IcoMoon + @font-face + Sass 制作 Icons
自从CSS3的@font-face属性的出现,使用@font-face制作ICON变得越来越流行,使用的频率也越来越高,在很多网站上都能见到他们的影子。随着 IcoMoon 的在线生成工具的出现,可以使用 IcoMoon 制作自己你自己的 ICON。
今天阅读了 jaydenseric 写的《FUN WITH SASS & FONT ICONS》教程,介绍了如何使用 Sass 和 @font-face 结合制作字体图标。实在是强大而又有意思,自己动手操作了一回,准备向大家介绍一下,我自己是如何使用 IcoMoon、@font-face 和 Sass 三者结合在一起,制作出自己需要的字体图标。
基本知识点
要轻松的理解后面的内容,大家还是需要具备一些基础知识:
- IcoMoon 工具的 基本操作;
- @font-face 使用
- Sass 基础知识
其中IcoMoon工具主要作用是帮助你获得你需要的ICON的Web字体,以及图标对应的编码代号如\e000对应的类名为battery-low,指的是一个“电池”图标;而@font-face属性的作用主要是让你的项目中如何调用IcoMoon中得到的Web字体;Sass是让你改变CSS的处理方式(也就是预处理),通过Sass的一些函数和Mixin,让你制作ICON变得更加的简单。这部分也是这篇文章的主要亮点。
获取图标的Web字体
IcoMoon 是一个非常方便的Web应用程序,让你创建你自己需要的图标。你可以直接在IcoMoon应用程序中选择你需要的图标,也可以从你的本地上传你自己设计的图标。为了节省时间,这里所介绍的图标,都是直接在 IcoMoon 应用程序中获取的。接下来简单的介绍一下获取图标字体的方法:
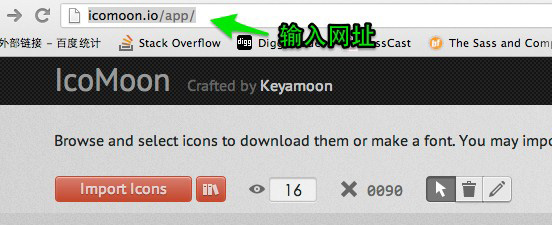
Step1
在你浏览器的地址栏中输入 http://icomoon.io/app/,或者直击这里,打开 IcoMoon 应用程序:

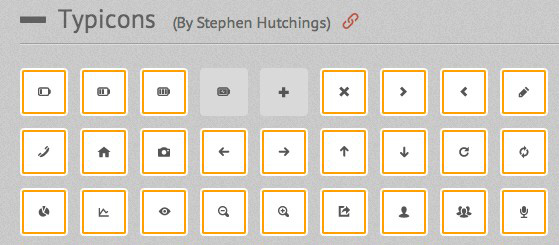
Step2
直接在应用程序中选择你自己需要的字体图标,此处选择的是 Stephen Hutchings 制作的“Typicons”图标,在Typicons图标系列中选择你自己喜欢的Icon,被选中的图标会呈橙色高亮状态:

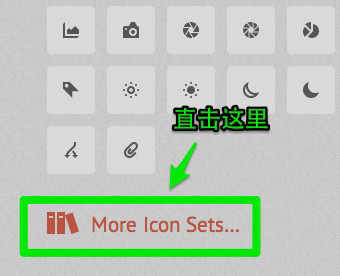
如果你在IcoMoon应用程序首屏处未找到自己喜欢的字体图标,可以点击 More ICon Sets 链接,进入 IcoMoon 字体图标库中:

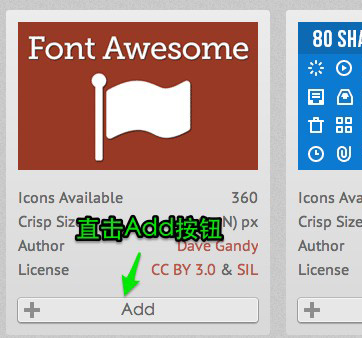
进入字体图标库中,可以选择你自己喜欢的字体库,比如说,你看中了 Dave Gandy 的 Font Awesome(一个经典的字体图标库),直接点击“Add”按钮:

