在vue中实现清除echarts上次保留的数据(亲测有效)
因为我是将echarts封装好后,父组件只要传递值就可以进行渲染。
但是点击多次数据请求的时候echarts会多次渲染。如果试过
clear() 与setOption(this.options, true)没用之后。可以试一下下面的方法。
首先是在父组件中对数据进行请求,在赋值之前,先清空。
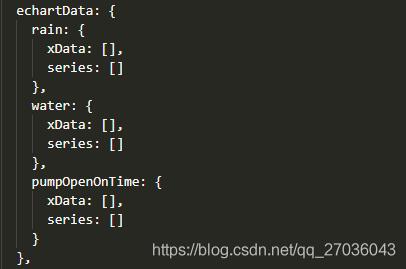
data里定义的三组echarts数据

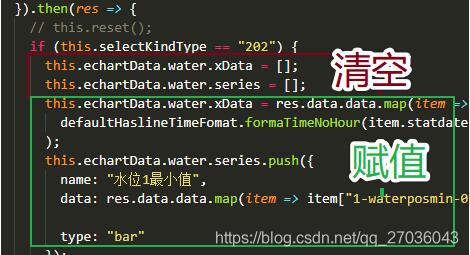
在axios发送请求后
先清空再赋值。

补充知识:vue.js使用vue-echarts给柱形图绑定点击事件
我就废话不多说了,大家还是直接看代码吧~
<template>
<div class="echarts">
<IEcharts :option="bar" :loading="loading" @ready="onReady" @click="onClick"></IEcharts>
<button @click="doRandom">Random</button>
</div>
</template>
<script type="text/babel">
import IEcharts from 'vue-echarts-v3/src/full.js';
export default {
name: 'view',
components: {
IEcharts
},
props: {
},
data: () => ({
loading: true,
bar: {
title: {
text: 'ECharts Hello World'
},
tooltip: {},
xAxis: {
data: ['Shirt', 'Sweater', 'Chiffon Shirt', 'Pants', 'High Heels', 'Socks']
},
yAxis: {},
series: [{
name: 'Sales',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}]
}
}),
methods: {
doRandom() {
const that = this;
let data = [];
for (let i = 0, min = 5, max = 99; i < 6; i++) {
data.push(Math.floor(Math.random() * (max + 1 - min) + min));
}
that.loading = !that.loading;
that.bar.series[0].data = data;
},
onReady(instance) {
console.log(instance);
},
onClick(event, instance, echarts) {
console.log(arguments);
}
}
};
</script>
<style scoped>
.echarts {
width: 400px;
height: 400px;
}
</style>
以上这篇在vue中实现清除echarts上次保留的数据(亲测有效)就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
以上是 在vue中实现清除echarts上次保留的数据(亲测有效) 的全部内容, 来源链接: utcz.com/p/217875.html









