微信小程序实现计算器小功能
微信小程序现在越来越火爆了,我也看到很多在校大学生都在自学了,那些专门从事APP开发,网页开发的工作者更是看到了小程序的前景,在小程序领域也掺上一脚,本人也是自学小程序的,初期跟很多人一样,遇到一些不懂的想问问别人,到贴吧去,一大堆广告,根本没人帮忙解决问题。
今天教一些刚入门的同学做一款计算器,如果C语言是编程的最佳入门语言,那计算器应该算得上是小程序的入门demo了,希望刚入门的同学们认真品味下面的代码,从wxml到js,再到wxss(页面的布局),每个代码都要弄懂他的意思
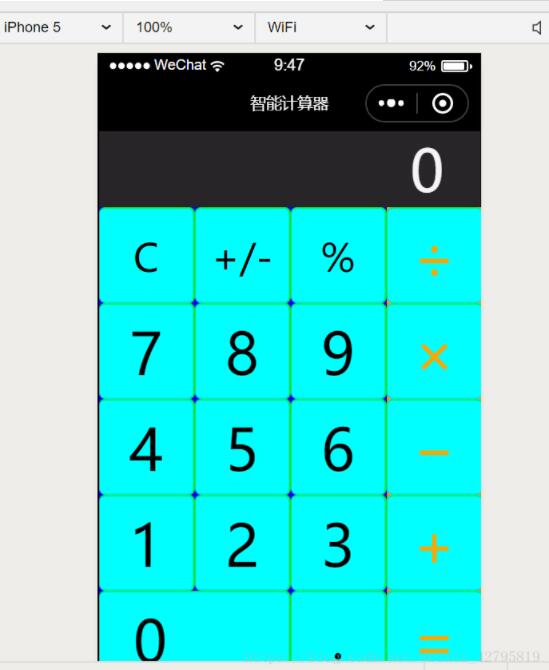
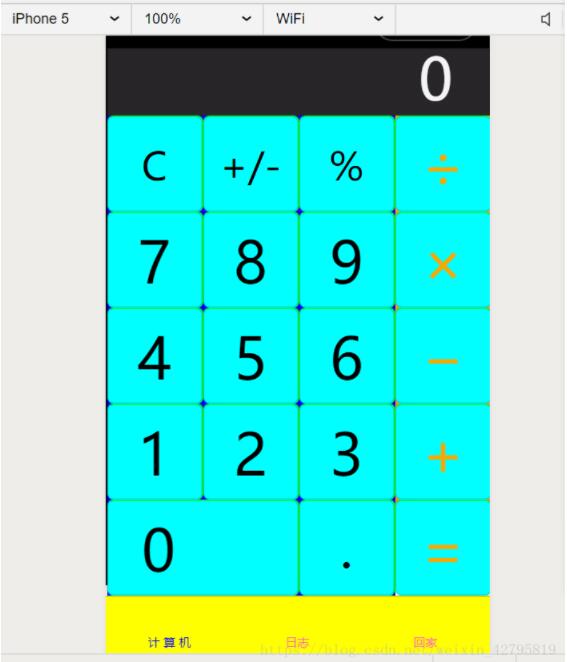
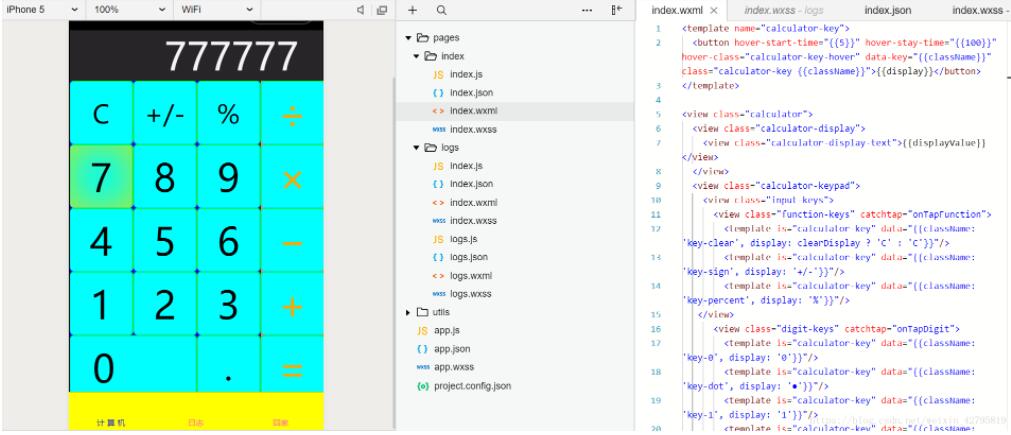
废话不多说,先上效果图,这是我入门时候自己做的一款计算器,很简单,逻辑也很单一,只是我们身边最常见的计算器的逻辑,我觉得从这个demo我更深刻学习到了wxss页面的布局知识


代码附上:
app.json
{
"pages":[
"pages/index/index",
"pages/logs/logs"
],
"window":
{
"navigationBarBackgroundColor": "#000000",
"navigationBarTextStyle": "white",
"navigationBarTitleText": "智能计算器"
},
"tabBar": { //补充说一下,我这个tabBar是用来设置底部tab的
"color":"#ff69b4",
"selectedColor":"#0000ff",
"backgroundColor":"#ffff00",
"list": [
{
"pagePath": "pages/index/index",
"text": "计 算 机"
},
{
"pagePath": "pages/logs/logs",
"text": "日志"
},
{
"pagePath":"pages/logs/logs",
"text":"回家"
}
]
}
}
/*app.wxss/*
.container {
height: 100%;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
padding: 200rpx 0;
box-sizing: border-box;
}
**其中一些组件不认识的话, 建议到微信小程序官网多看几遍
index.wxml:
<template name="calculator-key">
<button hover-start-time="{{5}}" hover-stay-time="{{100}}" hover-class="calculator-key-hover" data-key="{{className}}" class="calculator-key {{className}}">{{display}}</button>
</template>
<view class="calculator">
<view class="calculator-display">
<view class="calculator-display-text">{{displayValue}}</view>
</view>
<view class="calculator-keypad">
<view class="input-keys">
<view class="function-keys" catchtap="onTapFunction">
<template is="calculator-key" data="{{className: 'key-clear', display: clearDisplay ? 'C' : 'C'}}"/>
<template is="calculator-key" data="{{className: 'key-sign', display: '+/-'}}"/>
<template is="calculator-key" data="{{className: 'key-percent', display: '%'}}"/>
</view>
<view class="digit-keys" catchtap="onTapDigit">
<template is="calculator-key" data="{{className: 'key-0', display: '0'}}"/>
<template is="calculator-key" data="{{className: 'key-dot', display: '●'}}"/>
<template is="calculator-key" data="{{className: 'key-1', display: '1'}}"/>
<template is="calculator-key" data="{{className: 'key-2', display: '2'}}"/>
<template is="calculator-key" data="{{className: 'key-3', display: '3'}}"/>
<template is="calculator-key" data="{{className: 'key-4', display: '4'}}"/>
<template is="calculator-key" data="{{className: 'key-5', display: '5'}}"/>
