CSS3全站黑白悼念那些逝去的英雄们
2020年4月4日举行了全国性哀悼活动,缅怀那些在对抗击新冠肺炎疫情斗争牺牲烈士和逝世同胞,愿逝者安息

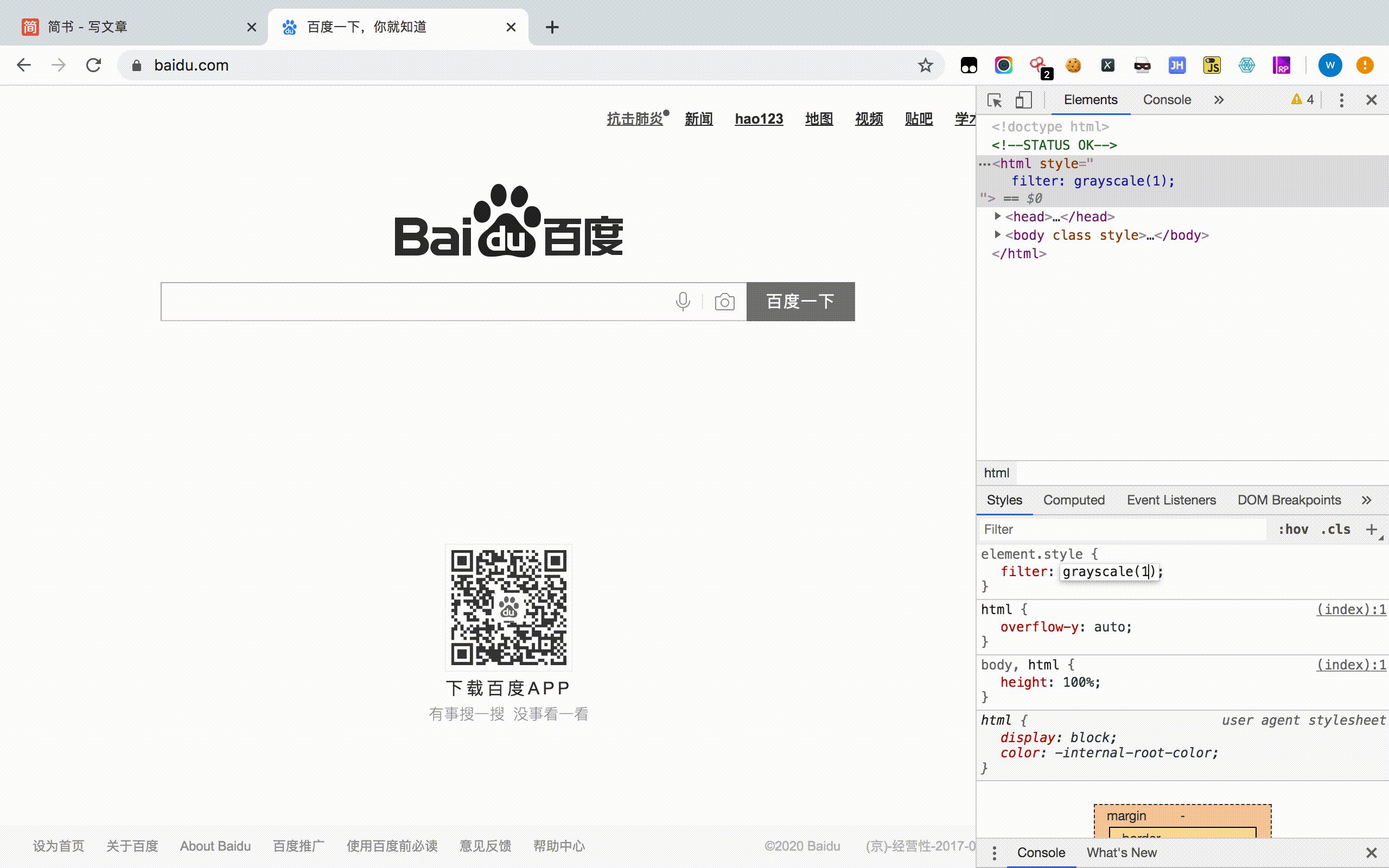
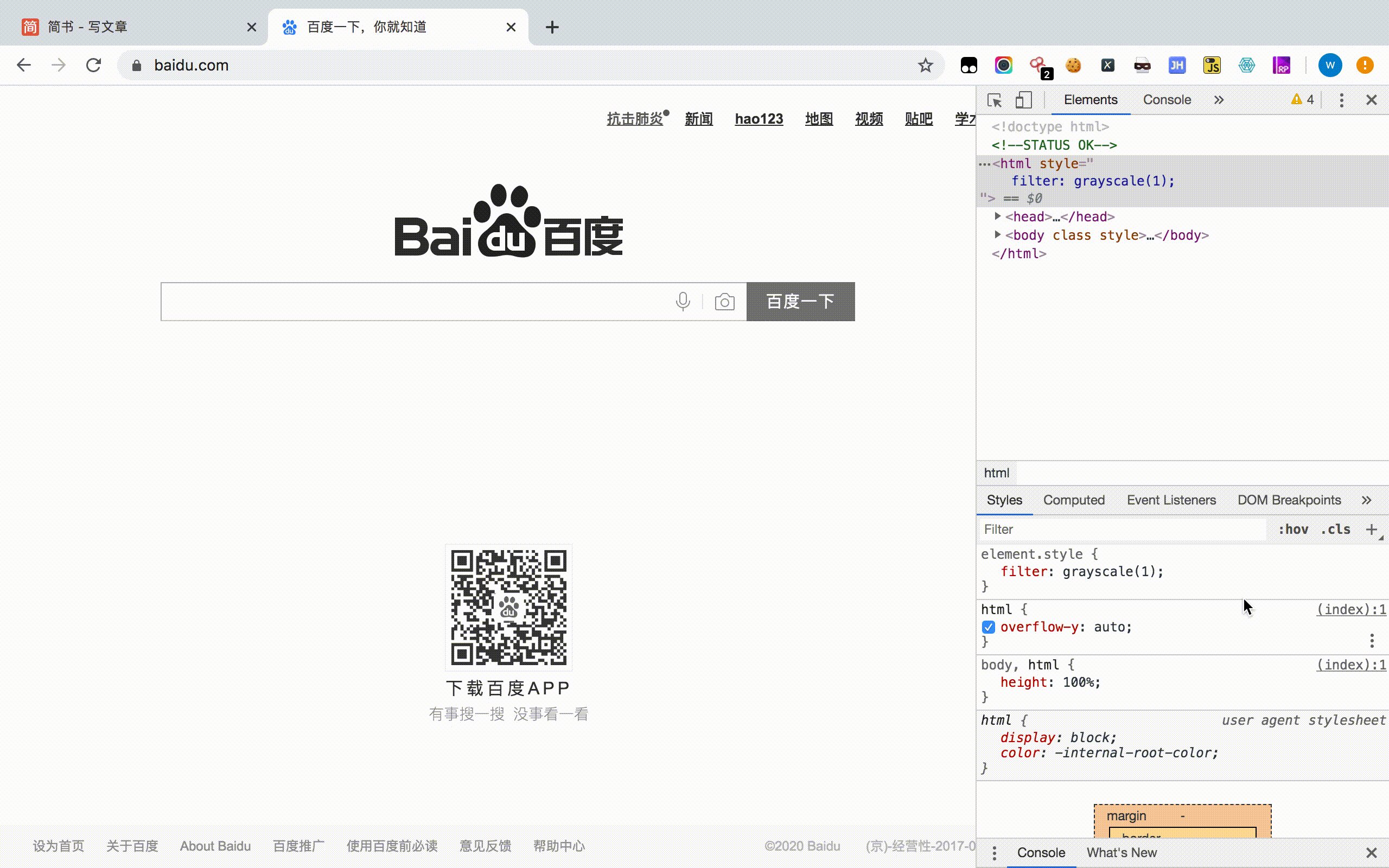
我们看到这一天很多网站突然就变成了黑白色,那他们是怎么实现的呢?这就离不开CSS3中的filter(滤镜) 属性啦
