
微信小程序自定义尺寸样式switch
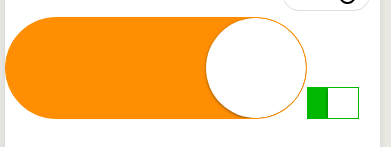
小程序原生的switch不能灵活的修改宽高、样式,很不方便,我这边参考WeUI的开关,写了一个可以自定义尺寸样式的switch组件。效果如下图,可以自定义宽高,可以做成方角的代码分析这个switch主要的难点就是点击后背景颜色变换的动画,这里用到了css的transition、transform两个属性来实现动画,以...
2024-01-10
uniapp页面url参数传递
由于微信小程序URL传参时,如果不转换数据并且参数带有特殊字符,则微信会截取数据,导致数据不完整。所以,我们可以使用encodeURIComponent,对参数进行转换特殊字符。(注意:encodeURIComponent时,需要把对象数据转string格式)// 组拼数据let data = { aa: 123, bb: 456}let newData = JSON.stringify(da...
2024-01-10
微信小程序接入腾讯云验证码实践笔记
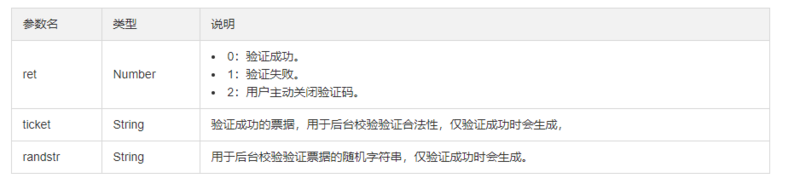
前言:最近做了一个小程序抽奖的活动,出现了部分用户恶意薅羊毛的现象,因此考虑接入腾讯云的验证码。其实腾讯的官方文档写的相当清晰:https://cloud.tencent.com/doc...不想啃文档的筒子们的就往下继续看吧~(虽然大同小异)整体效果1、小程序触发验证,跳转到验证码小程序2、在验证码小...
2024-01-10
HTML编辑器g6-editor使用教程:流程图、思维导图制作
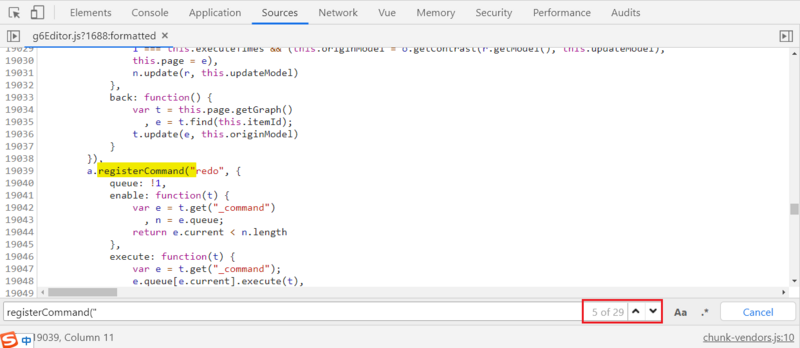
由于本文档目录太多,建议安装Chrome插件 Smart TOC,可清晰一览文档层次结构,同时也方便按目录跳转查看。因本人仍在开发及探索中,目前此文档的层级结构尚未确定,只能是碰到什么便整理总结什么,仍待更新完善。Github:https://github.com/blueju/vue...g6-editor 能做什么g6-editor 作为图编辑器,根据...