<template is="calculator-key" data="{{className: 'key-6', display: '6'}}"/>
<template is="calculator-key" data="{{className: 'key-7', display: '7'}}"/>
<template is="calculator-key" data="{{className: 'key-8', display: '8'}}"/>
<template is="calculator-key" data="{{className: 'key-9', display: '9'}}"/>
</view>
</view>
<view class="operator-keys" catchtap="onTapOperator">
<template is="calculator-key" data="{{className: 'key-divide', display: '÷'}}"/>
<template is="calculator-key" data="{{className: 'key-multiply', display: '×'}}"/>
<template is="calculator-key" data="{{className: 'key-subtract', display: '−'}}"/>
<template is="calculator-key" data="{{className: 'key-add', display: '+'}}"/>
<template is="calculator-key" data="{{className: 'key-equals', display: '='}}"/>
</view>
</view>
</view>
index.js:
Page({
data: {
value: null, // 上次计算后的结果,null表示没有上次计算的结果
displayValue: '0', // 显示数值
operator: null, // 上次计算符号,null表示没有未完成的计算
waitingForOperand: false // 前一按键是否为计算符号
},
onLoad: function (options) {
this.calculatorOperations = {
'key-divide': (prevValue, nextValue) => prevValue / nextValue,
'key-multiply': (prevValue, nextValue) => prevValue * nextValue,
'key-add': (prevValue, nextValue) => prevValue + nextValue,
'key-subtract': (prevValue, nextValue) => prevValue - nextValue,
'key-equals': (prevValue, nextValue) => nextValue
}
},
/* AC操作,一下回到解放前 */
clearAll() {
this.setData({
value: null,
displayValue: '0',
operator: null,
waitingForOperand: false
})
},
/* 仅清空当前显示的输入值 */
clearDisplay() {
this.setData({
displayValue: '0'
})
},
onTapFunction: function (event) {
const key = event.target.dataset.key;
switch (key) {
case 'key-clear':
if (this.data.displayValue !== '0') {
this.clearDisplay();
} else {
this.clearAll();
}
break;
case 'key-sign':
var newValue = parseFloat(this.data.displayValue) * -1
this.setData({
displayValue: String(newValue)
})
break;
case 'key-percent':
const fixedDigits = this.data.displayValue.replace(/^-?\d*\.?/, '')
var newValue = parseFloat(this.data.displayValue) / 100
this.setData({
displayValue: String(newValue.toFixed(fixedDigits.length + 2))
});
break;
default:
break;
}
},
onTapOperator: function (event) {
const nextOperator = event.target.dataset.key;
const inputValue = parseFloat(this.data.displayValue);
if (this.data.value == null) {
this.setData({
value: inputValue
});
} else if (this.data.operator) {
const currentValue = this.data.value || 0;
const newValue = this.calculatorOperations[this.data.operator](currentValue, inputValue);
this.setData({
