
Font Awesome 5,为什么CSS内容没有显示?
我正在尝试在CSS的内容中使用FontAwesome。它与图标而不是图标的代码一起显示。我已关注在线帮助,但仍然无法正常工作css @font-face { font-family: 'FontAwesome'; src: url('https://use.fontawesome.com/releases/v5.0.6/css/all.css'); }.fp-prev:before { color:#fff; content: '/f35a'; font-family: FontAw...
2024-01-10
将Font Awesome图标制作成一个圆圈吗?
我在某些项目上使用了超棒的字体,但是我想对超棒的字体图标做一些事情,我可以像这样轻松地调用一个图标:<i class="fa fa-lock"></i>是否有可能所有图标始终都带有边框的圆形?事情是这样的,我有一个画面:Usingi{ background-color: white; border-radius: 50%; border: 1x solid grey; padding:10px;}会产生效果,...
2024-01-10
Font Awesome 5在伪元素中选择正确的字体系列
我目前对在CSS伪元素中使用图标感到困惑。有4种字体家庭为fontawesome: ,Font Awesome 5 Free,,Font Awesome 5 SolidFont Awesome 5 BrandsFont Awesome 5 Regular这是HTML:<h1>Hello</h1>回答:如您所见,它是一个brands图标,所以font-family:Font Awesome 5 Brandsh1:before { display: inline-block; font-style: nor...
2024-01-10
使用Font Awesome图标作为CSS内容
我想使用Font Awesome图标作为CSS内容,即a:before { content: "<i class='fa...'>...</i>";}我知道我不能在中使用HTML代码content,所以只剩下图像了吗?回答:您需要根据要渲染的图标类型将更font-family改为Font Awesome 5 BrandsOR Font Awesome 5Free。另外,不要忘记声明font-weight: 900;a:before { font-family: "Font Awesome 5 Fr...
2024-01-10
在占位符中使用Font Awesome图标
是否可以在占位符中使用Font Awesome Icon?我读到了占位符不允许HTML的地方。有解决方法吗?placeholder="<i class='icon-search'></i>"回答:您无法添加图标和文本,因为您无法将其他字体应用于占位符的一部分,但是,如果您对仅图标感到满意,那么它就可以工作。FontAwesome图标只是带有自定义字体的字符(...
2024-01-10
使用JS + SVG版本时,Font Awesome 5显示空白方块
试图用Font Awesome图标替换列表项标签上的项目符号类型,但出现一个空的正方形:ul { list-style: none;}.testitems { line-height: 2em;}.testitems:before { font-family: "Font Awesome 5 Free"; content: "\f058"; margin: 0 5px 0 -15px; color: #004d00; display: inline-block;}<script src="ht...
2024-01-10
Font.createFont将文件保留在temp目录中
下面的代码可以正常工作,但是每次运行时都会将字体文件的副本保留在temp目录中。这些文件名为 +〜JF7154903081130224445.tmp,其中每个创建的文件的数字似乎都是随机的。InputStream fontStream = this.getClass().getResourceAsStream("handsean.ttf");Font baseFont = Font.createFont(Font.TRUETYPE_FONT, fontStream);fontStream.close();我...
2024-01-10
更改Font Awesome图标的颜色
如何更改图标的内部(白色)颜色 <i class="fa fa-exclamation-triangle"></i>?PS应用<i class="fa fa-exclamation-triangle"style="color:red"></i>不是答案,因为红色适用于外部颜色,而不适用于内部感叹号白色标牌本身。真棒字体版本是:4.7.0。回答:此图标的感叹号是透明的部分,因此一个技巧是在其后面添加背景以具...
2024-01-10
文本输入元素中的Font Awesome图标
我正在尝试在用户名输入字段中插入用户图标。我尝试过类似问题的一种解决方案, 因为该background-image属性由于FontAwesome是一种字体而无法使用。以下是我的方法,但无法显示图标。.wrapper input[type="text"] { position: relative;}.wrapper input[type="text"]:before { font-family: 'FontAwesome'; position: absolute; to...
2024-01-10
@ font-face-如何使其在所有浏览器上均有效
Internet Explorer 9,Firefox,Opera,Chrome和Safari支持@ font-face规则。但是,Internet Explorer9仅支持.eot类型的字体,而Firefox,Chrome,Safari和Opera均支持.ttf和.otf类型的字体。注意:Internet Explorer 8和更早版本不支持@ font-face规则。这段文字是从这里来的。因此,为了使IE9可以使用@ font-face,我应该只指定EOT字体...
2024-01-10
bongocat猫咪键盘怎么修改大小
bongocat猫咪键盘是一款非常可爱的猫咪桌面软件,可以模仿用户的键盘和鼠标操作形态,让桌面看起来更有趣,那么该怎么调节bongocat猫咪键盘的大小呢,感兴趣的小伙伴可以看一下下面的具体步骤、 bongocat猫咪键盘怎么修改大小 1、右键软件图标,选择“UI面板” 2、这里可以看到有一个桌宠...
