
Django Docker容器化部署教程
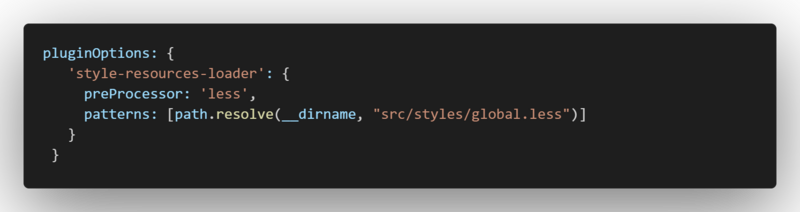
本章将在本地搭建一个容器化的 Django 项目,感受 Docker 的运作方式。前期准备开发环境虽然有基于 Windows 的 Docker 版本,但各方面兼容做得都不太好(安装也麻烦些),因此建议读者在学习前,自行安装好 Linux 或 Mac 系统。当然你愿意折腾的话,在 Windows 上搞也行。别担心,以后开发 Django 项目...
2024-01-10
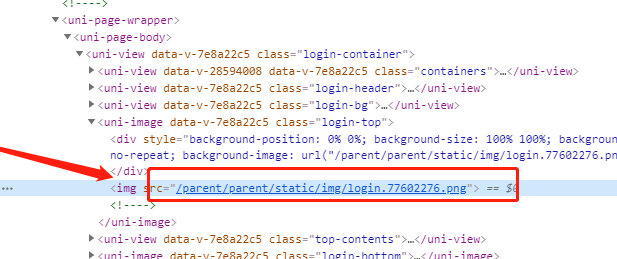
HBuilderX2.6.8 uniapp h5本地图片不显示
uniapp h5设置运行的基础路径后,本地图片出不来·回复经过测试,部分图片出不来,部分可以,很奇怪·回复我也遇到了同样的问题·回复切回 HbuilderX 2.6.5 正常·回复看下出不来的图片是不都是用的相对路径,如果是的话,先改成绝对路径·回复HBuilderX 2.6.9+ 已修复。...
2024-01-10
uni-app插件市场导入插件总是失败
这是今天才发现的问题,今天一直在插件市场导入插件总是失败,这个问题也是今天才发现的,有哪位大佬能解决一下?·回复我也是下载失败下载zip页面404·回复查看运行日志·回复我的也一直提示下载失败。·回复大佬帮忙看看啥原因啊。我看是404了。这uniapp问题也太多了...
2024-01-10
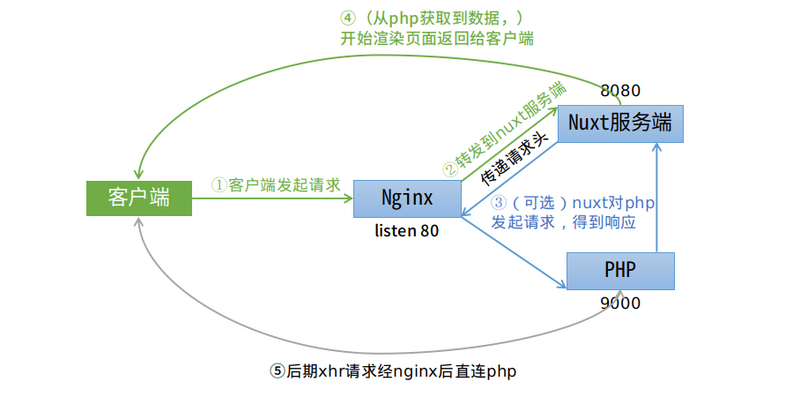
Nginx部署Nuxt项目请求传递和资源映射问题
最近终于把博客用 Nuxt 重构完了,作为一个跟 nuxt 共处了一个月的猛男,我可以说这框架可以的:SSR解决方案非常巧妙,难度也不大,熟记其生命周期后靠官方文档很快就能上手。如果你有 SEO 的需要完全可以尝试一波但是在前后端对接和最后部署的时候 nuxt 还是比较多坑的,而且是挺大的那种,这...
2024-01-10

video.js自定义控制按钮
video.js自定义控制按钮 // 视频播放 if (!this.player) { let that = this this.player = videojs("#videoPlayer", this.videoOptions, function onPlayerReady(this:any) { console.log('onPlayerReady', this); // var hdButtonEl = videojs.create...
2024-01-10
Vue keep-alive缓存和缓存优化
由于 <keep-alive> 中的缓存优化遵循 LRU 原则,所以首先了解下缓存淘汰策略的相关介绍。由于缓存空间是有限的,所以不能无限制的进行数据存储,当存储容量达到一个阀值时,就会造成内存溢出,因此在进行数据缓存时,就要根据情况对缓存进行优化,清除一些可能不会再用到的数据。所以根据缓...
2024-01-10
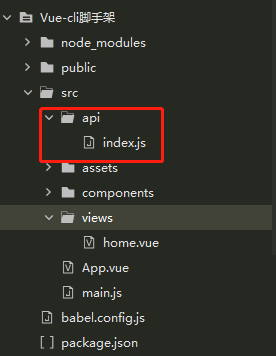
Vue全局api接口
1、首先要安装axios,原因不解释了2、在src目录下创建api文件夹,在里面创建index.js3、打开index.js// 接口文档const url = 'http://ifengdu.top/'const api = { // 查询内容 getInfo:url + 'db.php'}module.exports = api4、在main.js中全局注册//导入index.jsimport api from './api/index.js'// 全局使用index.js 下的方法...
2024-01-10
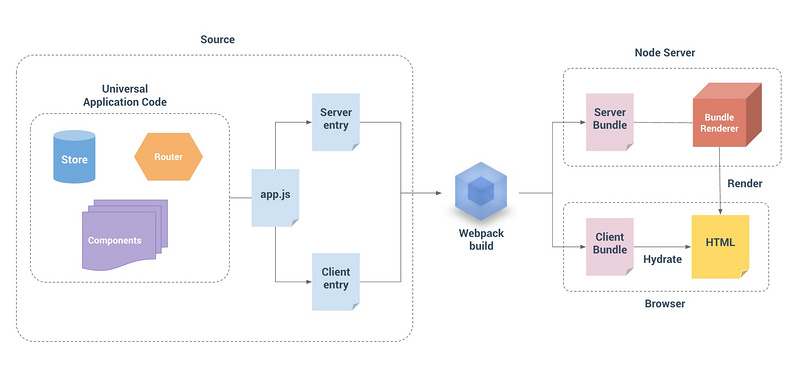
VUE SSR性能优化
关于 SSR(全称 Server-side-render),每一个前端同学一定都很熟悉,我们知道 SSR 可以减少白屏等待时间,对 SEO 友好,容易被搜索引擎抓取到,但是我们该怎么写好一个 SSR 项目呢?下面这篇文章由一道著名的面试题为起点,带你一步一步揭开 SSR 的奥秘。著名面试题:从浏览器中输入 URL 发生了什么。...
2024-01-10
Vue+Express商城:页面组件化实践笔记
在前面的教程中,我们已经学习了如何使用 Vuex 进行状态管理,如何使用 Action 获取远程数据以及如何使用 Mutation 修改本地状态,实现了用户修改客户端数据的同时,同步更新后端数据,然后更新本地数据,最后进行重新渲染。这一节我们将进一步通过 Vue 组件化的思想简化复杂的页面逻辑。实现 P...
2024-01-10