2024-01-10
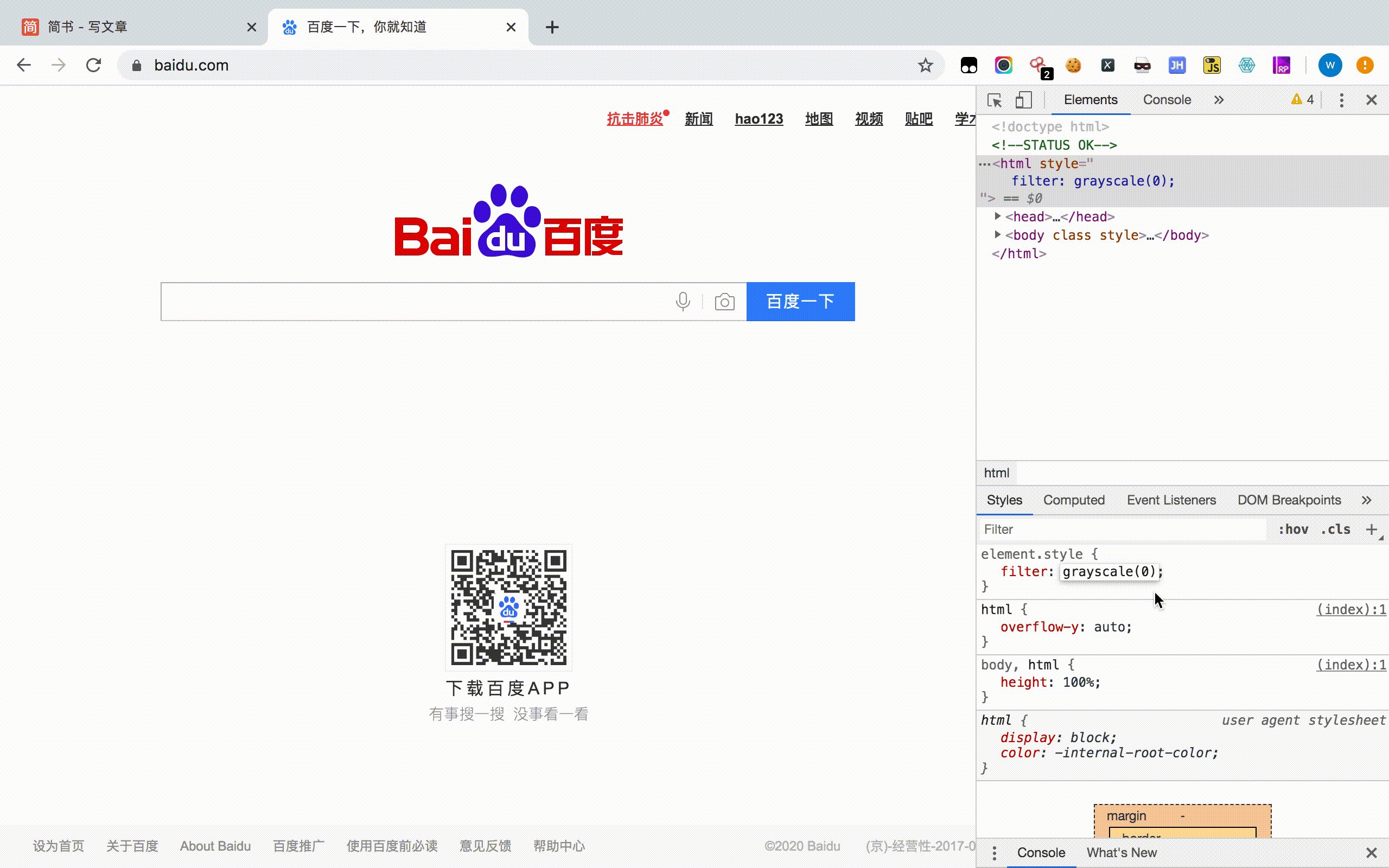
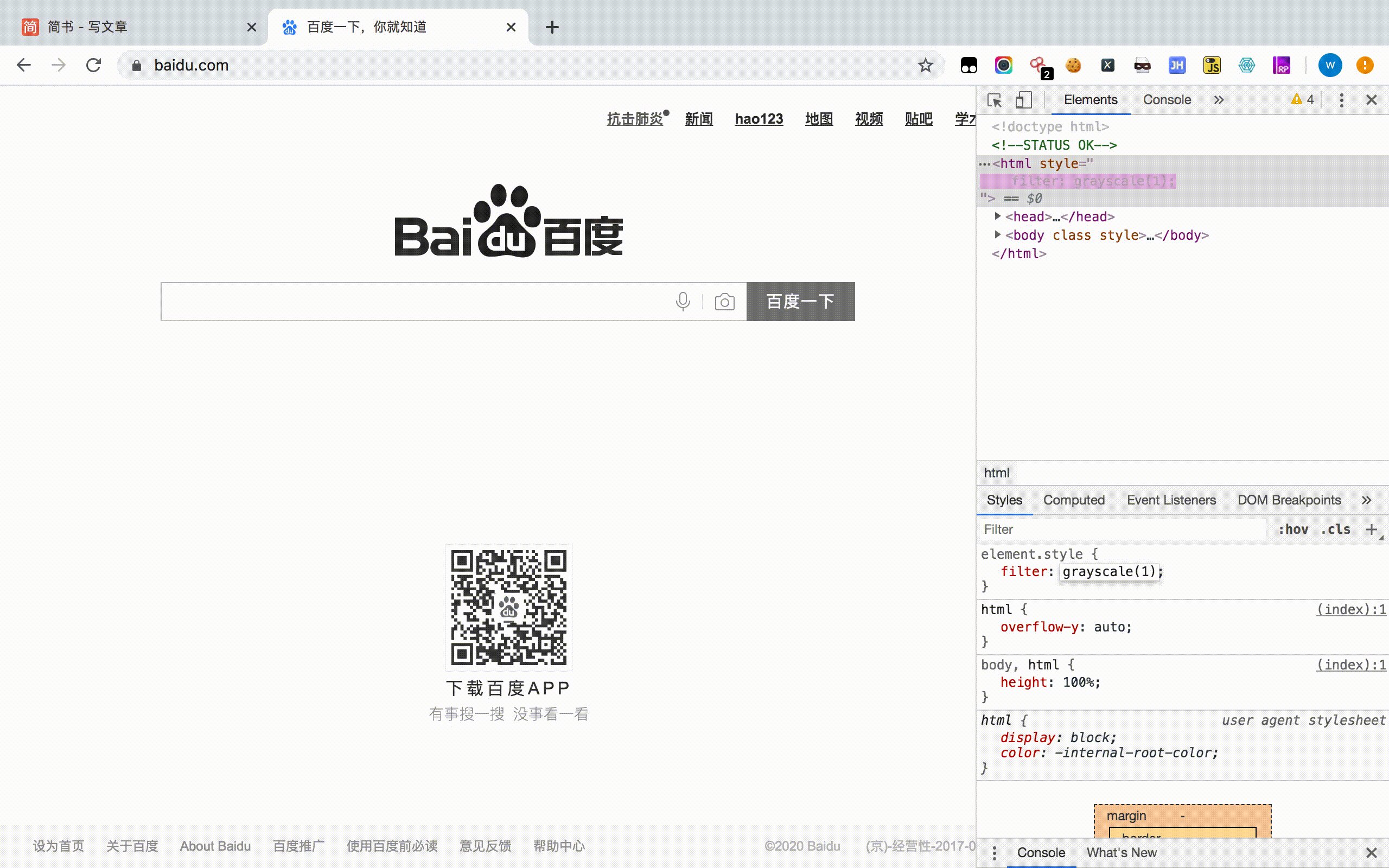
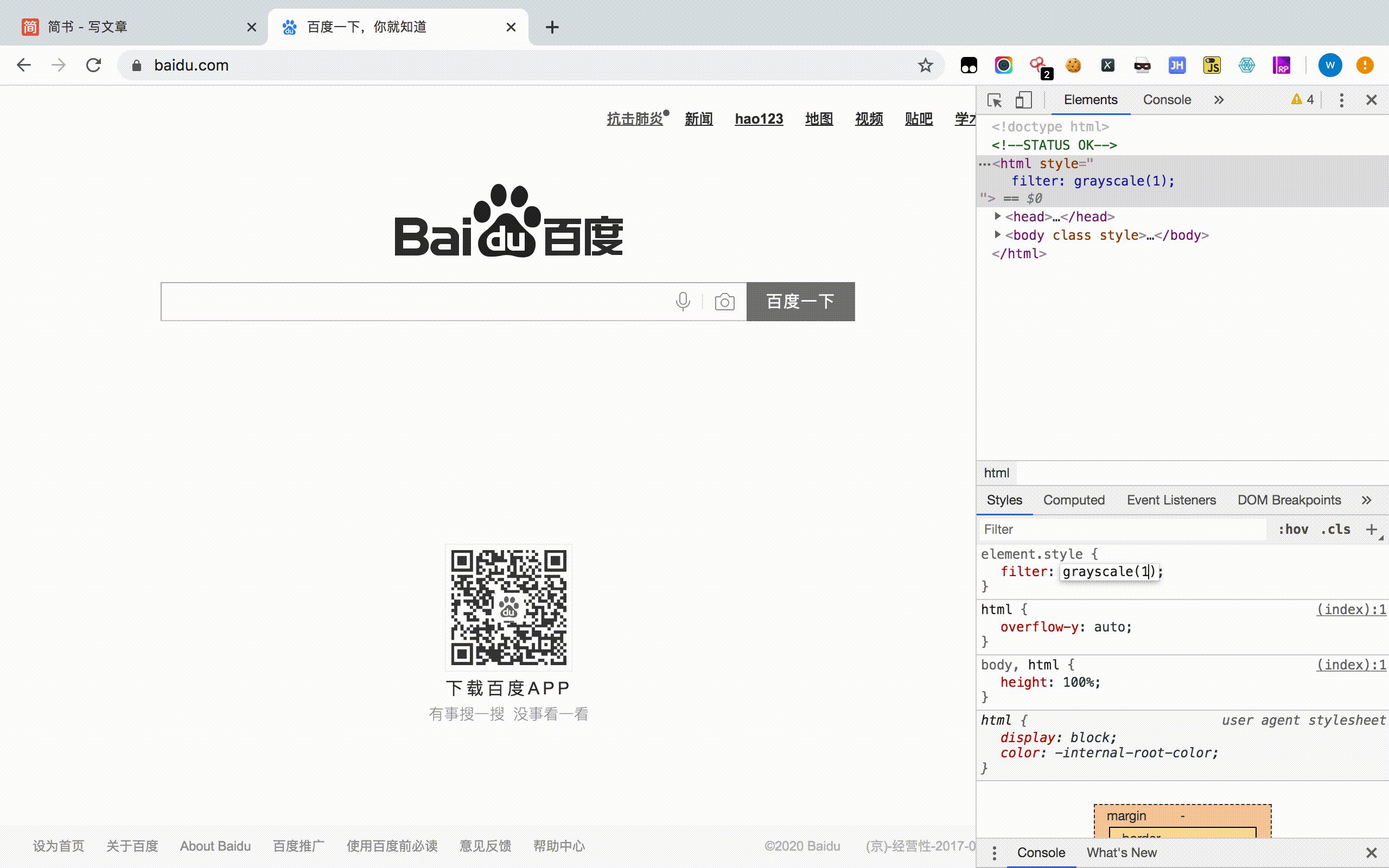