2024-01-10
Django admin-将所有字段设为只读
我试图使所有字段为只读,而不明确列出它们。就像是:class CustomAdmin(admin.ModelAdmin): def get_readonly_fields(self, request, obj=None): if request.user.is_superuser: return self.readonly_fields return self.fields 目前CustomAdmin.fields尚未设置问题。回答:小心,self....
2024-01-10
翟怎么读?(翟塘峡的翟怎么读)
接着我们的《说文解字》课程,本课只讲一个字,就是“羽”部汉字“翟”。“翟”字是现代汉语通用汉字,收录在1988年国家语委颁布的《现代汉语通用字表》中。“翟”是多音字,又常常用于姓氏,而且两个读音都可以用于姓氏,因此,在遇到姓“翟”的人时,要向对方确认究竟应当如何读,以免叫错别人的姓。翟字的详解如下:翟。读音有两个:(一)dí。这是中华书局注音版《说文解字》标注的读音,给出的解释是:“翟,山雉...
2024-03-13
crossover怎么读
很多在使用crossover这款软件的小伙伴不知道这个英文怎么读,下面我就来提供一下这个软件的读法,以及它的中文意思,给大家来参考一下吧。 crossover怎么读:答:音标读作:[ˈkrɒsəʊvə(r)],中文谐音:考斯哦喔。 crossover中文意思是:改变,转型,变化,是一款基于wine的兼容软件,可以帮助...
2024-01-10
bongocat猫咪键盘怎么全屏
bongocat猫咪键盘是一款非常可爱实用的软件,可以模拟用户的键盘和鼠标的实时操作情况,有些用户觉得屏幕比较小,想要放大却不知道怎么操作,现在就给大家带来设置全屏的方法。 bongocat猫咪键盘怎么全屏 1、首先打开软件,然后在右下角的系统盘里右键软件图标,选择“UI面板” 2、接...
2024-01-10
懋怎么读(卄卄卅卅卌卌怎么读)
我发现了,工作生活中用一些生僻的字常常能糊弄住人,闹出一些意想不到的笑话。我的名字最后一个字懋,是一种象形字,很多人都不认识这个字。我每次去小区门口取快递的时候,报完了电话号码,找到快件,店老板核实一下,就拖着长声念前两个字:———之后就卡住了。我告诉他是懋。第二次取件的时候照样不认识,还自嘲地说:没文化太可怕了。我安慰他说:“没事的我上大学语文老师都不认识的”!取件人也是会说话:“你父母一定...
2024-02-12
opporeno9怎么读
oppo手机的表现一直都很不错,opporeno9也不例外,许多人都挺喜欢的。但是也有小伙伴不知道opporeno9怎么读,可以告诉大家opporeno9的谐音是“欧普 瑞楼九”。 opporeno9怎么读答:谐音是“欧普 瑞楼九”。 Oppo的音标是:英 [əʊ-piː-piː-əʊ], 美 [oʊ-pi-pi-oʊ] ,Reno音标为:英 [ˈriːnəʊ],美 [ˈrinoʊ]...
2024-01-10
htctouchdiamond2,HTCTouchDiamond2这个英文怎么读呀
1,HTC Touch Diamond2这个英文怎么读呀 HTC还是HTCtouch:踏吃Diamond:呆门得2;two,吐恩~~~2,我用的HTCTouch Diamond 2手机现在收不到短信怎么回事急求百 接收不到短信或验证码可能存在以下情况:1、检查信箱是否已满,如果是请删除部分信息;2、如删除后仍无法收到,建议您换机或换卡测试,看...
2024-01-10
oppoa95怎么开90Hz
OPPO A95这款手机支持90hz屏幕刷新率,很多用户想要尝试一下,但是不知道在哪里打开,找不到设置的地方,其实只要在手机设置显示与亮度里面就可以设置。 oppoa95怎么开90Hz: 1、打开手机设置。 2、在“设置”里面找到“显示与亮度”打开。 3、进入之后,点击“更多”。 4、最后...
2024-01-10
sonya7c,a7c怎么充电
摄影领域,为什么某些人非常讨厌索尼?器材本来是没有善恶的,有问题的是用器材的人。人群中有一定比例的人是喷子,无论之前的渣能,还是现在索尼,用户基数大了,喷子的数量也随之增多,一粉顶十黑,很容易就把讨论环境搞得乌烟瘴气。有人在BILIBILI统计过,目前B站摄影/摄像用户大部分都...
2024-01-10
lutube苹果版怎么安装?
lutube苹果版在苹果手机商场里找不到,但是安卓手机上可以下载安装。具体方法如下: 1、在浏览器搜索框输入lutube下载并进行搜索。 2、选择lutube官网下载。 3、然后点击继续访问。 4、接着选择安卓下载。 5、最后选择下载选项,待下载完成,点击安装即可。...