filter
filter是css3中的一个新属性,它可以给我们的页面元素添加各种各样的滤镜,而使我们的图像变成灰色的是使用到了filter 中的grayscale函数,具体设置:
filter:grayscale(100%) 如果我们只想把图片变成灰色,这样设置:
img{ filter:grayscale(100%)
}
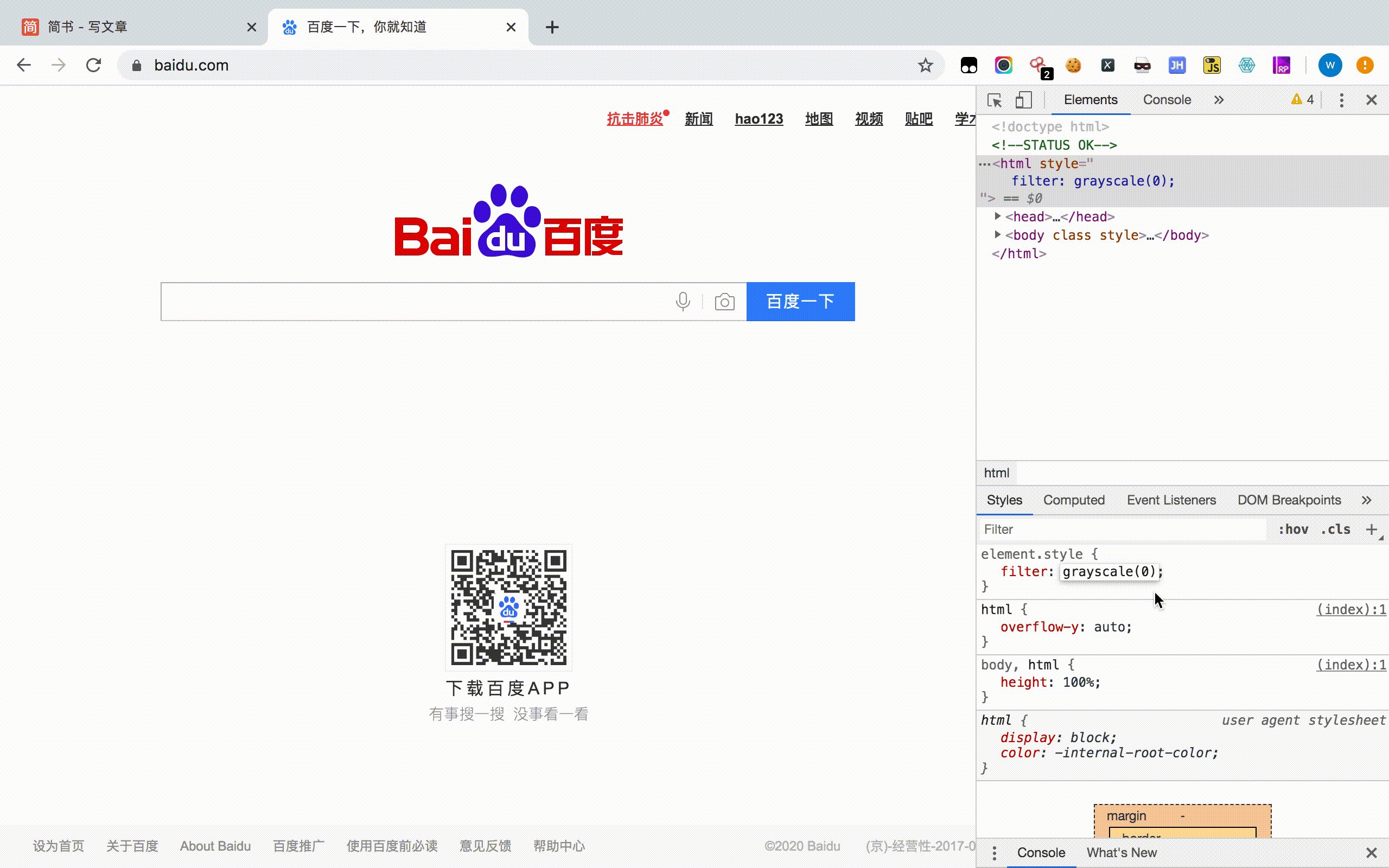
