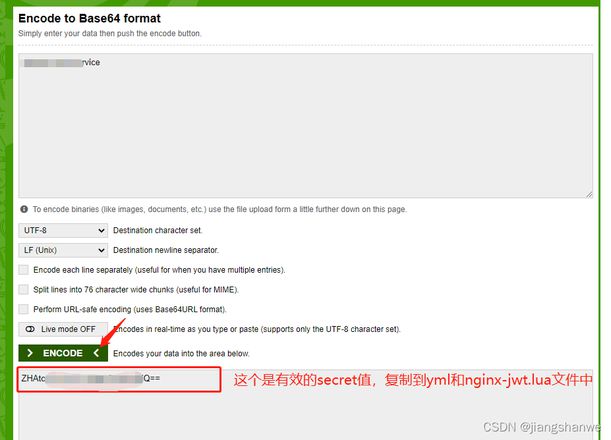
这里的secret我遇到了很大的坑。一开始直接从Java后端项目中复制了密钥出来,但是一直提示signature mismatch:,后来发现后端应用中使用base64decode相关方法,在Lua脚本中增加了ngx.decode_base64(secret)处理secret后解决问题。其实到这里还没有解决问题,在后端debug代码的时候,发现后端密钥被decode的结果是一串乱码,为了避免乱码的问题,通过https://www.base64encode.org/重新生成secret才最终解决了问题。
如果你的项目中也遇到了这个signature mismatch:错误,需要排查一下后端在生成token的时候,是否有对secret进行decode或者其它处理,在lua脚本中也要进行相应的处理。

nignx.conf配置
-- nginx-jwt.lua
local cjson = require "cjson"
local jwt = require "resty.jwt"
--your secret
local secret = "yoursecrethere"
--无需鉴权api清单
local no_need_token_api_list = {'/api/register', '/api/login'}
local function ignore_url (val)
for index, value in ipairs(no_need_token_api_list) do
if (value == val) then
return true
end
end
return false
end
local M = {}
function M.auth()
if ignore_url(ngx.var.request_uri) then
return
else
end
-- require Authorization request header
local auth_header = ngx.var.http_Authorization
if auth_header == nil then
ngx.log(ngx.WARN, "No Authorization header")
ngx.exit(ngx.HTTP_UNAUTHORIZED)
end
-- require Bearer token
local _, _, token = string.find(auth_header, "Bearer%s+(.+)")
if token == nil then
ngx.log(ngx.ERR, "Missing token")
ngx.exit(ngx.HTTP_UNAUTHORIZED)
end
--decode_base64和后端保持一致
local jwt_obj = jwt:verify(ngx.decode_base64(secret), token)
if jwt_obj.verified == false then
ngx.log(ngx.ERR, "Invalid token: ".. jwt_obj.reason)
ngx.status = ngx.HTTP_UNAUTHORIZED
ngx.say(cjson.encode(jwt_obj))
ngx.header.content_type = "application/json; charset=utf-8"
ngx.exit(ngx.HTTP_UNAUTHORIZED)
end
end
return M
Dockerfile配置
worker_processes 1;
events
{
worker_connections 1024;
}
http
{
lua_package_path "/opt/lua-resty-jwt/lib/?.lua;;";
upstream backend
{
server 192.168.1.1:8080;
}
access_log /logs/nginx_access.log;
error_log /logs/nginx_error.log;
server
{
listen 80;
#后端api接口代理
location /api/
{
access_by_lua_block
{
local obj = require('nginx-jwt')
obj.auth()
}
proxy_pass http://backend;
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
}
}
到此这篇关于使用Nginx和Lua进行JWT校验介绍的文章就介绍到这了,更多相关Nginx和Lua进行JWT校验内容请搜索以前的文章或继续浏览下面的相关文章希望大家以后多多支持!
以上是 使用Nginx和Lua进行JWT校验介绍 的全部内容, 来源链接: utcz.com/p/253400.html