
预加载@ font-face字体?
是否可以在页面加载之前预加载或以其他方式缓存@ font-face字体(最有可能使用javascript),以便在页面最终加载时不会出现难看的跳转?回答:我目前尚无任何避免字体加载时出现闪烁的技术,但是您可以通过为字体发送适当的缓存头并确保该请求尽快通过来最大程度地减少闪烁。...
2024-01-10
获得特定字体的fontstyles
我有两个组合框 combobox1 & combobox2 我得到的combobox1 所有的系统字体,我需要得到一个选择字体的fontstyles在combobox2获得特定字体的fontstylesDim fc As New Drawing.Text.InstalledFontCollection Dim ff As FontFamily() = fc.Families() For Each family As FontFamily In ff Me.ComboBox1.Ite...
2024-01-10
在网络浏览器上使用.otf字体
我正在一个需要在线进行字体试用的网站上,我拥有的字体都是.otf有没有一种方法可以嵌入字体并使它们在所有浏览器上都能正常工作?如果没有,我还有什么其他选择?回答:您可以OTF使用@ font-face 来实现字体,例如:@font-face { font-family: GraublauWeb; src: url("path/GraublauWeb.otf") format("opentype");}...
2024-01-10
多个字体权重,一个@ font-face查询
我必须导入Klavika字体,并且已经收到多种形状和大小的字体:Klavika-Bold-Italic.otfKlavika-Bold.otfKlavika-Light-Italic.otfKlavika-Light.otfKlavika-Medium-Italic.otfKlavika-Medium.otfKlavika-Regular-Italic.otfKlavika-Regular.otf现在,我想知道是否有可能仅通过一个@font-face-query 将它们导入CSS,即weight在查询中定义...
2024-01-10
如何使用Swift更改UIButton的字体
我正在尝试使用Swift更改UIButton的字体…myButton.font = UIFont(name: "...", 10)但是.font已弃用,否则我不确定如何更改字体。有什么建议?回答:使用titleLabel代替。该font属性在iOS 3.0中已弃用。它在Objective-C中也不起作用。titleLabel是用于在上显示标题的标签UIButton。myButton.titleLabel?.font = UIFont(name: YourfontName...
2024-01-10
如何使用CSS包含.ttf字体?
我的代码有问题。因为我要为页面包括全局字体,所以我下载了.ttf文件。我将其包含在我的主要CSS中,但是我的字体不会改变。这是我的简单代码:@font-face { font-family: 'oswald'; src: url('/font/oswald.regular.ttf');}html, body, div, span, applet, object, iframe, h1, h2, h3, h4, h5, h6, p, blockquote, pre, a, abbr, acrony...
2024-01-10
在字体声明中仍然需要eot,ttf和svg吗?
到目前为止,我一直使用Paul Irish的[防弹字体外观语法但是我只是在看caniuse对.woff和.woff2文件的支持,它说IE9+支持woff。关于该主题的大多数文章都来自2009年左右,而在撰写本文时已经整整7年了。当woff现在得到如此广泛的支持时,我们真的需要继续声明ttf,otf,eot和svg吗?回答:tl; dr:使用WOFF2,每...
2024-01-10
我们为什么要在字体中包含ttf,eot,woff,svg ...
在 font-face,有包括如多发性字体类型ttf,eot,woff,svg和cff。我们为什么要使用所有这些类型?如果它们专用于不同的浏览器,为什么它们的数量大于主要Web浏览器的数量?回答:在2019年回答:仅使用WOFF2,或者如果需要传统支持,请使用WOFF。不要使用任何其他格式(svg和eot是死的格式,ttf并otf有...
2024-01-10
Axuer艺术字体设计
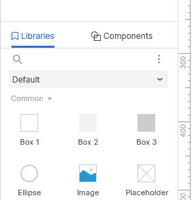
Axuer艺术字体设计的操作其实不难,主要的是要多练习才能轻松的进行掌握。很多小伙伴们都不知道Axure设置文字样式方法,那就一起来看看具体的操作吧。 Axuer艺术字体设计 1、首先打开【Axure软件】,随便创建一个项目。 2、在【左侧的基本元件】中,选择【文本标签】。 3、然后继续...
