
浅谈javascript中createElement事件
createElement是HTML中应用W3C DOM对像模型建立子节点也就是子元素的概念 <script> window.onload = function () { var input = document.createElement('input'); var button = document.createElement('input'); input.type ='text'; input.id= 'text'; input.value ='1'; button...
2024-01-10
重复HtmlElementEventHandler事件被触发
关于本文的“HtmlElementEventHandler代表” http://msdn.microsoft.com/en-us/library/system.windows.forms.htmlelementeventhandler.aspx重复HtmlElementEventHandler事件被触发上下文菜单事件处理程序触发不止一次。你如何抑制触发重复事件?这里是我的代码:公共事件DocumentCompleted作为WebBrowserDocumentCompletedEventHandlerPriv...
2024-01-10
vue实现给div绑定keyup的enter事件
摘要:发现给div绑定keyup.enter事件是没有效果的。那该如何实现呢?下面直接上代码吧1、在template中代码2、在created的生命周期中,写一个全局的enter事件这样按下键盘中的enter事件就是有效的了补充知识: vue给div绑定keyup的enter事件实现接电话(结合阿里云软电话SDK)摘要:之前我们的接入的阿里...
2024-01-10
vue用ant design中table表格,点击某行时触发的事件操作
使用customRow 设置行属性,写对应事件:customRow="rowClick"然后在data里面写rowClick: record => ({ // 事件 on: { click: () => { // 点击改行时要做的事情 // ...... console.log(record, 'record') } } })在官方文档中也写的很清楚补充知识:Ant-Design-Vue table 合并单元格,并且添加点击事件点击行,有一个cus...
2024-01-10
vue中在echarts tooltip中添加点击事件 - Anne3
vue中在echarts tooltip中添加点击事件 以上为效果图,参考链接:https://www.jianshu.com/p/cc93b3b72be61.tooltip中添加绑定事件tooltip: { triggerOn: \'click\', enterable: true, formatter: (parm) => { l...
2024-01-10
vue用ant design中table表格,点击某行时触发的事件操作
使用customRow 设置行属性,写对应事件:customRow="rowClick"然后在data里面写rowClick: record => ({ // 事件 on: { click: () => { // 点击改行时要做的事情 // ...... console.log(record, 'record') } } })在官方文档中也写的很清楚补充知识:Ant-Design-Vue table 合并单元格,并且添加点击事件点击行,有一个cus...
2024-01-10
thinkphp6事件event流程
thinkphp6 事件 event 流程执行流程sequenceDiagram participant a as 控制器 participant b as 事件(定义方法) participant c as 监听(执行事件方法) b-->>a:注册/动态绑定 c-->>a:设置事件的监听 a->>b:触发事件 a-->>c:传入参数 c-->>b:执行事件方法 b->>a:返回值event 事件类说明定义需要触发的代码与方...
2024-01-10
ReactJS无法使用event.persist()设置事件的状态
我需要设置一个从事件中获取的状态字段,但是当我将一个函数传递给它时,它不会被设置。组件和方法如下所示:constructor(props: SomeProps, context: any) { super(props, context); this.state = { isFiltering: props.isFiltering, anchor: "", };}private toggleFilter = (event: any) => { event.persist() this.s...
2024-01-10
Node.js ReadableStream和异步事件监听器
有人可以解释以下行为吗?这当然是由于异步I/O造成的,但下面的代码基于很多简单的例子,其中一些来自SO,显然这里没有讨论这个问题,这里没有按照预期读取流。Node.js ReadableStream和异步事件监听器有什么解决方案?我试图从第一原理中理解底层问题,所以请不要建议我使用发布的npm stream-> string...
2024-01-10
Vue框架Element的事件传递broadcast和dispatch方法分析
最近在学习饿了么的Vue前端框架Element,发现其源码中大量使用了broadcast和dispatch方法,而Element使用的是Vue2.0版本,众所周知在Vue 1.0升级到2.0中去除了$broadcast和$dispatch方法。所以在Element框架源码中将这两个函数重写实现了一遍,并采用的是minix的方式植入每个组件的代码中。但是Element的这两个函数虽...
2024-01-10
为什么我的Spring ContextRefreshed事件被调用两次?
我有一个Spring ApplicationListener bean注册来侦听ContextRefreshed事件。但由于某种奇怪的原因,我在上下文初始化完成后得到了两个调用onApplicationEvent(ContextRefreshedEvent)方法。这是正常行为还是表示配置有问题?我为我的Servlet容器使用Jetty 8。为什么我的Spring ContextRefreshed事件被调用两次?我相关的web.xml配置...
2024-01-10
onKeyDown事件不适用于React中的div
我想在React中的div上使用keyDown事件。我做: componentWillMount() { document.addEventListener("keydown", this.onKeyPressed.bind(this)); } componentWillUnmount() { document.removeEventListener("keydown", this.onKeyPressed.bind(this)); } onKeyPressed(e) { ...
