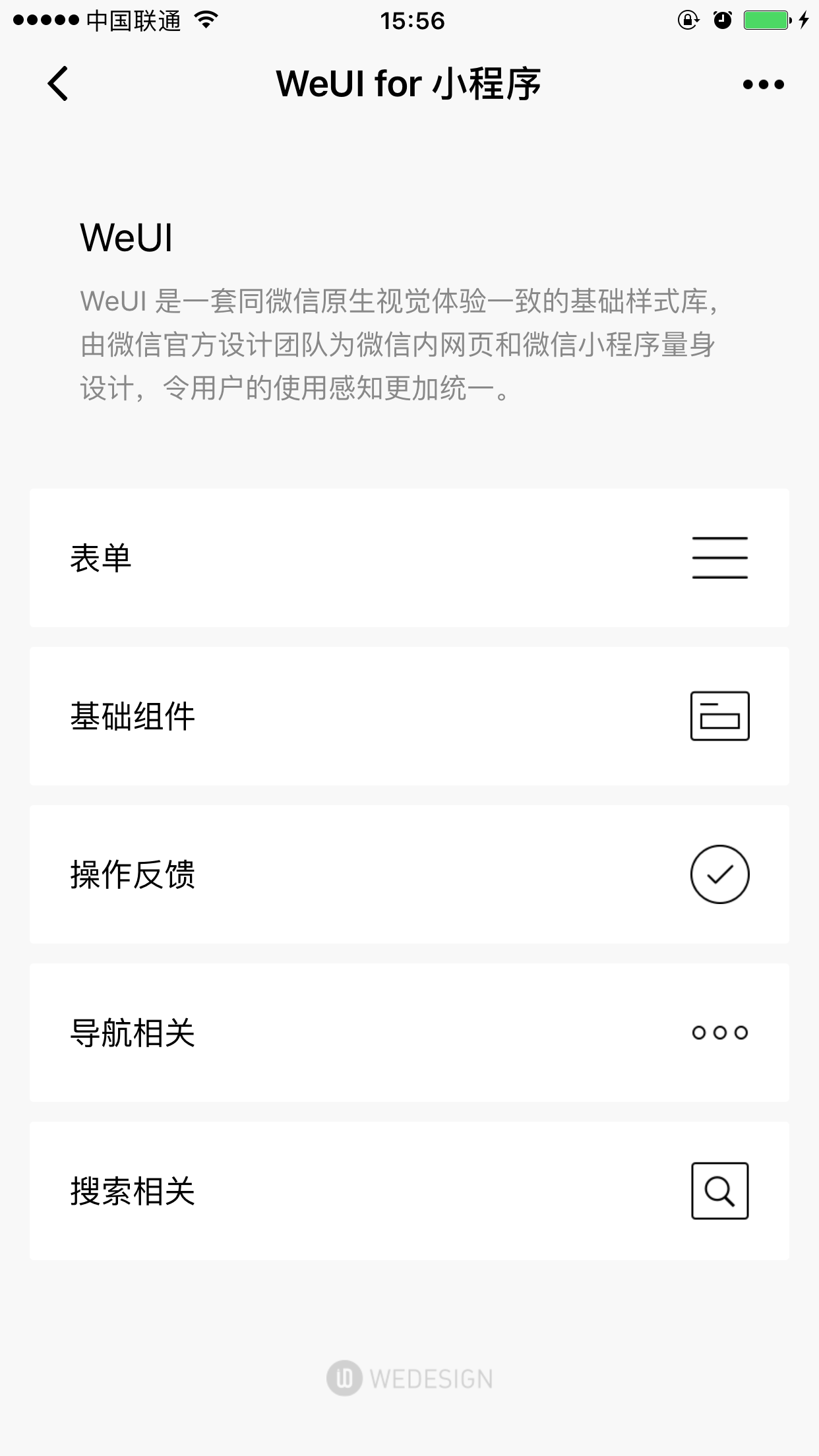
WeUI for 小程序 为微信小程序量身设计
WeUI 是一套同微信原生视觉体验一致的基础样式库,由微信官方设计团队为微信内网页和微信小程序量身设计,令用户的使用感知更加统一。包含button、cell、dialog、 progress、 toast、article、actionsheet、icon等各式元素。
以下内容是纯UI库,如果想使用逻辑封装版本,请看小程序组件库 – WeUI
使用
- 样式文件可直接引用
dist/style/weui.wxss,或者单独引用dist/style/widget下的组件的wxss - 组件的wxml结构请看
dist/example/下的组件
rpx 版本
默认版本使用的是px。这里也提供rpx版本,文件在dist-rpx-mode目录下。
WeUI 黑暗模式
在根结点增加属性 data-weui-theme="dark" 如:
<view data-weui-theme="dark">...
</view>
预览
用微信web开发者工具打开dist目录(请注意,是dist目录,不是整个项目)

项目地址:https://github.com/Tencent/weui-wxss/
以上是 WeUI for 小程序 为微信小程序量身设计 的全部内容, 来源链接: utcz.com/p/233995.html