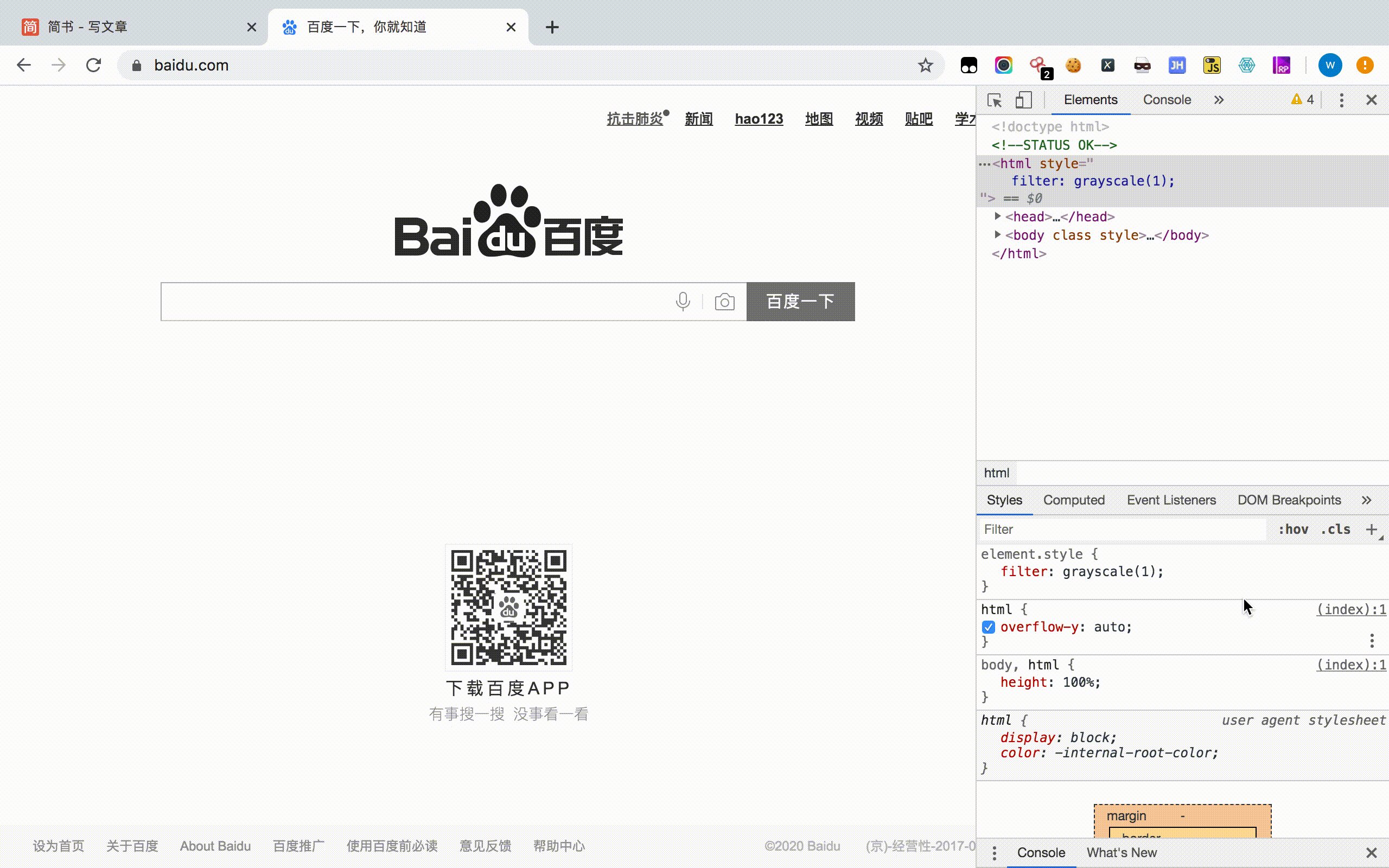
CSS3全站黑白悼念那些逝去的英雄们
2020年4月4日举行了全国性哀悼活动,缅怀那些在对抗击新冠肺炎疫情斗争牺牲烈士和逝世同胞,愿逝者安息我们看到这一天很多网站突然就变成了黑白色,那他们是怎么实现的呢?这就离不开CSS3中的filter(滤镜) 属性啦filterfilter是css3中的一个新属性,它可以给我们的页面元素添加各种各样的滤...
2024-01-10
css3 filter图片滤镜效果代码及示例
最近在修改内网门户的时候,恰好遇到了需要使用滤镜的地方;刚开始用的是两张图片;鼠标滑过背景变成渐变;图标切换;但是后台配置了图标后;导致鼠标滑过图标不能正常切换;于是就想到了滤镜的效果来处理。所以顺便学习了一下常用的滤镜效果。使用滤镜:前言css3的滤镜filter属性...
