项目中Axios二次封装实例Demo
1.为什么做封装?
方便代码整体调用、对请求做公共处理、个性化定制
2.别人已经封装了很多,为什么不直接修改使用?
- 封装思路不适合自身项目
- 封装后调用不方便
3.个人封装demo
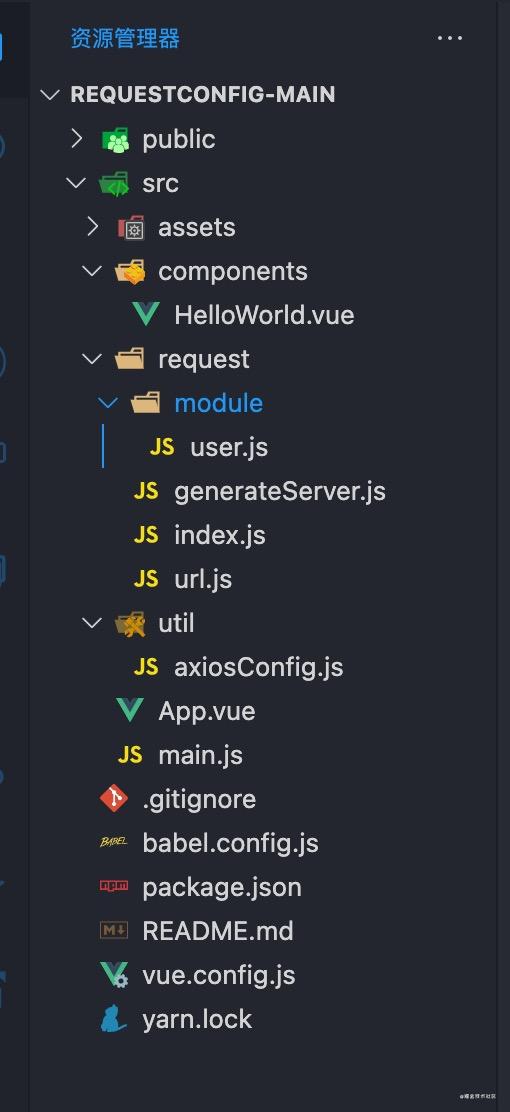
代码结构【基于vue】

基本思路
将所有的请求接口地址按照文件分模块存储,比如 request/module/user 用户信息相关模块【服务】


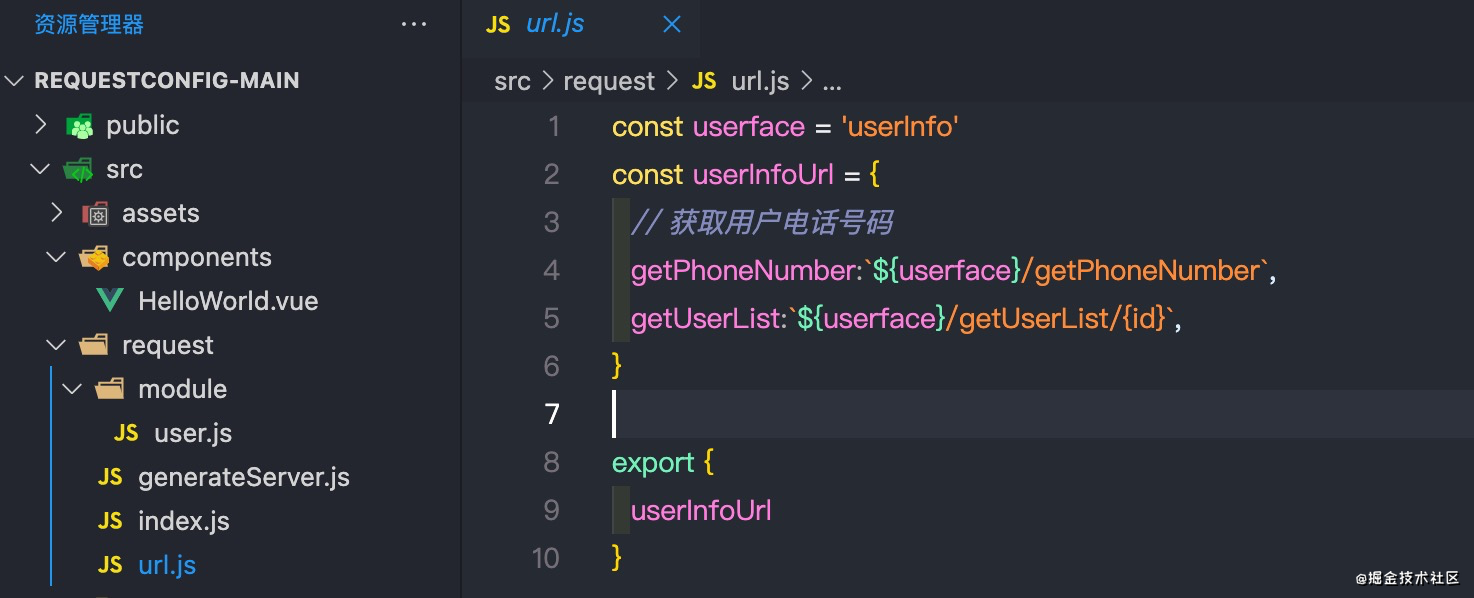
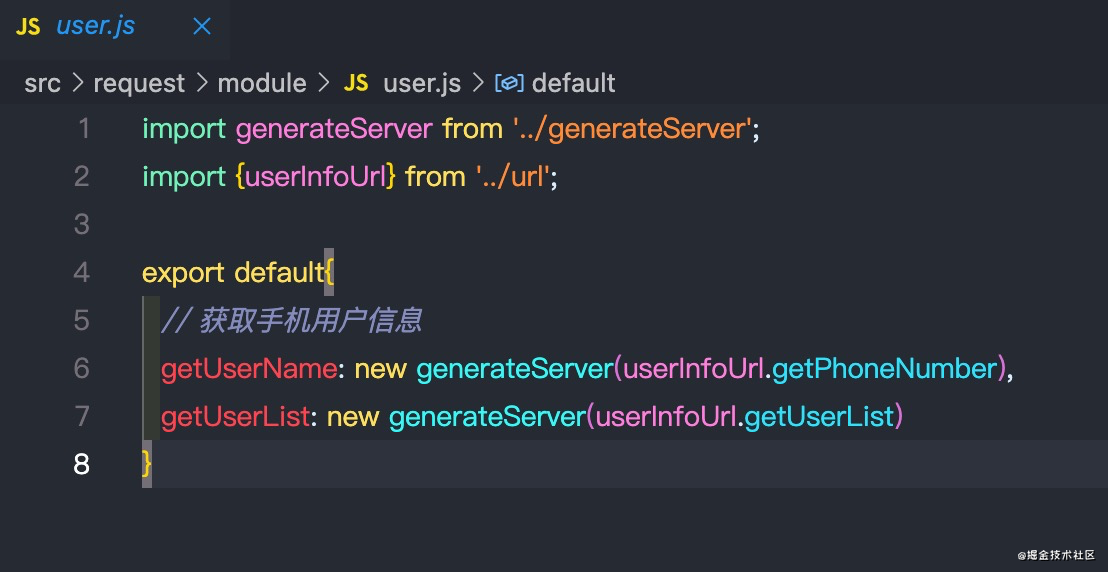
2.封装方法、类。给所有请求绑定常用的请求方法,和对请求url上的路径参数做处理
generateServer.js
import server from "../util/axiosConfig";
// 修改axios基本配置,请求配置
function request({
url,
method = "get",
queryParm = {},
body = {},
pathParm = null,
config = {},
}) {
const configAxios = {
method,
...config,
url: dealRequestUrl(url, pathParm),
};
switch (method) {
case "get":
configAxios.params = queryParm;
break;
default:
// 请求方法 'PUT', 'POST', 和 'PATCH'
