
如何在字体字体中使用font-weight?
我有两个字体文件,例如:FONT-light和FONT-bold。两者都来自@ font-face工具包,因此每个版本都包含5个字体文件(OGV,TTF,WOFF,EOT)。要从精简版本转到粗体版本,我必须使用font-family: FONT-light;然后font-family: FONT-bold;。我想使用font-weight: light;和font-weight: bold;代替,因为我需要它到CSS3过渡。我该如何实现...
2024-01-10
所有CSS font-weight属性的值都有用吗?
font-weight:normal font-weight:bold font-weight:bolder font-weight:lighter font-weight:100 font-weight:200 font-weight:300 font-weight:400 font-weight:500 font-weight:600 font-weight:700 font-weight:800 font-weight:900到目...
2024-01-10
-webkit-font-smoothing属性在Chrome中不起作用
我正在尝试使用-webkit-font-smoothingCSS属性控制GoogleChrome浏览器的(可怕的)字体抗锯齿功能,但它对文本完全没有影响。<div style="font-size: 42px"> <p style="-webkit-font-smoothing: subpixel-antialiased">This is a font test.</p> <p style="-webkit-font-smoothing: antialiased">This is a font test...
2024-01-10

【WPS教程】在PDF阅读模式下,如何旋转文档?
使用WPS Office打开PDF文档。点击“开始”--->“阅读模式”进入到阅读模式。点击“旋转”,根据需要选择一种旋转方式即可。...
2024-01-10
【WPS教程】如何删除思维导图中的超链接?
使用WPS Office打开思维导图。 选中带有超链接的思维导图节点,依次点击“插入”--->“超链接”。 点击弹出框右上角的“删除”即可。...
2024-01-10
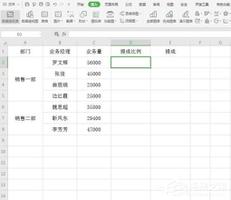
阶梯式提成怎么计算?Excel阶梯式计算方法
现在的大多数企业公司针对业务员的销售考核激励都是实行的阶梯式提成制,每天可能面对的是要计算很多的数据,那么有什么好的计算公式是可以轻轻松松的计算这个阶梯式业绩提成的呢?今天要给大家带来的是如何通过Excel表格中的if函数计算阶梯式工资提成的计算方法。 Excel阶梯式...
2024-01-10
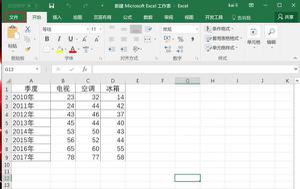
怎么把Excel工资表制作成网页?
怎么把Excel工资表制作成网页?我们在办公的时候,为了保护Excel数据的安全性,在将数据发给别人看的时候,可以转换成网页进行发送,今天小编就带着大家一起看看怎么制作吧! 操作方法 1、首先点击文件。 2、在弹出菜单中选择选项,如图红框所示。 3、在保存类型...
2024-01-10
怪物猎人物语2破灭之翼上位野怪图鉴收集攻略
《怪物猎人物语2破灭之翼》中有非常多的怪物种类,不少玩家想要了解上位怪物的图鉴收集,这里小编带来了一份详细攻略,希望可以帮助到大家!去找图鉴前先尽量把所有和上位怪物相关的副任务,考验任务,共斗任务清干净可以解锁很多图鉴,同时还要把古地龙巢打到9层在boss图鉴解锁???,因...
2024-01-10
《真三国无双8帝国》战斗系统快速上手技巧分享
真三国无双8帝国游戏中的战斗系统怎么才能够快速的了解上手呢?这部作品中的战斗系统十分的复杂,不少玩家在刚入手这款游戏的时候都不知道该怎么去玩,今天小编会为大家来简单的介绍一下战斗系统的一些玩法技巧,应该能够对大家有所帮助。 《真三国无双8帝国》战斗系统快速上手技...
2024-01-10
《炉石传说》奥特兰克标准进化萨玩法讲解
今天带来了炉石传说奥特兰克进化萨卡组怎么玩的讲解,这个卡组适合不急于快速上分的玩家,趣味性不错,小伙伴如果没事干的话可以试试这套卡组,今天带来了《炉石传说》奥特兰克标准进化萨玩法讲解,一起看下吧。炉石传说奥特兰克进化萨卡组怎么玩本期第一位粉丝求标准的进化萨,下面这套...
2024-01-10
《暖雪》全部隐藏成就达成条件一览
暖雪游戏中有着很多的成就">隐藏成就,这些成就是玩家们无意之中才能够达成的,不过也可以通过不停的探索来发现这些隐藏起来的成就,大家可以对此还不太了解,那么下面就请看小编为大家带来的详细攻略吧。 《暖雪》全部隐藏成就达成条件一览 隐藏成就汇总: 简单的概括就...
