vue Element-ui表格实现树形结构表格
本文实例为大家分享了Element-ui表格实现树形结构表格的具体代码,供大家参考,具体内容如下
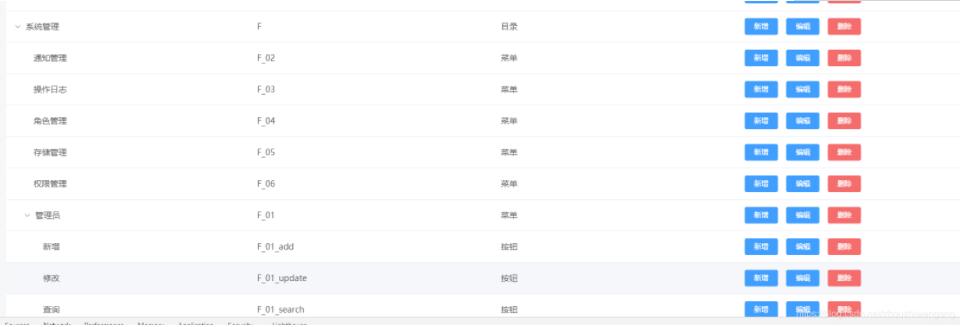
前端效果展示:

在el-table中,支持树类型的数据的显示。当 row 中包含 children 字段时,被视为树形数据。渲染树形数据时,必须要指定 row-key。支持子节点数据异步加载。
通过指定 row 中的 hasChildren 字段来指定哪些行是包含子节点。children 与 hasChildren 都可以通过 tree-props 配置。
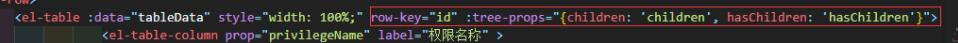
row-key="id"和:tree-props="{children: 'children', hasChildren: 'hasChildren'}是必须的。
下面是vue的表格树:
<!--表格-->
<el-row>
<el-table :data="tableData" style="width: 100%;" row-key="id" :tree-props="{children: 'children', hasChildren: 'hasChildren'}">
<el-table-column prop="privilegeName" label="权限名称" >
</el-table-column>
<el-table-column prop="privilegeCode" label="权限编码" >
</el-table-column>
<el-table-column prop="privilegeType" label="权限类别" :formatter="formatPrivilegeType" >
</el-table-column>
<el-table-column label="操作">
<template slot-scope="scope">
<el-button type="primary" size="mini" @click="toAdd(scope)">新增</el-button>
<el-button type="primary" size="mini" @click="toEdit(scope)">编辑</el-button>
</template>
</el-table-column>
</el-table>
<br>
<el-pagination
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:current-page="pagination.pageIndex"
:page-sizes="[5, 10, 20, 30, 40]"
:page-size=pagination.pageSize
layout="total, prev, pager, next"
:total=pagination.total>
</el-pagination>
</el-row>
后端代码:SpringBoot+MyPlus+MySQL8 实现数据结构查询
前端全部代码:
<style>
</style>
<template>
<div id="privilege-manager">
<!--顶部菜单栏-->
<el-form :inline="true" class="demo-form-inline">
<el-form-item>
<el-button
class="el-icon-refresh"
type="primary"
@click="toAdd()">添加
</el-button>
</el-form-item>
</el-form>
<!--表格-->
<el-row>
<el-table :data="tableData" style="width: 100%;" row-key="id" :tree-props="{children: 'children', hasChildren: 'hasChildren'}">
<el-table-column prop="privilegeName" label="权限名称" >
</el-table-column>
<el-table-column prop="privilegeCode" label="权限编码" >
</el-table-column>
<el-table-column prop="privilegeType" label="权限类别" :formatter="formatPrivilegeType" >
</el-table-column>
<el-table-column label="操作">
<template slot-scope="scope">
<el-button type="primary" size="mini" @click="toAdd(scope)">新增</el-button>
<el-button type="primary" size="mini" @click="toEdit(scope)">编辑</el-button>
</template>
</el-table-column>
</el-table>
<br>
<el-pagination
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:current-page="pagination.pageIndex"
:page-sizes="[5, 10, 20, 30, 40]"
:page-size=pagination.pageSize
layout="total, prev, pager, next"
:total=pagination.total>
</el-pagination>
</el-row>
</div>
</template>
<script>
export default{
name: 'privilege-manager',
data () {
return {
tableData: [],
dialogFormEdit: false,
dialogFormAdd:false,
privilege: {
id: '',
privilegeName: '',
privilegeCode: '',
privilegeType: '',
pid: '0'
},
pagination: {
pageIndex: 1,
pageSize: 10,
total: 0,
}
}
},
methods:{
init () {
var self = this
this.$axios({
method:'post',
url:'/api/baoan/privilege/getPage',
data:{"page":this.pagination.pageIndex,"limit":this.pagination.pageSize, "pid": this.privilege.pid},
headers:{
'Content-Type':'application/json;charset=utf-8' //改这里就好了
}
}).then(res => {
console.log(res);
self.pagination.total = res.data.datas.data.total;
self.tableData = res.data.datas.data.records;
})
.catch(function (error) {
console.log(error)
})
},
handleSizeChange(val) {
console.log(`每页 ${val} 条`);
this.pagination.pageSize = val;
this.pagination.pageIndex = 1;
this.init();
},
handleCurrentChange(val) {
console.log(`当前页: ${val}`);
this.pagination.pageIndex = val;
this.init();
},
// 权限类别转换
formatPrivilegeType: function( row, column) {
if(row.privilegeType === '1'){
return '目录'
} else if(row.privilegeType === '2') {
return '菜单'
} else if (row.privilegeType === '3') {
return '按钮'
} else {
return ''
}
}
},
mounted: function () {
this.init()
}
}
</script>
总结:
一、注意需要在前端表格里面改的是:

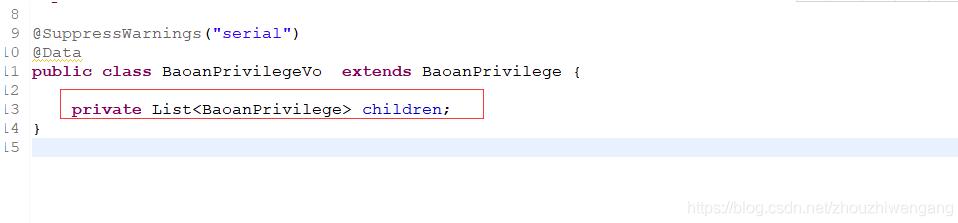
二、后端主要改的是:
(1)视图层里面加入视图层集合属性,注意一定要命名为children,这样前端才能渲染成树型结构。

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
以上是 vue Element-ui表格实现树形结构表格 的全部内容, 来源链接: utcz.com/p/239285.html