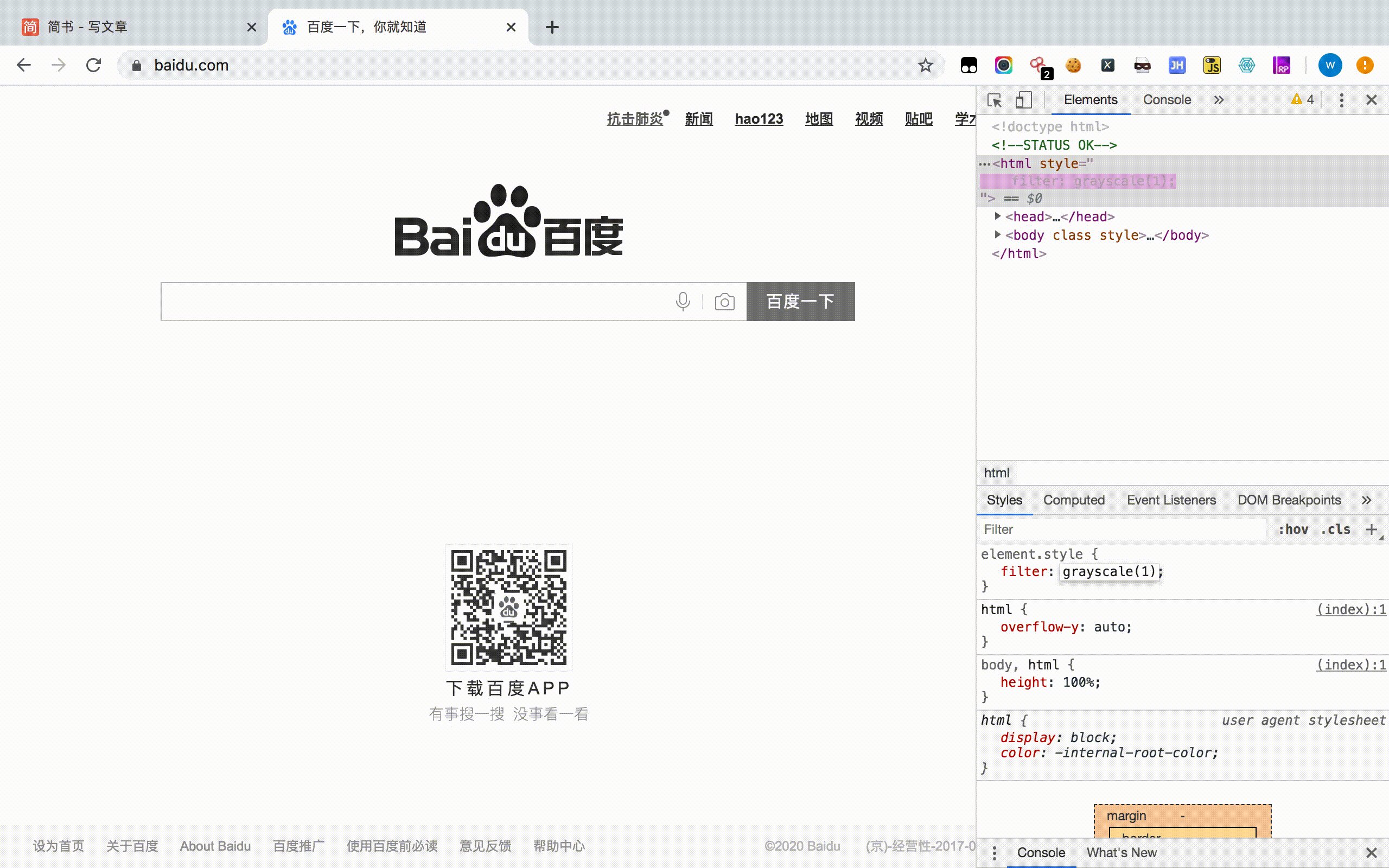
如果我们想把这个网站都变成灰色我们只需要设置:
html{ filter:grayscale(100%)
}
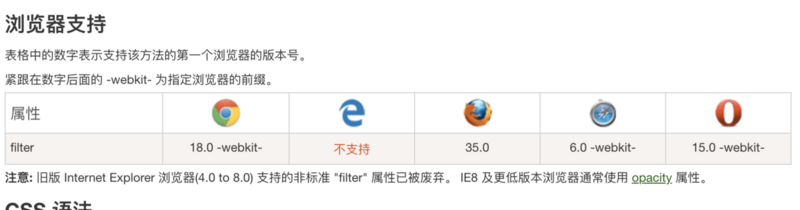
filter兼容性

filter属性IE无法支持,其他浏览器均可支持,为了更好的兼容性,我们需要设置为:
html{ -webkit-filter: grayscale(100%); /* 老版本的Chrome, Safari, Opera */
-moz-filter: grayscale(100%);/* 老版本的Firefox */
filter: grayscale(100%);
filter: grayscale(1);
}
这样就实现了黑白效果哦~

以上是 CSS3全站黑白悼念那些逝去的英雄们 的全部内容, 来源链接: utcz.com/a/15297.html