2024-01-10
ifruit怎么下载(ifruit怎么下载应用)
gta5怎么下载ifruitifruit需要玩家登录谷歌商店,或者苹果APP商店的美国版,因为ifruit是英文软件,并没有登录中国区。需要注意的此软件需要玩家在官网注册账号,用智能手机或平板电脑下载IFRUIT软件即可运行使用。r星官网ifruit怎么下载r星官网ifruit,打开手机设置找到,选择国家和地区,更改国家和...
2024-01-10
autosleep怎么检测呼吸
autosleep这款软件可以监测睡眠时间,用户可以很好的了解自己的睡眠以及健康状况,那么autosleep怎么检测呼吸呢?下面就为大家演示具体的操作步骤,一起看看吧 autosleep怎么检测呼吸: 1、找到“健康”app 2、点击底部“共享” 3、点击“app” 4、找到“autosleep”进入 5、打开“...
2024-01-10
autosleep怎么调整就寝时间
autosleep这款软件可以监测睡眠时间,用户可以很好的了解自己的睡眠以及健康状况,那么autosleep怎样调整就寝时间呢?下面就为大家演示具体的操作步骤,一起看看吧 autosleep怎么调整就寝时间: 1、进入app。点击右下角“设置” 2、点击“就寝提醒” 3、设置“最少睡眠量和最多睡眠量”...
2024-01-10
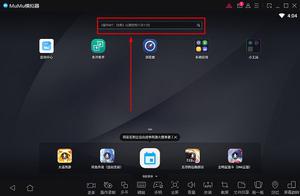
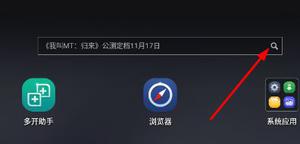
mumu怎么下载应用宝
相信现在用mumu模拟器的用户有很多,在mumu上下载游戏软件都很方便,有一些用户不知道怎么在mumu怎么下载应用宝,其实很简单的只要在搜索界面搜索就可以了。 mumu怎么下载应用宝 1、打开我们的mumu模拟器首页,在上方可以看到一个搜索栏。 2、在搜索栏里搜索自己想要下载的app。 3、...
2024-01-10
ipodshuffle,ipodshuffle怎么用
1,ipod shuffle怎么用机器上的三点开关,仔细看激光雕刻的标志,最右边关机,中键顺序播放,左边随机播放 机器开关与耳机插孔中键有一盏小灯,开机时,绿色表示满电,橙色表示电力较少,红色表示将会对电池寿命产生损害。 电力百分比:绿(100%-50%) 橙(25%) 红(极低) SHUFFLE3连上电脑时会闪烁橙光...
2024-01-10
幻塔遗迹e-01boss怎么打?
幻塔遗迹e-01boss怎么打?幻塔遗迹E01副本怎么过 1.进来以后往前走,打完怪把水池子边上阀门关闭,就和前几关类似关水池子一样,水退散之后看到下面有红色的圈,像碗一样的形状,把水池边上红色的球搬起来丢进去就可以,要丢到那个红色碗里面。 2.【第一个宝箱】此时下一关大门就会打开...
2024-01-10
autosleep怎么校准
autosleep这款软件可以监测睡眠时间,用户可以很好的了解自己的睡眠以及健康状况,那么autosleep里怎么进行校准呢?下面就为大家演示具体的操作步骤,一起看看吧 autosleep怎么校准: 1、点击“设置” 2、点击“睡眠/清醒 校准” 3、点击一项数据 4、点击“调整”即可校准...
2024-01-10
mumu怎么下载华为应用市场
相信现在有很多小伙伴都在用mumu模拟器,可是自己想在模拟器里下一个华为应用市场却不会下载了,该怎么下载如何下载,其实很简单的只要打开搜索界面搜索就可以了。 mumu怎么下载华为应用市场 1、首先打开mumu,然后进入主界面在上方的搜索栏里搜索自己想要下载的软件。 2、如果大家...
2024-01-10
toto浴缸下水开关怎么拆(浴缸放水开关操作方法)
浴缸的底部会有一个旋转口,它通常是一个黑色的小圆口,这个就是浴缸的放水开关。在使用的时候,可以把它拧一下或者是旋转一下,接着它就可以把浴缸里面的水从这儿给放出去了。通常情况下,浴缸的放水开关就会在它的底部或者是侧边。浴缸怎么放水?浴缸底部一般会有一个直径为10cm左右的圆形按钮,将其往下按,便会弹上来,水也就可以从按钮处排出。浴缸是一种水管装置,供沐浴或淋浴之用,通常装置在家居浴室内。浴...
2024-02-26