2024-01-10
iReport外部字体
我正在尝试在PDF文档中使用外部字体。通过设置->字体->安装新字体在iReport中使用它后,我没有任何问题。当我将新字体导出为扩展名并将该jar添加到Java项目的类路径中时,无法生成PDF并出现以下问题:JRFontNotFoundException: Font 'Arial Custom' is not available to the JVMexception我做错了什么?谢谢UPD#1:jasperrep...
2024-01-10
Swift自定义字体Xcode
我正在使用Swift在Xcode(7.0版)中创建游戏,并且我想在游戏结束时以字体“ gameOver.ttf”显示标签“ GameOver”。我已将字体添加到资源文件夹中。我不知道如何在我的代码中引用它。我可以帮忙吗?我的代码:let label = SKLabelNode(fontNamed: "gameOver") label.text = "Game Over" label.fontColor = SKColor.redColor() la...
2024-01-10
Chrome中的字体重量CSS过渡
试图font-weight使用CSS从“ 400”平稳过渡到“ 600”,但在Chrome中似乎无法正常工作。这是一个已知的错误,还是我做错了什么?回答:根据大量测试,Chrome和IE-10当前不支持字体粗细动画。将来可能会改变。...
2024-01-10
itext在PDF中嵌入字体
我有一个使用Foxit表单设计器创建的pdf文件。在我的设计系统上,我安装了条形码字体。条形码字体在AcroField之一中使用。foxit似乎没有在文档中嵌入字体。我也有一些客户的计算机上未安装条形码字体,因此我想将该字体嵌入到PDF中。我是否可以使用iText将AcroFields中使用的字体嵌入到PDF中? 字体似乎...
2024-01-10
如何更改禁用的TextBox的字体颜色?
有谁知道哪个属性设置了禁用控件的文本颜色?我必须在残疾人中显示一些文本,TextBox并且要将其颜色设置为黑色。回答: 请参阅下面的猎豹的答案,因为它确定了使此解决方案生效的先决条件。设定BackColor的TextBox。我认为您真正想要做的是启用TextBox并将ReadOnly属性设置为true。更改Disabled中的文...
2024-01-10
ios16锁屏时间字体怎么变小 ios16锁屏时间字体变小方法
ios16可以让大家来设置 锁屏 时间字体,估计还有很多朋友都很疑惑ios16锁屏时间字体怎么变小,下文就是小编为大家分享的设置锁屏时间字体变小方法讲解,想要快速解决这个问题的玩家们快来这里参考一下。 打开屏幕并解锁,长按屏幕后点击下方的自定。 当上方的文字出现边框后,点击...
2024-01-10
如何使 iPhone 上 Safari 浏览器的字体变得更大?
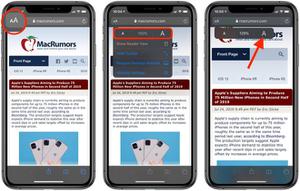
在 iOS 13 的 Safari 浏览器中,苹果添加一个新的网站视图菜单,汇集了额浏览网页所需的选项,在导航时更加直观,且更容易实现。今天我们向大家介绍如何控制菜单的文字大小,可以允许用户调整网页字体大小,即使在网站不支持缩放的情况下。前往 Safari 界面顶部的智能搜索框中找到网站视图菜单,...
2024-01-10
如何确保Winforms控件保持右对齐,而不管字体设置如何?
我有一个用C#编写的窗体应用程序。我在面板中创建复选框,文本框和按钮。我在矩形显示器中运行时遇到了一些问题。如何确保Winforms控件保持右对齐,而不管字体设置如何?如果我使电脑字体大小正常(控制面板 - >外观和主题),没有问题。文本框和按钮对齐是正确的,它的工作原理。但是,当...