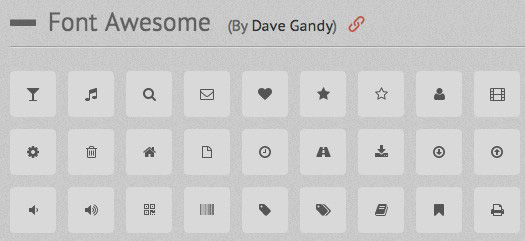
这样你就可以在 IcoMoon 应用程序中看到 Font Awesome 图标:

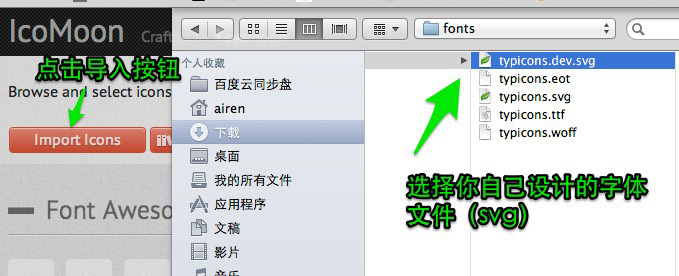
或许你的网站图标都比较个性化,无法在IcoMoon中找到你需要的字体图标,而且你具有这方面的才华,自己设计了一套ICONS,但苦于无法转换成Web字体。那么你只要记住IcoMoon,他就能帮你实现,你只要点击”Import Icons”按钮,导入你自己设计的SVG文件:

Step3
选择了你需要的ICON之后,可以生成图片,或者生成字体文件,我们需要的字体文件:

Step4
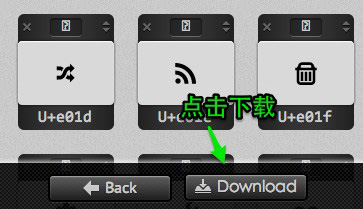
最后就是将IcoMoon应用程序生成的Web字体下载到你的项目中:

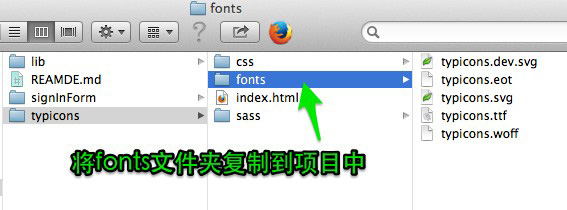
将下载下来的文件解压缩,并将”fonts”文件夹复制到你的项目中:

Step5
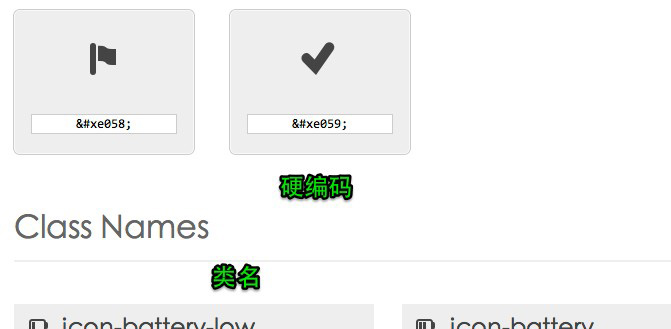
在下载下来的文件中,打开”index.html”文件,你可以查到对应图标的硬编码以及对应的类名:

