解决echarts数据二次渲染不成功的问题
最近在使用echarts做报表需求,二次生成报表时数据合并,无法正确显示。
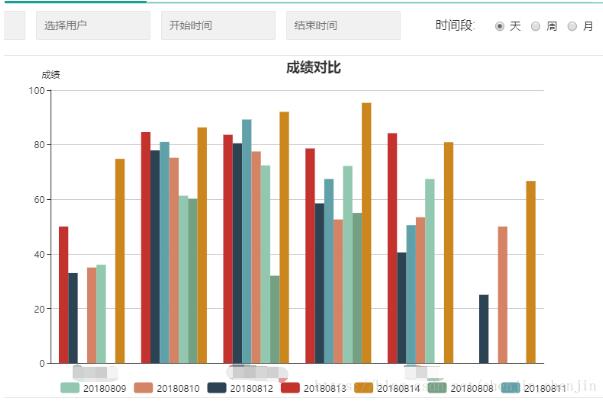
第一次渲染:

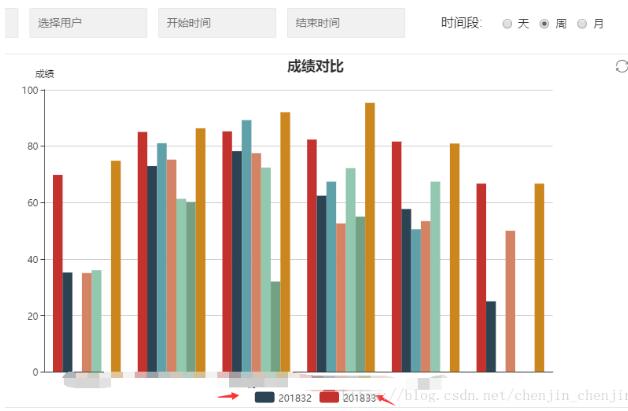
第二次渲染:

可以看到这里的echarts项的series变为2个(如上图),但是渲染后的效果series项还是和第一次相同。
解决办法:
应该设置mychart.setoption({},true);
原因:
chart.setOption(option,notMerge,lazyUpdate);
option:图表的配置项和数据
notMerge:可选,是否不跟之前设置的option进行合并,默认为false,即合并。(这里是导致二次渲染不成功的根本)
lazyUpdate:可选,在设置完option后是否不立即更新图表,默认为false,即立即更新。
补充知识:请求到数据后echarts图表的重新渲染问题
我就废话不多说了,大家还是直接看代码吧~
export default{
data(){
return{
//定义接受数据的空数组
柱状图
e2data1:[],
e2data2:[],
}
mounted() {
//加载图表
this.drawLine();
},
created(){
// 并发发送多个请求
axios.all([this.getTable1Data1()])
.then(axios.spread(function (acct, perms) {
console.log("所有数据请求成功");
}));
},
methods:{
getTable1Data1(){
let formData=new FormData;
formData.append("companyName",this.chose);
return axios.post('/StockFirstnfirstout/trendChart',formData)
.then(response=> {
let list=response.data.trendChartOfMonth;
//每次加载前清空接口数据
this.e2data1=[];
this.e2data2=[];
list.forEach((value,i)=>{
this.e2data1.push(value.count);
this.e2data2.push(value.saleMonth);
});
//重新渲染图表
myChart2.setOption({
xAxis: {
data:this.e2data2
},
series: [
{name:'柱状图',
data: this.e2data1
}]
});
console.log(this.e2data1);
console.log(this.e2data2);
})
.catch(error=> {
console.log(error);
});
},
// 基于准备好的dom,初始化echarts实例
//注意出myChart2的作用域
myChart2 = echarts.init(document.getElementById('zhLine'));
myChart2.setOption({
title: {text: '本月累计趋势图',
//
textStyle:{
color:'#000', //颜色
fontStyle:'normal', //风格
fontWeight:'normal', //粗细
fontFamily:'Microsoft yahei', //字体
fontSize:16, //大小
align:'center', //水平对齐
lineHeight:50
},
// title位置
padding:[20, 0, 20, 30]
},
legend: {
data:['环比',],
//折点提示位置
left:'90%',
top:'5%'
},
grid:{ //显示数据的图表位于当前canvas的坐标轴
x:50,
y:80,
borderWidth:1,
},
tooltip: {
trigger: 'axis',
backgroundColor : '#ccc',
axisPointer: {
type: 'cross',
crossStyle: {
color: '#999'
}
}
},
xAxis : [
{ name:'日期',
type : 'category',
data : this.e2data2,
axisLine: {
lineStyle: {
color: '#999'
}
},
axisTick:{
show:false
},
},
],
yAxis : [
{
type : 'value',
name:'台数',
interval: 30,
scale: true,
show:true,
splitLine:{
show:false
},
axisTick:{
show:false
},
nameTextStyle:{
padding: [0,0,0,-20],
color:'#999999'
},
axisLine: {
lineStyle: {
color: '#999'
}
},
},
{
type: 'value',
// name: '温度',
min: 0,
//取消y轴网格
interval: 25,
scale: true,
show:true,
splitLine:{
show:false
},
axisTick:{
show:false
},
axisLine: {
lineStyle: {
color: '#999'
}
},
}
],
series : [
{
name:'环比',
type:'line',
stack: '总量',
color:'#fccd35',
symbolSize: 8,
//按右边y轴显示
yAxisIndex: 1,
data:[30, 15, 42, 65, 38, 40, 78,50]
},
{
name:'柱状图',
type:'bar',
//柱状图宽度
barWidth: '13%',
data:this.e2data1,
itemStyle:{
normal:{
color:'#84d1d3'
}
},
},
],
});
}
}
以上这篇解决echarts数据二次渲染不成功的问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
以上是 解决echarts数据二次渲染不成功的问题 的全部内容, 来源链接: utcz.com/p/237547.html