2024-01-10
如何将Mac字体(dfont)转换为Windows兼容字体(ttf)
如果您是设计师,并且始终在Mac和Windows之间切换,您会发现Mac中的一些美丽字体在Windows中不可用。即使您复制字体,Windows系统也无法识别字体,可以原因是因为这些字体是dfont格式,只能在Mac中使用。要使其在Windows(或Linux)中工作,您必须将dfont转换为TrueType格式(ttf)。下载并安装DfontSplitter。...
2024-01-10
华为nova5iPro怎样才能设置字体样式 华为nova5iPro设置字体样式的操作步骤
不少朋友都会给自己的手机设置好看的壁纸,以及字体,设置壁纸容易,但字体设置就有很多人找不到了。最近小编收到留言问华为nova5iPro怎样才能设置字体样式 ,为此,今日小编就给大家准备了华为nova5iPro设置字体样式的操作步骤,感兴趣的小伙伴快来看看吧。 华为nova5iPro设置字体样式的...
2024-01-10
放大 Safari 浏览器字号的方法 | 如何修改 iPhone 浏览器字体?
利用书签(bookmarklet)可以解决网页阅读困难的问题,书签的本质是一段 JavaScript 脚本,典型用途之一就是修改浏览器外观,相比于插件,书签尽管功能简陋,但通用性极强,可以用在包括 Safari 在内的任意浏览器上。添加方法:长按复制书签连接,前往任意标签页保存至收藏夹,通过编辑功能将链接...
2024-01-10
从Combobox分配JavaFX标签字体不起作用
我想通过从我构建的组合框中选择值来分配标签的字体(node)。组合框只有几个选项,所以它们都应该可以安全地在这个应用程序中使用。从Combobox分配JavaFX标签字体不起作用一切工作正常,并从组合框中所有正确的字符串值被拉和分配到标签。但是标签中的字体不会改变,当我从标签中输出字体时...
2024-01-10
ios8字体更换方法
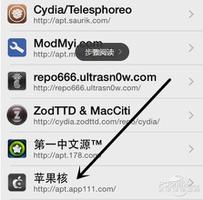
ios8字体更换方法 很多朋友将自己的iphone手机越狱后不懂得ios8字体怎么更换,其实 越狱后ios8字体更换的方法非常简单,无需借助电脑端助手软件进行替换,直接在iphone利用cydia进行字体安装替换,下面就来看看ios8字体更换的方法。 步骤1、首先在cydia中添加苹果核,源地址app111,然后选择打开...
2024-01-10
vivox100如何把字体调大
如果说在我们购买手机之后发现手机的字体太小了,我们是可以对其进行调整的操作的,只需要在主题中找到我的,接着找到字体,最后就可以进行调整了。vivox100如何把字体调大:1、首先我们进入i主题,点击“我的”。 2、然后选择“字体”。 3、接着我们点击“Aa”。 4、最后就可以自由的调整了。 ...
2024-01-19
小米空调出现fo是什么意思?空调出现fo该如何修复
一、小米空调出现fo是什么意思 1.如果空调阀堵塞,将导致无法制冷。此时,可以清洗空调阀。 2.当空调缺少制冷剂时,将导致无法制冷。好此时添加氟利昂。 3.而空调配件的故障,也会导致不制冷哦,这时候需要更换电器配件。 4.如果空调的室温传感器出现故障,也会...
2024-01-10
如何在Windows上下载所有语言的字体
如果您经常使用不同的语言,您可能希望确保可以获得适用于它们的所有字体。虽然您可以根据需要单独安装字体,但这可能会带来不便,尤其是当您正在工作时。那么,为什么不下载 Windows 中所有语言的所有可用字体呢?但请记住,这样做会占用大量存储空间,因此请确保您有足够的可用空间来容纳它们。查看以下步骤,了解如何在“设置”应用程序和“控制面板”中下载所有语言的字体。让我们开始吧。如何在设置中下载所...
2024-02-11
Windows电脑如何更改字体大小
1、在电脑桌面上我们可以看见一个“Windows”的logo,点一下就能进到“开始”菜单。2、启动“开始”菜单栏后能够在下方看见一个“齿轮”的图标,这个就是“设定”的选择功能键了,点击这个“齿轮”便可以进入。3、在设置功能的第一个选项便是“系统”功能,我们设置字体大小需要使用到这个功能。4、在系统界面中的左边选择栏中第一个就是“显示”选择项,点击进入。5、这时候我们就可以在显示功能界面中的“缩放...
