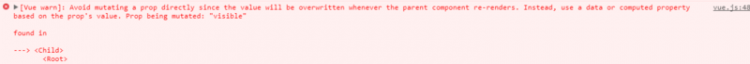
【Vue】vue 2.3后绐组件绑定的属性添加.sync后,会报warn警告
<div id="app"><button @click="Visible=true">aaa</button>
<child :visible.sync="Visible"></child>
</div>
<script type="text/javascript" src="https://segmentfault.com/q/vue.js"></script>
<script>
Vue.component('child', {
props: ['visible'],
template: '<div v-show="visible"><button @click="visible=false">111</button></div>',
});
var vm = new Vue({
el: '#app',
data: {
Visible: false
}
});
</script>

页面初始化时点击可以正常显示,隐藏,再点就报这个错误了,求大佬指导
目前用watch 配合$emit 改父中值 请问还有没有更好的方法 求指点
回答
注意,.sync确实是双向绑定,但是你仍然不能直接修改变量:
错误的写法Visible=true
正确应该是触发一个update事件
this.$emit('update:Visible',true)官方已经给出了答案
https://cn.vuejs.org/v2/guide...修饰符
你这个问题很常见了。属性突变。
我也遇到过你这个问题,大概造成这个问题的原因是因为,在父级组件直接更改属性子级组件。导致属性突变。
解决办法:
使用过渡变量,例如可以这样:
props: { temp: false
},
data: {
visible: false
}
watch: {
temp(newVal) {
this.visible = newVal
}
}
最后说一下aync这个修饰符只是一个语法糖。一般aync代表异步意思。vue里面这个是修饰符,通过这个修饰符语法糖实现子父组件的双向绑定。具体可看https://cn.vuejs.org/v2/guide...。
大佬 解决了吗,我也遇到同样的问题,求知道~
直接用:visible=""就不会报错了,不要加sync
以上是 【Vue】vue 2.3后绐组件绑定的属性添加.sync后,会报warn警告 的全部内容, 来源链接: utcz.com/a/76501.html






![【JS】[vue] 理解.sync](/wp-content/uploads/2021/01/1460000038813054.png)