value: newValue,
displayValue: String(newValue)
});
}
this.setData({
waitingForOperand: true,
operator: nextOperator
});
},
onTapDigit: function (event) {
const key = event.target.dataset.key; // 根据data-key标记按键
if (key == 'key-dot') {
// 按下点号
if (!(/\./).test(this.data.displayValue)) {
this.setData({
displayValue: this.data.displayValue + '.',
waitingForOperand: false
})
}
} else {
// 按下数字键
const digit = key[key.length - 1];
if (this.data.waitingForOperand) {
this.setData({
displayValue: String(digit),
waitingForOperand: false
})
} else {
this.setData({
displayValue: this.data.displayValue === '0' ? String(digit) : this.data.displayValue + digit
})
}
}
}
})
index.wxss:
page {
height:100%;
}
.calculator {
width: 100%;
height: 100vh;
border:solid 1px;
background: rgb(238, 5, 5);
position: relative;
box-shadow: 0px 0px 20px 0px rgb(211, 41, 41);
display: flex;
flex-direction: column;
box-sizing: border-box;
}
.calculator-display { /*显示器背景颜色*/
background: #2c2a2c;
flex: 1;
}
/*TODO:解决文本垂直居中问题,显示器数字颜色*/
.calculator-display-text {
padding: 0 30px;
font-size: 3em;
color: rgb(245, 245, 248);
text-align: right;
}
.calculator-keypad {
display: flex;
}
.calculator .function-keys {
display: flex;
color:rgb(245, 13, 13);
}
.calculator .digit-keys {
background: #0808f7;
display: flex;
flex-direction: row;
flex-wrap: wrap-reverse;
}
.calculator-key-hover { /*按钮按下以后的颜色*/
box-shadow: inset 0px 0px 25vw 0px hsla(71, 90%, 48%, 0.898);
}
.calculator-key {
background-color:aqua;
display: block;
width: 25vw;
height: 25vw;
line-height: 25vw;
border-top: 1px solid rgb(6, 245, 78);
border-right: 1px solid rgb(19, 241, 12);
text-align: center;
box-sizing: border-box;
}
.calculator .function-keys .calculator-key {
font-size: 2em;
}
.calculator .digit-keys .calculator-key {
font-size: 3em;
}
.calculator .digit-keys .key-0 {
width: 50vw;
text-align: left;
padding-left: 9vw;
}
.calculator .digit-keys .key-dot {
padding-top: 1em;
font-size: 0.75em;
}
.calculator .operator-keys .calculator-key {
color: rgb(248, 165, 10);
border-right: 0;
font-size: 3em;
}
.calculator .function-keys {
background: linear-gradient(to bottom, rgb(6, 6, 240) 0%, rgb(52, 5, 240) 100%);
}
.calculator .operator-keys {
background: linear-gradient(to bottom, rgba(252,156,23,1) 0%, rgba(247,126,27,1) 100%);
}
.input-keys {
width: 100%;
}
.operator-keys {
width: 100%;
}

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
以上是 微信小程序实现计算器小功能 的全部内容, 来源链接: utcz.com/p/221085.html









