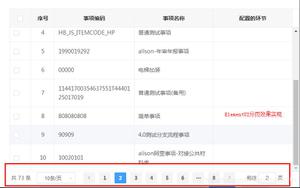
Vue组件库ElementUI实现表格列表分页效果
ElementUI实现表格列表分页效果教程,供大家参考,具体内容如下
Element UI 是一套采用 Vue 2.0 作为基础框架实现的组件库,一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的组件库,提供了配套设计资源,帮助网站快速成型
<el-pagination>加上@size-change="handleSizeChange、@current-change="handleCurrentChange"处理当前页和当前页数的改变事件
<!--表格-->
<div class="formTable" id="formTable">
<el-table
ref="Table"
:data="apprItemData"
:header-cell-style="headClass"
row-key="approveItem"
:tree-props="{children: 'children'}"
height="420"
border>
<el-table-column
type="selection"
width="55">
</el-table-column>
<el-table-column
label="序号"
width="60"
align="center">
<template slot-scope="scope">{{scope.$index+1}}</template>
</el-table-column>
<el-table-column
prop="itemCode"
label="编码">
</el-table-column>
<el-table-column
prop="approveName"
label="事项名称">
</el-table-column>
</el-table>
</div>
<!--表格分页-->
<div class="pagination">
<el-pagination
background
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:page-sizes="[5,10, 15, 20, 25]"
:page-size="pageSize"
layout="total, sizes, prev, pager, next, jumper"
:total="totalRow">
</el-pagination>
</div>
<script type="text/babel">
var vm = new Vue({
el: '#app',
data:{
apprItemData : [],
currentPage: 1, //当前页
totalRow: 0, //总页数
pageSize: 10 //当前显示条数
},
computed: {},
watch: {},
created() {},
mounted() {
this.loadItemData();
},
methods: {
// 加载信息
loadItemData () {
var pageSize = this.pageSize;
var currentPage = this.currentPage;
console.log("pageSize:"+pageSize+",currentPage:"+currentPage);
//debugger;
var geturl = '${root}/config/loadItemData.do?rows='+pageSize + '&page=' + currentPage;
$.ajax({
type: 'get',
url:geturl,
contentType: "application/json; charset=utf-8",
success: function(data) {
//debugger;
console.log("totalRow:"+data.total);
vm.apprItemData = data.rows;
vm.totalRow = Number(data.total);
},
error: function(e) {
console.log("加载数据出现错误:",e);
}
})
}
// 表头样式设置
headClass() {
return 'text-align: center;background:#F7F7F7;color:#1C1C1D;'
},
//页数变换
handleSizeChange(val) {
this.pageSize = val;
this.loadItemData();
},
//当前页变换
handleCurrentChange(val) {
this.currentPage = val;
this.loadItemData();
}
}
});
</script>

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
以上是 Vue组件库ElementUI实现表格列表分页效果 的全部内容, 来源链接: utcz.com/p/239284.html