微信小程序实现录音Record功能
本文实例为大家分享了微信小程序实现录音Record功能的具体代码,供大家参考,具体内容如下
布局
<!--pages/record/record.wxml-->
<view>
<button
class="tui-menu-list"
bindtap="startRecordAac"
type="primary">录音开始(aac)</button>
<button
class="tui-menu-list"
bindtap="startRecordMp3"
type="primary">录音开始(mp3)</button>
<button
class="tui-menu-list"
bindtap="stopRecord"
type="primary">录音结束</button>
<button
class="tui-menu-list"
bindtap="playRecord"
type="primary">播放录音</button>
</view>
样式:
/* pages/record/record.wxss */
.tui-menu-list{
flex-direction: row;
margin: 20rpx;
padding: 20rpx;
}
开始录音和停止录音
// pages/record/record.js
Page({
/**
* 页面的初始数据
*/
data: {
},
onLoad:function (options) {
var that = this
this.recorderManager = wx.getRecorderManager();
this.recorderManager.onError(function () {
that.tip("录音失败!");
})
this.recorderManager.onStop(function (res) {
that.setData({
src:res.tempFilePath
})
console.log(res.tempFilePath)
that.tip("录音完成!")
})
this.innerAudioContext = wx.createInnerAudioContext()
this.innerAudioContext.onError((res) =>{
that.tip("播放录音失败!")
})
},
//提示
tip:function (msg) {
wx.showModal({
cancelColor: 'cancelColor',
title:'提示',
content:msg,
showCancel:false
})
},
//录制aac
startRecordAac:function () {
this.recorderManager.start({
format:'aac'
})
},
//录制mp3
startRecordMp3:function () {
this.recorderManager.start({
format:'mp3'
})
},
//停止录音
stopRecord:function () {
this.recorderManager.stop()
},
//播放录音
playRecord:function () {
var that = this
var src = this.data.src
if (src='') {
this.tip('请先录音')
return
}
this.innerAudioContext.src = this.data.src
this.innerAudioContext.play()
}
})
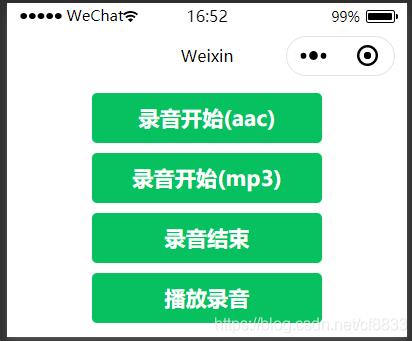
效果图:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
以上是 微信小程序实现录音Record功能 的全部内容, 来源链接: utcz.com/p/220347.html