2024-01-05
4种在Windows X中预览字体的方法
OS X附带了大量不同的字体,如果您还安装了Microsoft Office等第三方软件,则系统中应该有字体。现在,这是有多种不同的字体可供选择?唯一的问题是,如果你想在使用它之前看到一个字体的样子,你将不得不慢慢地浏览一个可能变得不切实际的大型列表。幸运的是,苹果还在OS X中包括几个选项来预...
2024-01-10
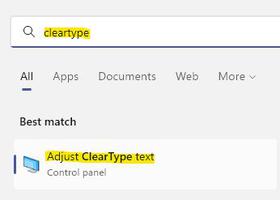
如何解决Windows11中的字体模糊问题
在Windows 10引入了一些附加功能的同时,Windows 11也提供了一些很棒的功能,特别是显示设置方面的变化。这对于多于一台显示器的人来说更有利。然而,功能更新也伴随着技术问题。虽然它是 Windows 的高级操作系统版本,并且与所有应用程序兼容,但有时您可能会遇到显示问题,例如模糊的字体和图标。其背后的可能原因之一可能是全新的高分辨率显示屏。虽然问题背后可能还有其他原因,但幸运的是,...
2024-02-11
如何在Windows上阻止不受信任的字体?
Windows 创建了阻止不受信任的字体功能,以帮助公司保护自己免受攻击者的侵害。不受信任和攻击者控制的字体文件可能对系统有害。此功能将启用全局设置,阻止员工将使用图形设备接口 (GDI) 处理的不受信任的字体加载到您的网络上。在本文中,我们将向您展示如何在 Windows 10 上阻止不受信任的字体。阻止不受信任的字体阻止不受信任的字体有时是公司保持系统安全的好主意。但是,这也会对某些用户...
2024-02-13
Windows11字体显示不全,修复系统损坏的字体
Windows 的日常用户并不关心其 UI 使用的字体,或者至少我不关心。如果您不是其中之一,您可以随时下载自定义字体并将其放置在相关文件夹中,以便文本以您想要的方式显示。然而,许多用户在下载和使用自定义字体时发现,用户界面中的文本应该显示奇怪的符号。显然,这可能非常烦人,可能是因为您下载的字体已损坏。今天,我们将解释如何修复 Windows 11/10 中损坏的字体。如何修复 Windows...
2024-03-05
电脑windows是干嘛的
品牌型号:联想拯救者Y9000P系统:Windows11电脑windows是微软公司以图形用户界面为主推出的一系列专有商业软件操作系统。用户通过操作系统来使用计算机系统。换句话来说,操作系统紧靠着计算机硬件并在其基础上提供了许多新的设施和能力,从而使得用户能够方便、可靠、安全、高效地操纵计算机硬件和运行自己的程序。电脑windows的功能特点:1、Windows操作系统的人机操作性优异:操...
2024-02-11
windows中的剪贴板是
品牌型号:联想拯救者Y9000P系统:Windows 11windows中的剪贴板是内存中的一块区域。剪贴板是Windows系统中单独预留出来的一块内存,它用来暂时存放要在Windows应用程序之间交换的数据。剪切板也可以被称为数据中转站,剪切板在后台起作用,在内存里,是操作系统设置的一段存储区域,在硬盘里是找不到的。只要有文本输入的地方按CTRL+V或右键粘贴就出现了,新的内容送到剪切板...
2024-03-09
如何在Windows11中安装字体,两种分步方法
在Microsoft Word、Excel或任何文本处理应用程序中,我们经常使用我们已经习惯的某种字体。有些人选择轻松的 Arial、正式的 Times New Roman 或赏心悦目的 Calibri。然而,有时我们希望走出舒适区并尝试其他字体。不幸的是,即使 Windows 上已有数百种字体,有时也很难找到我们想要的确切设计。您的Windows 11系统不太可能拥有看起来直接来自漫画书的字...
2024-02-25