configAxios.data = body;
break;
}
console.log('configAxios', configAxios)
return server(configAxios);
}
function dealRequestUrl(url, pathParm) {
if (!pathParm) return url;
let dealurl = url;
Object.keys(pathParm).forEach((ele) => {
dealurl = dealurl.replace(`{${ele}}`, pathParm[ele]);
});
return dealurl;
}
class GenerateServer {
constructor(url) {
this.url = url;
}
getdata(parm) {
console.log('parm', parm)
return request({ ...parm, method: "get", url: this.url });
}
postdata(parm) {
return request({ ...parm, method: "post", url: this.url });
}
deletedata(parm) {
return request({ ...parm, method: "delete", url: this.url });
}
}
export default GenerateServer;
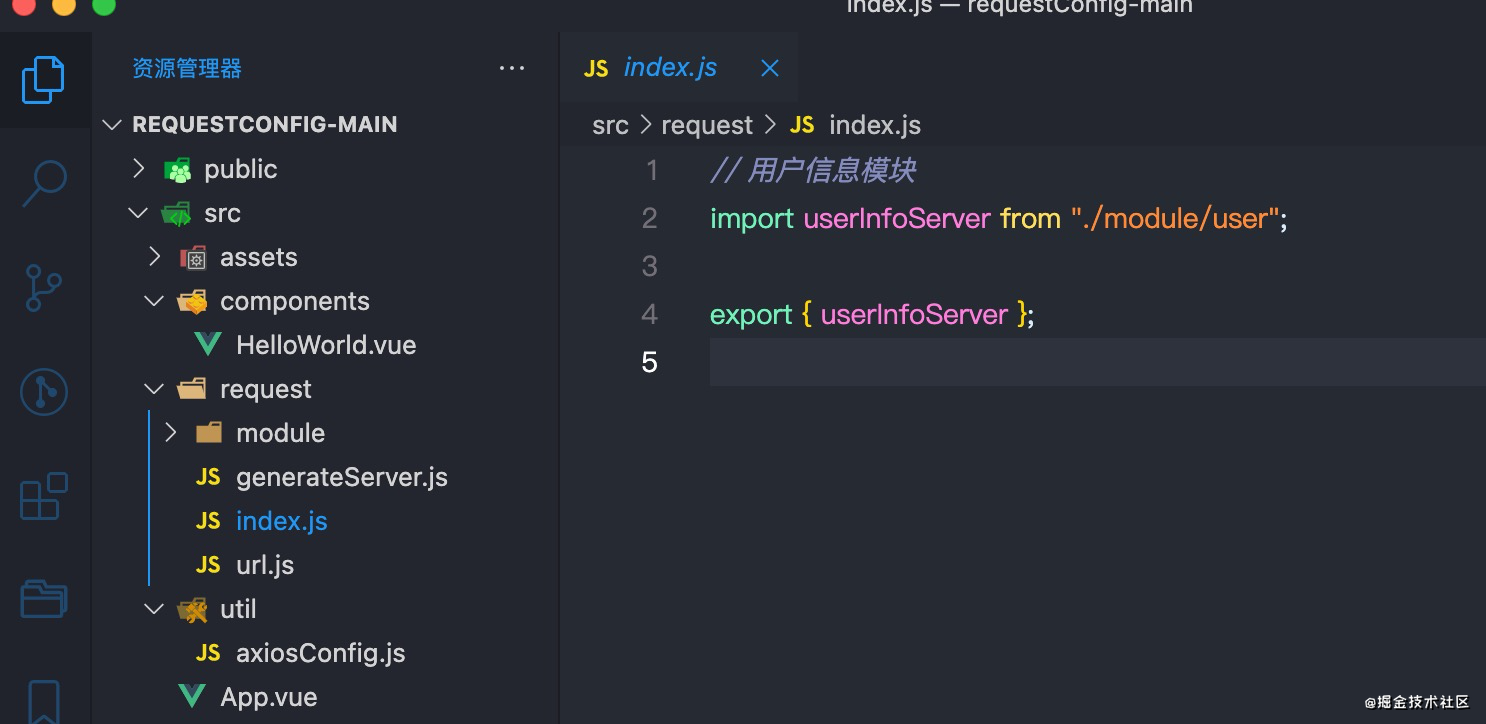
3.整体暴露出去

使用
import { userInfoServer } from "./request";
.
.
.
// 发送请求
userInfoServer.getUserName
.getdata({
queryParm: {
id: 223,
},
})
.then((res) => {
console.log("res", res);
});
// 发送请求
userInfoServer.getUserName
.postdata({
body: {
id: 223,
},
})
.then((res) => {
console.log("res", res);
});
// 发送get请求,请求路径带参数
userInfoServer.getUserList
.getdata({
queryParm: {
id: 223,
},
pathParm: {
id: 567,
},
})
.then((res) => {
console.log("res", res);
});
总结:
上述的封装,主要是对请求拆分比较细致,便于维护。开发时也比较方便。对于新接口需求,只需要在对应模块增加URl配置和响应的生成器配置。便可以在业务代码里面处理请求。对于路径参数和请求体参数做了封装,使用时不需要关心相应的配置。
上述代码没有处理文件上传、get请求参数字符串等情况。但是在对应的axios里面增加配置即可。维护方便。
到此这篇关于项目中Axios二次封装的文章就介绍到这了,更多相关Axios二次封装内容请搜索以前的文章或继续浏览下面的相关文章希望大家以后多多支持!
代码git:git
以上是 项目中Axios二次封装实例Demo 的全部内容, 来源链接: utcz.com/p/239296.html