Sass 实现字体图标
接下来的部分是我们这篇文章最精彩部分,主要跟随jaydenseric写的《FUN WITH SASS & FONT ICONS》教程,学习如何使用Sass实现字体图标。
Sass 设置
要使用Web字体在项目中实现ICON,首要的条件就是通过 @font-face 来加载字体到样式中。在Sass中是同样的道理,需要将图标字体加到Scss样式,只不过不一样的是,通过使用一个mixin来实现Web字体加入到样式中。此处采用的是 Bourbon 的 Mixin 库中的 font-face Mixin。
@mixin font-face($font-family,$file-path,$font-weight:normal,$font-style:normal,$asset-pipeline: false){ @font-face {
font: {
family: $font-family;
weight: $font-weight;
style: $font-style;
}
@if $asset-pipeline == true {
src: font-url("#{$file-path}.eot");
src: font-url("#{$file-path}.eot?#iefix") format("embedded-opentype"),
font-url("#{$file-path}.woff") format("woff"),
font-url("#{$file-path}.ttf") format("truetype"),
font-url("#{$file-path}.svg##{$font-family}") format("svg");
}
@else {
src: url("#{$file-path}.eot");
src: url("#{$file-path}.eot?#iefix") format("embedded-opentype"),
url("#{$file-path}.woff") format("woff"),
url("#{$file-path}.ttf") format("truetype"),
url("#{$file-path}.svg##{$font-family}") format("svg");
}
}
}
在项目中可以通过 @include 调用定义的mixin:font-face:
@include font-face("Icons","../fonts/typicons");在font-face中设置了一个开关参数$asset-pipeline,可以借助Rails通道调用Web字体,但必须将字体相关文件放置在:
app/assets/fonts/通过这种设置之后,可以在项目中调用font-face:
@include font-face(SourceSansPro, 'Source_Sans_Pro/SourceSansPro-Regular', normal, $asset-pipeline: true);在Scss文件中,通过@include相应的Web字体之后,仅仅是在样式中可以使用这些字体,根据我们在CSS中使用Web字体制作Icon,我们还需要在样式中调用对应的图标硬编码:
.icon-battery-low:before { content: "\e000"; }
...
.icon-battery-full:before {
content: "\e059"; }
但在Scss样式中我们如果依旧这样操作就失去了Sass原本的功能。幸运的是在Sass3.3中我们可以通过关联数组来将图标的名字以及他们对应的硬编码。并且以一个变量的形式定义。
$icons: ( "battery-low" "\e000",
"battery" "\e001",
"battery-full" "\e002",
"battery-charging" "\e003",
…
"move" "\e057",
"flag" "\e058",
"checkmark" "\e059"
);
接下来,我们需要创建一个Sass函数,帮助我们检索出每个图标对应的硬编码和他的名字。Hugo Giraudel写了一个类似于Map功能的函数,实现关联数组的效果:
@function match($haystack,$needle){ @each $item in $haystack {
$index:index($item,$needle);
@if $index {
$return: if($index == 1, 2, $index);
@return nth($item,$return);
}
}
@return false;
}
最后我们要设置一个多功能的 mixin,让他可以用于整个样式表中,简单点说就是创建一个icon的mixin,在需要的地方通过@include调用。而这个@mixin icon实现的功能就是通过元素的伪元素添加图标:
@mixin icon($position:"before",$styles:true,$icon:false){ //使用伪元素:before 或者:after,默认为:before
&:#{$position} {
@if $icon {
//图标已被指定
content: match($icons,$icon);
}
@if $styles {
//通过样式指定图标
font: {
family: "Icons";//@include font-face指定的字体名相同
style: normal;
weight: normal;
variant: normal;
}
text-transform: none;
speak: none;
line-height: 1;
-webkit-font-smoothing: antialiased;
}
//给伪元素添加其他的样式规则
@content;
}
}
Sass 使用
在CSS中,一旦所需的字体安装好之后,可以在对就的结构中通过添加一些有语义的类名:
<i class="icon-battery"></i>在Sass样式文件中,可以通过定义好的mixin来调用:
icon($position: 'before', $styles: true, $icon: false)这个 mixin 可以帮助你处理以下一些事情:
- 一个元素为了支持一些风格,需要给其附上一个特定的图标;
- 在一群元素没有设置一个特定的图标时,给其附上一个所需的支持性图标;
- 可以通过开关来设置元素是不是需要样式支持图标;
- 在任何时候你都可以轻松的为添加图标的伪元素添加额外的样式风格
接下来我们通过一些小示例来看看Sass制作Icon。
附加图标
当我们有一个这样的元素:
<span class="icon-battery-low">icon-battery-low</span>通过@include icon可以轻松给元素添加样式:
