css3 filter图片滤镜效果代码及示例
最近在修改内网门户的时候,恰好遇到了需要使用滤镜的地方;刚开始用的是两张图片;鼠标滑过背景变成渐变;图标切换;但是后台配置了图标后;导致鼠标滑过图标不能正常切换;于是就想到了滤镜的效果来处理。所以顺便学习了一下常用的滤镜效果。

使用滤镜:

前言
css3的滤镜filter属性,可以对网页中的图片进行类似Photoshop图片处理的效果,通过css对图像进行处理。
浏览器支持情况:只有IE浏览器不支持filter(滤镜)属性,为了兼容低版本的safari和google浏览器,需要加上前缀-webkit- 。
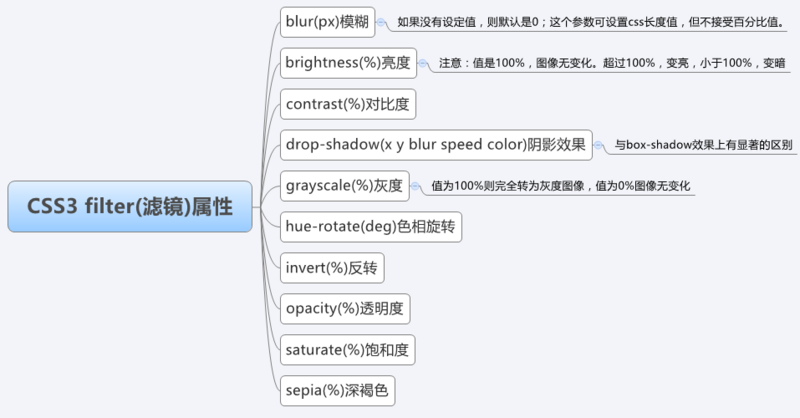
常用属性

使用语法:
filter: none | blur() | brightness() | contrast() | drop-shadow() | grayscale() | hue-rotate() | invert() | opacity() | saturate() | sepia() | url();CSS 滤镜可以给同个元素同时定义多个,例如 filter: contrast(150%) brightness(1.5) ,但是滤镜的先后顺序不同产生的效果也是不一样的;
默认值为: initial
inherit 表示从父级继承。
注意: 滤镜通常使用百分比 (如:75%), 当然也可以使用小数来表示 (如:0.75)。
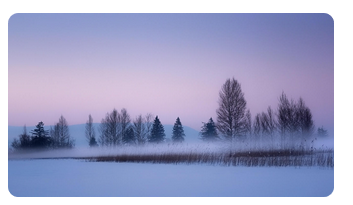
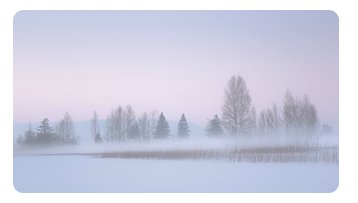
normal 正常
未添加滤镜

<div data-filter="image-normal"> <h2>normal</h2>
<img src="1.jpg">
</div>
grayscale 灰阶
将图像转换为灰度图像。值定义转换的比例。值为100%则完全转为灰度图像,值为0%图像无变化。若未设置,值默认是0。也可以写0-1之间的小数。

<div data-filter="image-grayscale"> <h2>grayscale</h2>
<img src="1.jpg">
</div>
//值为0-1之间的小数, grayscale(0) 原图;grayscale(1)完全变成灰色;[data-filter=image-grayscale] img {
filter: grayscale(50%);
-webkit-filter:grayscale(50%); /* Chrome, Safari, Opera */
}
saturate 饱和度
值为0时显示黑白色,值为0.5时饱和度为原图的一半,值为1时,表示饱和度等于原图,数值大于1表示饱和度加强。