2024-01-10
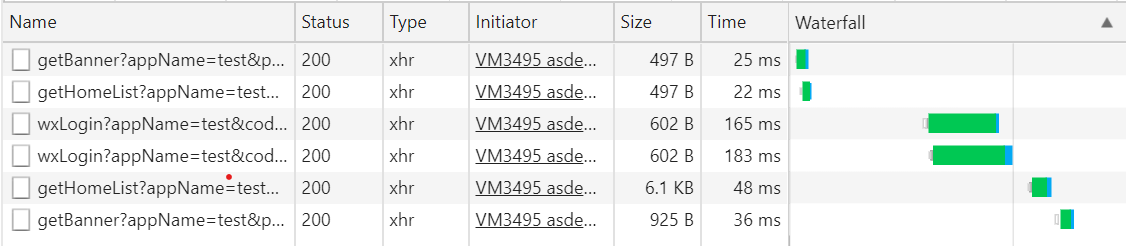
微信小程序请求队列处理token异常
前言网络请求是开发中最基础也是最核心的需求,封装一个稳定且可用性高的请求也显得尤为重要。通常封装的内容除了入参之外,更多的是请求中的异常处理。本文分享下我在处理 token 异常方面的做法,通过维护请求队列,实现重发请求,减少 token 重复请求。公共请求方法下面以封装微信小程...
2024-01-10
html网页上显示emoji表情
前言做项目涉及表情在网页上显示。稍微研究了一下实现方案,整体思路不复杂,就是稍微涉及到一些新概念和新方法。精灵图精灵图又称雪碧图,简单来说就是一种把很多小图片拼成一张大图的图片形式。下图就是表情项目中的精灵图。注意这张精灵图是png格式,除表情外其他区域都是透明的。...
2024-01-10
pandas高级操作
pandas有些功能很逆天,但却鲜为人知,本篇给大家盘点一下。一、ACCESSORpandas有一种功能非常强大的方法,它就是accessor,可以将它理解为一种属性接口,通过它可以获得额外的方法。其实这样说还是很笼统,下面我们通过代码和实例来理解一下。>>> pd.Series._accessors {'cat', 'str', 'dt'}对于Series数...
2024-01-10
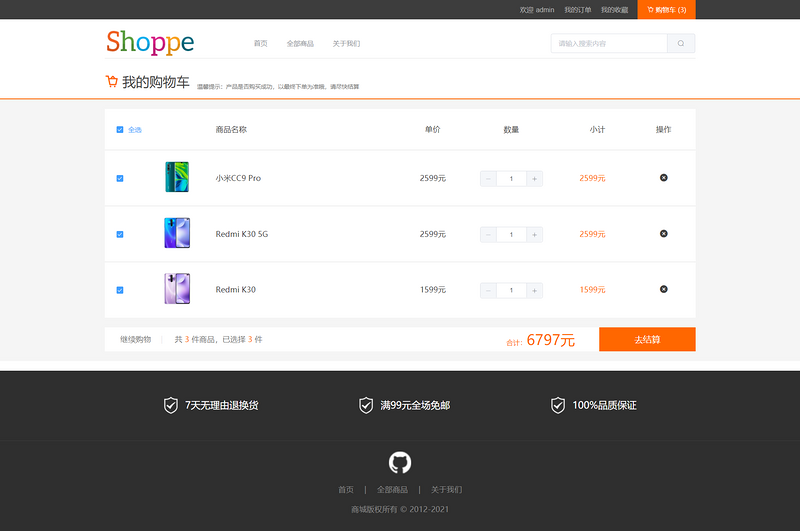
Vue小米商城购物车实现
上学期利用课余时间学习了Vue.js、Node.js,一直想做个完整的项目 实践 一下,但之前在学校并没有那么多的时间。现在恰好有时间,就想着做一个项目巩固之前学到的东西。思来想去,最后决定模仿 小米商城 做一个电商项目,目前已经差不多做完了,本文就购物车模块的实现进行总结。实现步骤1...
2024-01-10