span[class^="icon"]{ @include icon("before",true,"battery-low");
}
编译出来的CSS:
span[class^="icon"]:before { content: "\e000";
font-family: "Icons";
font-style: normal;
font-weight: normal;
font-variant: normal;
text-transform: none;
speak: none;
line-height: 1;
-webkit-font-smoothing: antialiased;
}
自定义图标样式
在上面示例的基础之上,我们可以为图标添加一些其他样式,比如说颜色,阴影之类:
span[class^="icon"]{ @include icon("before",true,"battery-low"){
color: green;
text-shadow: 1px 1px 2px rgba(black,.3);
}
}
转译出来的CSS:
span[class^="icon"]:before { content: "\e000";
font-family: "Icons";
font-style: normal;
font-weight: normal;
font-variant: normal;
text-transform: none;
speak: none;
line-height: 1;
-webkit-font-smoothing: antialiased;
color: green;
text-shadow: 1px 1px 2px rgba(0, 0, 0, 0.3);
}
图标系列
很多时候,制作ICON不仅仅只为一个元素添加,需要给很多个元素添加,比如说下面的一个简单例子:
<span class="box1"> <span class="icon-battery-low">icon-battery-low</span>
</span>
<span class="box1">
<span class="icon-battery">icon-battery</span>
</span>
<span class="box1">
<span class="icon-battery-full">icon-battery-full</span>
</span>
<span class="box1">
<span class="icon-battery-charging">icon-battery-charging</span>
</span>
在这种情况之下,需要两步走,首先给所有元素添加所需要的支持性样多,然后每个元素指定每个图标:
span[class^=icon]{ @include icon;
}
.icon-battery-low {
@include icon("before",false,"battery-low");
}
.icon-battery {
@include icon("before",false,"battery");
}
.icon-battery-full {
@include icon("before",false,"battery-full");
}
.icon-battery-charging {
@include icon("before",false,"battery-charging");
}
编译出来的CSS:
span[class^=icon]:before { font-family: "Icons";
font-style: normal;
font-weight: normal;
font-variant: normal;
text-transform: none;
speak: none;
line-height: 1;
-webkit-font-smoothing: antialiased;
margin-right: 10px;
}
.icon-battery-low:before {
content: "\e000";
}
.icon-battery:before {
content: "\e001";
}
.icon-battery-full:before {
content: "\e002";
}
.icon-battery-charging:before {
content: "\e003";
}
设置图标名
像上面的示例,我们仍然需要使用类名为元素添加图标,但依旧需要一个一个手动为其添加图标,其实在Sass中,完全可以自动的完成:
//给以icon类名开头的类设置一个变量$namespace: icon !default;
//给icon开头类名的元素设置公用样式
span[class^=#{$namespace}]{
@include icon;
}
//通过@each循环,自动为带有icon开头类名的元素添加图标
@each $icon in $icons {
$name: nth($icon, 1);
.#{$namespace}-#{$name}{
@include icon("before",false,$name);
}
}
编译出 CSS:
span[class^=icon]:before { font-family: "Icons";
font-style: normal;
font-weight: normal;
font-variant: normal;
text-transform: none;
speak: none;
line-height: 1;
-webkit-font-smoothing: antialiased;
}
.icon-battery-low:before {
content: "\e000";
}
.icon-battery:before {
content: "\e001";
}
.icon-battery-full:before {
content: "\e002";
}
.icon-battery-charging:before {
content: "\e003";
}
上面的示例采用了属性选择器,但在低版本浏览器不支持属性选择器,如果你需要支持这些低版本,需要为每个元素添加额外的类名 icon。
根据以上的内容,我用 Sass 写了一个简单的实例,如果大家对此感兴趣的话,可以点击这里这里查阅。
总结
本文详细介绍了 IcoMoon、@font-face 和 Sass 如何结合实现给元素添加Icon。依次介绍了如何通过 IcoMoon 获取自己需要的 Icon 对应的 Web 字体以及各个图标对应的类名和硬编码。着重介绍了Sass 如何定义 font-face 和 icon 的 mixin,以及其使用方法。最终简单,快速,准确的实现给元素添加 ICON。
以上是 IcoMoon + @font-face + Sass 制作 Icons 的全部内容, 来源链接: utcz.com/p/234154.html