【Vue】【求助】vue element搭建的后台,侧边栏如何设置滚动条?
问题描述
vue-cli下用element搭建了一个后台管理系统的项目
遇到了如下1个问题
问题:侧边栏的导航菜单,在高端超出的情况下,如何能设置和vue-elemnet-admin一样的滚动条?
相关代码
// 请把代码文本粘贴到下方(请勿用图片代替代码)
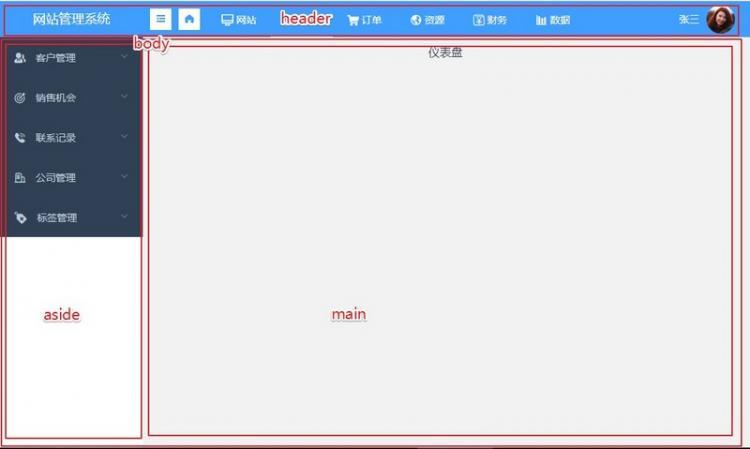
后台的布局图:
样式代码:
/* 框架 */.container {
position: absolute;
top: 0px;
bottom: 0px;
width: 100%;
}
/* 头部 */
.header {
height: 50px;
line-height: 50px;
color: #fff;
background-color: #409eff;
// LOGO
.logo {
width: 200px;
height: 50px;
line-height: 50px;
font-size: 18px;
color: #fff;
background-color: #409eff;
}
.logo-width {
width: 200px;
}
.logo-collapse-width {
width: 64px;
}
// 顶部按钮
.admin-side-toggle,
.admin-side-home {
width: 30px;
height: 30px;
float: left;
background-color: #fff;
margin-left: 10px;
margin-top: 10px;
line-height: 30px;
}
.admin-side-home {
margin-right: 10px;
}
.admin-side-toggle a,
.admin-side-home a {
color: #409eff;
display: block;
}
}
/* 身体 */
.body {
display: flex;
position: absolute;
top: 50px;
bottom: 0px;
overflow: hidden;
width: 100%;
// 侧边菜单
.aside {
flex: 0 0 200px;
width: 200px;
height:100%;
background-color: #304156;
// 图标
i {
color: #bfcbd9;
margin-right: 10px;
}
}
//收缩后的
.menu-collapsed {
flex: 0 0 64px;
width: 64px;
}
// 主要内容
.main {
flex: 1;
overflow-y: scroll;
padding: 10px 10px;
background-color: #f2f2f2;
.app-main {
padding: 10px;
background-color: #fff;
text-align: left;
}
}
}
/* 顶部菜单 */
.el-menu--horizontal > .el-menu-item {
float: left;
height: 50px;
line-height: 50px;
margin: 0;
border-bottom: 2px solid transparent;
color: #909399;
}
/* 顶部菜单 */
.el-menu-demo {
float: left;
}
.el-menu-demo a {
text-decoration: none;
display: block;
}
.el-menu-demo i {
color: #fff;
}
.userinfo {
text-align: right;
padding-right: 35px;
float: right;
}
.userinfo .userinfo-inner {
cursor: pointer;
color: #fff;
}
.userinfo .userinfo-inner img {
width: 40px;
height: 40px;
border-radius: 20px;
margin: 5px 0px 0px 10px;
float: right;
}
/* 侧边菜单 */
.el-menu {
border: 0;
text-align: left;
}
.el-menu a {
color: #fff;
text-decoration: none;
display: block;
}
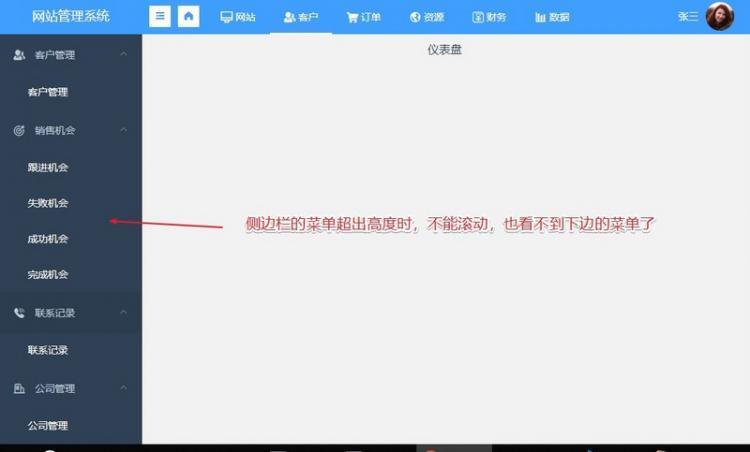
问题演示图:
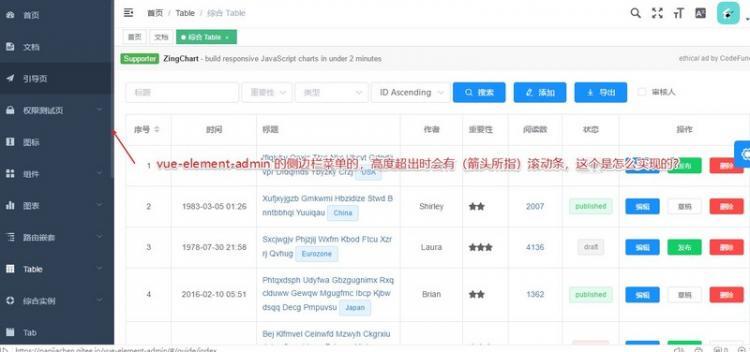
vue-element-admin的效果演示图:
回答
.sidebar-container{ position: fixed;
top: 0;
bottom: 0;
left: 0;
width: 220px; // transition: width 10s;
overflow-y: auto;
&::-webkit-scrollbar {
display: none;
}
}
https://github.com/2017coding...
以上是 【Vue】【求助】vue element搭建的后台,侧边栏如何设置滚动条? 的全部内容, 来源链接: utcz.com/a/76497.html









