【Vue】使用vue-cli搭建的项目如何在index.html里引入静态css和js?
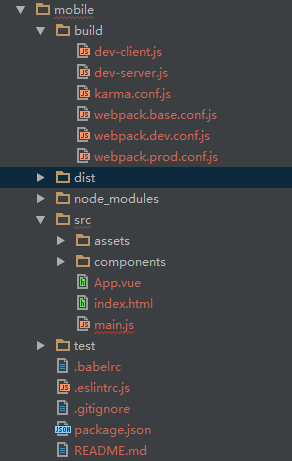
使用https://github.com/vuejs/vue-cli的提供的vue+webpack脚手架搭建的初始目录
目录截图:
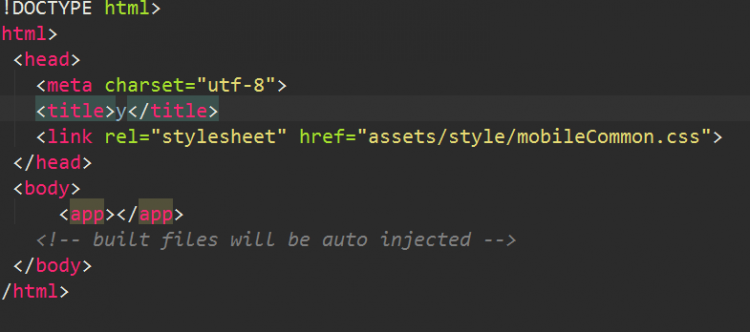
问题是,我在index.html
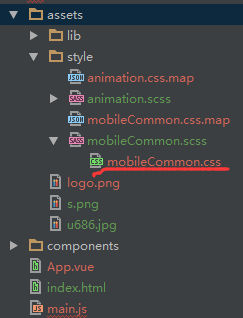
中引入静态css,启动显示404啊,根本就找不到,路径绝对是对的,
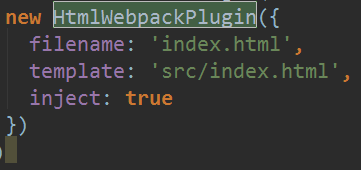
是不是因为webpack解析插件HtmlWebpackPlugin的问题?
![]()



回答
思路错了。用 webpack 的时候,尽量把资源看做模块依赖...
安装 sass-loader 以后,在 src/App.vue 里面加上:
<style src="https://segmentfault.com/q/assets/mobileCommon.scss" lang="sass"></style>不需要额外编译这些 sass 了,而且生产构建时自动会合并到一个 css 文件里。
刚好遇到了这个问题,这个在默认template里没有提供,需要自己直接在build/dev-server.js里实现:
app.use('/assets',express.static('./src/assets'));然后在package.json的build命令最后加上相关copy命令保证build之后同样的路径可用 cp src/assets/somefile dist/assets
上面的路径参数根据实际需要来。
用vue-cli的话一般会有个静态资源文件夹目录吧,这里面的文件不会被打包可以在html中随意引用,把js或css放在这个文件夹下,就可以像src属性一样的引用了
如何进入js了,这里好像没说哦
@尤雨溪 <style src="https://segmentfault.com/q/assets/mobileCommon.scss" lang="sass"></style> 在app.vue 中加入src会覆盖掉我这个app.vue的已经编写的css啊,只会有引入的css
以上是 【Vue】使用vue-cli搭建的项目如何在index.html里引入静态css和js? 的全部内容, 来源链接: utcz.com/a/76490.html