//(值为0-1之间的小数)<div data-filter="image-saturate">
<h2>saturate</h2>
<img src="1.jpg">
</div>
饱和对是对色彩的浓度(纯度)的定义。饱和度画面中色彩的鲜艳程度与层次;
[data-filter=image-saturate] img {
filter: saturate(360%);
-webkit-filter:saturate(360%); /* Chrome, Safari, Opera */
}
sepia 棕褐色
0表示褐色度为0%,显示原图,1 表示褐色度为100%显示褐色。

<div data-filter="image-sepia"> <h2>sepia</h2>
<img src="1.jpg">
</div>
[data-filter=image-sepia] img { filter: sepia(100%);
-webkit-filter: sepia(100%); /* Chrome, Safari, Opera */
}
invert 反色
反转输入图像。值定义转换的比例。100%的价值是完全反转。值为0%则图像无变化。值在0%和100%之间,则是效果的线性乘子。 若值未设置,值默认是0。

<div data-filter="image-invert"> <h2>invert</h2>
<img src="1.jpg">
</div>
[data-filter=image-invert] img { filter: invert(100%);
-webkit-filter: invert(100%); /* Chrome, Safari, Opera */
}
opacity 透明度
图像的透明程度。值为0%则是完全透明,值为100%则图像无变化。0-100%之间则是部分透明。也可以用0-1之间的小数替代%。与已有的opacity属性很相似,不同之处在于通过filter,一些浏览器为了提升性能会提供硬件加速。

<div data-filter="image-opacity"> <h2>opacity</h2>
<img src="1.jpg">
</div>
[data-filter=image-opacity] img { filter: opacity(50%);
-webkit-filter: opacity(50%); /* Chrome, Safari, Opera */
}
brightness 亮度
使图片更亮或更暗。如果值是0%,图像会全黑。值是100%,则图像无变化。值超过100%,图像会比原来更亮。如果没有设定值,默认是1。可以使用百分比也可以使用小数表示。

<div data-filter="image-brightness"> <h2>brightness</h2>
<img src="1.jpg">
</div>
[data-filter=image-brightness] img { filter: brightness(120%);
-webkit-filter: brightness(120%); /* Chrome, Safari, Opera */
}
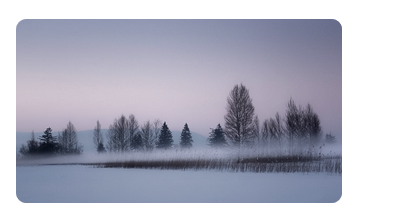
contrast 对比度
调整图像的对比度。值是0%的话,图像会全黑。值是100%,图像不变。值超过100%,意味着会运用更低的对比。若没有设置值,默认是1。可以使用百分比也可以使用小数表示。 对比度是对画面明暗程度的定义。对比度是指画面黑白明暗的层次。

<div data-filter="image-contrast"> <h2>contrast</h2>
<img src="1.jpg">
</div>
[data-filter=image-contrast] img { filter: contrast(160%);
-webkit-filter: contrast(160%); /* Chrome, Safari, Opera */
}
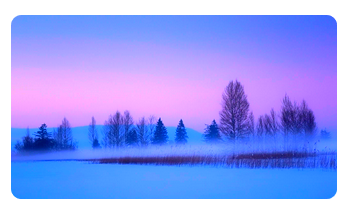
hue-rotate 色相旋转
给图像应用色相旋转。让图像中的颜色,在色相环中做对应的旋转。值为0deg,则图像无变化。若值未设置,默认值是0deg。该值虽然没有最大值,超过360deg的值相当于又绕一圈。

<div data-filter="image-hue-rotate"> <h2>hue-rotate</h2>
<img src="1.jpg">
</div>
[data-filter=image-hue-rotate] img {
filter: hue-rotate(160deg);
-webkit-filter: hue-rotate(160deg); /* Chrome, Safari, Opera */
}
blur 模糊
给图像设置高斯模糊。值越大越模糊,默认是0,就是不模糊。