2024-01-10
鬼谷八荒器灵外观图鉴分享
鬼谷八荒即将更新器灵版本,那么器灵版本中都有哪些器灵呢?本文给大家分享的是鬼谷八荒器灵外观图鉴分享,一起来看看了解一下吧。鬼谷八荒器灵外观鬼谷八荒已经放出了器灵版本的预告片,在预告片中可以得知器灵有四个,分别是沧崖、云梦衣、酒尘和东方沐晴。器灵可以提升法宝的强度。上...
2024-01-10
《云顶之弈》11.24版本通用运营思路分享
云顶之弈11.24版本想要合理去运营过渡的话该怎么玩呢?游戏中只分俩种玩法,赌狗和运营,运营虽然在前中期可能作战能力没有赌狗强,但是却胜在后期,不过很多玩家对于各阶段该做的事情都不了解,自然很多时候就会运营失败导致节奏崩盘,呢么今天小编就来为大家分享介绍一下合理的运营...
2024-01-10
天神镇神权神力效果一览
《天神镇》是一款模拟经营类游戏,其中神权能够提供各种神力效果,不少玩家想要了解全部神权的特点,这里小编带来了一份详细攻略,希望可以帮助到大家!1个神像3个神像10个神像以上就是本次的攻略啦,希望可以对小伙伴们有所帮助!...
2024-01-10
原神枫原万叶2命配队与输出手法讲解
原神2命的枫原万叶该怎么玩?想了解的玩家就一起来看看这篇原神枫原万叶2命配队与输出手法讲解吧,希望能对各位玩家有所帮助。枫原万叶2命配队与输出手法阵容和配置胡桃 班尼特 行秋 万叶配置方面只讲万叶的,其他的就按照常规的带我自己的万叶因为没刷圣遗物所以先搭的散件,目前是精通头...
2024-01-10
《云顶之弈》12.2版本便携熔炉海克斯全装备讲解
云顶之弈12.2版本中便携熔炉这个海克斯海克斯是可以提供很多的强化装备,不过只能够去选择一件,不少玩家估计都不太清楚选择什么样的装备比较好吧,那么小编在这里就来为大家分享介绍一下全部装备的强度解析吧。 《云顶之弈》12.2版本便携熔炉海克斯全装备讲解 首先我们需要明...
2024-01-10
皇帝成长计划2皇子性格
皇帝成长计划2皇子性格:1、进入游戏界面,选择后工各殿;2、点击后工选项,再点击查看皇子选项;3、选择皇子,点击探望功能;4、进入性格选项,选择一个皇子的性格人物即可。以上就是皇子性格的更改方法。 1、进入游戏界面,选择后工各殿; 2、点击后工选项,再点击查看皇子选项; 3、选择皇子...
2024-01-10
永劫无间金甲紫甲等级区别
在游戏中可以捡到的所有物品,品质都可以分为:白色,蓝色,紫色,金色四种。武器四种颜色都有,近战武器的品质影响耐久和伤害,远程武器只影响伤害。永劫无间中,开出来的甲是存在品质划分的,一共有金甲、紫甲、蓝甲、白甲这四种品质。 永劫无间武器品质区别有: 在游戏中可以捡到的所...
2024-01-10
江湖风云录真武七截剑获得方法
玩家来到书店去和店老板对话,之后打开真武残章,用108张真武宝典残页装订成册,装订成功后,即可学习和获得真武七截剑法;七段攻击随机分布,单挑利器,伤害无视闪避格挡,还能上debuff。 真武七截剑是游戏内的宝典,需要在地图苏州中的书店获得。 1、点击书店老板,进行对话,打开真武残章...
2024-01-10
不休的乌拉拉宠物选择推荐
终于16级了,我应该带什么宠物呢? 每只宠物都有4种宠物资质: 攻击:决定宠物每等级提升的攻击力数值 同心:决定宠物每等级增加给主角的生命值 协力:决定宠物每等级增加给主角的攻击数值 守护:决定宠物每等级增加给主角的防御等级数值 由于经过了漫长的版本变更,现在宠物比较好选择,但...
2024-01-10
《重装上阵》终极模块技能介绍
重装上阵手游是一款脑洞大开的手游,玩家可以探索未知星球,收集零件自由组装,打造出心中最完美的超级机甲。游戏中目前共有三种终极模块,那么它们的属性怎么样呢?还不知道的小伙伴快来一起看看《重装上阵》终极模块技能介绍的相关内容吧。 《重装上阵》终极模块技能介绍 一、终场谢...
2024-01-10
天涯明月刀神威基础连招介绍
天涯明月刀手游神威基础连招介绍。天涯明月刀手游中神威是比较强势的门派,也比较适合新手去玩,那么刚开始玩这个门派的适合要怎么打出连招呢,下面小编就来为大家推荐一下神威基础连招,希望能帮助到大家。 天涯明月刀手游神威基础连招 1.猛虎破+断龙枪 无视定力压制目标,对破定目标造...
2024-01-10

