vue 项目引入echarts 添加点击事件操作
main.js中
import echarts from 'echarts'
Vue.prototype.$echarts = echarts
vue文件中
_this.calendarChart=_this.$echarts.init(document.getElementById('earlyWarningCalendar'))
_this.calendarChart.on('click',function (param) {
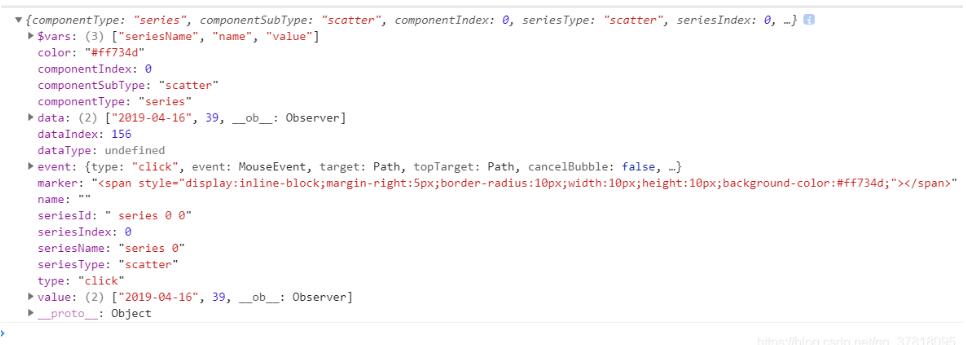
console.log(param)
})
_this.calendarChart.setOption(_this.scatterOption)

console结果

补充知识:vue根据路由守卫,判断用户权限,进行路由跳转
判断用户权限,可以说是每一个项目都会用到的,因此,提供给大家较为简单的方法。
主要思想是通过判断用户登录后,根据后台返回的对应用户权限去验证用户是否可以进行相关的操作。
第一步,创建路由
提供部分代码,用于解释
{
path: '/',
redirect: '/login',
},
{
path: '/login',
name: 'login',
component: Login,
},
{
path: '/front/index',
name: 'frontIndex',
component: () => import('../views/frontDeskPage/index.vue'),
meta: {
isLogin: true,
roles: ['0'],//定义登录的用户权限
},
}
注意:
meta对象中的isLogin表示需要用户登录后才能访问相应页面
meta对象中的roles表示用户登录后所带有的权限
第二步,使用beforeEach方法
router.beforeEach((to,from,next)=>{
//console.log(to.meta.isLogin)
if(to.meta.isLogin){ //判断页面是否需要登录才可操作
if(store.state.user.userName){//判断用户是否登录,值为true,代表登录了
if(to.meta.roles.indexOf(String(store.state.user.power)) >= 0){//判断登录用户的权限是否满足meta对象中的roles的要求
next()
}else {
alert('您没有权限进入页面!')
router.push('/login')
}
}else {
alert('请登录之后再操作!')
router.push('/login')
}
}else {
next()
}
})
注意:
1、to,from,next三者分别代表,要去的页面、当前的页面、下一步
2、store.state.user.userName、store.state.user.power为vuex中登录请求成功后,所保存的用户信息,书写时需要注意路径是否一致
3、to.meta.roles.indexOf(String(store.state.user.power),用于比对用户权限是否存在于meta.roles中,需要注意的是在vuex存储的数据类型与meta.roles中的数据类型是否一致,如不一致需要进行类型转换
以上这篇vue 项目引入echarts 添加点击事件操作就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
以上是 vue 项目引入echarts 添加点击事件操作 的全部内容, 来源链接: utcz.com/p/217874.html