<div data-filter="image-blur"> <h2>blur</h2>
<img src="1.jpg">
</div>
[data-filter=image-blur] img { filter: blur(2px);
-webkit-filter: blur(2px); /* Chrome, Safari, Opera */
}
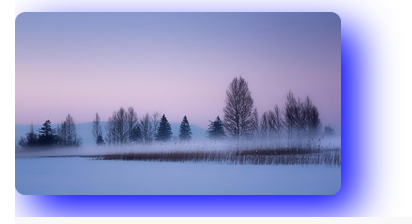
drop-shadow 阴影
与 box-shadow属性很相似;不同之处在于,通过滤镜,一些浏览器为了更好的性能会提供硬件加速。

<div data-filter="drop-shadow"> <h2>blur</h2>
<img src="1.jpg">
</div>
[data-filter=drop-shadow] img { filter: drop-shadow(16px 16px 20px blue);
-webkit-filter: drop-shadow(16px 16px 20px blue); /* Chrome, Safari, Opera */
}
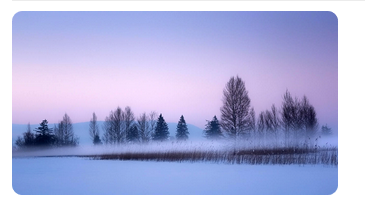
对比box-shadow
添加阴影属性。

<div data-filter="box-shadow"> <h2>blur</h2>
<img src="1.jpg">
</div>
/* 添加阴影效果*/[data-filter=box-shadow] img {
box-shadow:16px 16px 20px blue;
-webkit-filter:box-shadow:16px 16px 20px blue; /* Chrome, Safari, Opera */
}
box-shadow和drop-shadow 还是有区别的;效果上看 box-shadow 是给整个图片加阴影,而 drop-shadow 只是给不透明的部分加阴影 。
multiple 多个滤镜效果

<div data-filter="multiple-filter"> <h2>blur</h2>
<img src="1.jpg">
</div>
/*调整按钮和图片的亮度和对比度*/[data-filter=multiple-filter] img {
filter: contrast(175%) brightness(3%);
-webkit-filter: contrast(175%) brightness(3%);/* Chrome, Safari, Opera */
}
融合效果

/* blur 混合 contrast 产生融合效果 */.filter-mix {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
width: 300px;
height: 200px;
filter: contrast(20);
background: #fff;
}
.filter-mix::before {
content: "";
position: absolute;
width: 120px;
height: 120px;
border-radius: 50%;
background: #333;
top: 40px;
left: 40px;
z-index: 2;
filter: blur(6px);
box-sizing: border-box;
animation: filterBallMove 4s ease-out infinite;
}
.filter-mix::after {
content: "";
position: absolute;
width: 80px;
height: 80px;
border-radius: 50%;
background: #3F51B5;
top: 60px;
right: 40px;
z-index: 2;
filter: blur(6px);
animation: filterBallMove2 4s ease-out infinite;
}
@keyframes filterBallMove {
50% {
left: 140px;
}
}
@keyframes filterBallMove2 {
50% {
right: 140px;
}
}
火焰效果
filter: contrast() 与 filter: blur()和animation 配合制作火焰效果。

filter: blur(20px) contrast(30);animation: move 2s infinite 0.2s linear;scss滤镜样式
$filters: ( grayscale: '(50%)',//灰阶
saturate: '(360%)',//饱和度
sepia: '(100%)',//棕褐色
invert: '(100%)',//反色
opacity: '(50%)',//透明度
brightness: '(120%)',//亮度
contrast: '(160%)',//对比度
hue-rotate: '(160deg)', //色相旋转
blur: '(2px)',//模糊
drop-shadow:'drop-shadow(16px 16px 20px blue)',//阴影
);
@each $type, $value in $filters {
[data-filter="image-#{$type}"] {
img {
filter: #{$type}#{$value};
}
}
}
以上是 css3 filter图片滤镜效果代码及示例 的全部内容, 来源链接: utcz.com/a/15299.html