2024-01-10
vue使用element-ui的el-input监听不了回车事件解决
vue使用element-ui的el-input监听不了回车事件,原因应该是element-ui自身封装了一层input标签之后,把原来的事件隐藏了,所以如下代码运行是无响应的:<el-input v-model="form.loginName" placeholder="账号" @keyup.enter="doLogin"></el-input>解决方法需要在事件后面加上.native<el-input v-model="form.loginName" placeholder="账号" @keyup.e...
2024-01-10
Vue跨路由触发事件,Vue监听sessionStorage
近来,在做公司的聊天系统,引用的是极光的api。项目需求实时监听别人发过来的消息,进行渲染到页面,还有历史记录也要渲染,历史记录和实时聊天记录返回的结构体还不一样,看到需求的我欲哭无泪,首先登录是在首页的,聊天的是子路由里面,我XXXX。监听过来我怎么给到子页面(注:没...
2024-01-10
vue select v-on:change 事件只执行一次如何解决?
代码如下:<select v-model="data.year" v-on:change="viewHistoryBigMood($event)" style="margin-left:20px;"> <option v-for="item in data.year_list" :value="item.year">{{item.year}}年</option></select>现在的情...
2024-02-10
ItemUpdating事件接收器ItemAdded后叫了两声
我创建了一个事件接收器来处理一个文档库中的ItemAdded和ItemUpdating事件在SharePoint 2010ItemUpdating事件接收器ItemAdded后叫了两声我遇到一个问题,当我添加一个文件该库(例如通过将其从Word中保存)正确调用ItemAdded方法,但随后会对ItemUpdating执行两次调用。我已经从我的处理程序中删除了所有代码,以确...
2024-01-10
代表团事件的onchange imediately触发页面加载
方案1:代表团事件的onchange imediately触发页面加载$(function() { $('#disp_body').on('change', '#image', showMyImage(this)); }); 如果我调用该函数showMyImage它直接在页面加载本身调用。方案2:但是,如果我通过闭合功能调用。事件正确地收听并处理。所以它工作正常。$(function() { $('#disp_body').on('change', '#image',...
2024-01-10
在Flutter的TextFormField中管理事件
在Flutter项目中,我需要听取TextFormField中的输入文本并执行某些操作,尤其是当用户在此文件中放置一些字符(例如空格)或请求焦点时。当发生此类事件时,我需要修改字段的值。我知道有一个属性,calledcontroller但是在这种情况下我不知道如何使用它。先感谢您。回答:您可以指定一个控制器和焦...
2024-01-10
如何将事件绑定到 Tkinter Canvas 项目?
Tkinter 事件可以与小部件绑定,以对小部件执行一组操作。更具体地说,我们还可以使用bind(<Button>, callback) 方法将事件处理程序绑定到 Canvas Items 。将事件与画布项绑定会使画布项动态化,可以由事件处理程序自定义。示例#Import the required Librariesfrom tkinter import *import random#Create an instance of Tki...
2024-01-10
WebSockets与服务器发送的事件/ EventSource
双方的WebSockets和服务器发送的事件能够将数据推送到浏览器。在我看来,它们似乎是竞争技术。它们之间有什么区别?您何时会选择一个?回答:Websocket和SSE(服务器发送事件)都能够将数据推送到浏览器,但是它们不是竞争技术。Websockets连接既可以将数据发送到浏览器,也可以从浏览器接收数据...
2024-01-10
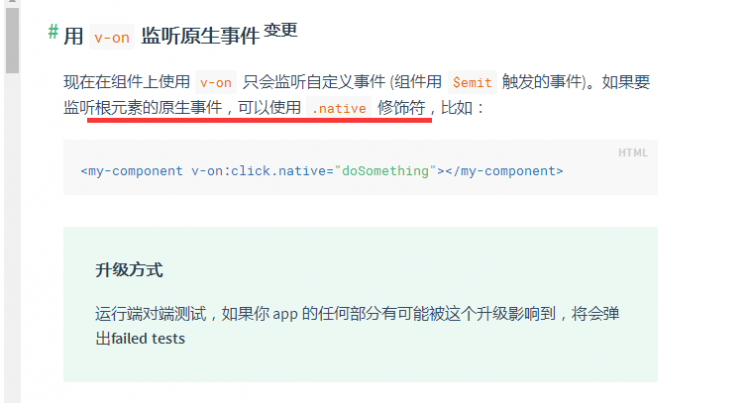
【Vue】Vue键盘事件为何要加上native?
<template><el-form :model="ruleForm2" :rules="rules2" ref="ruleForm2" label-position="left" label-width="0px"class="demo-ruleForm login-container" ><h3 class="title">系统登录</h3><el-form-item prop="account"><el-input type="text" v-model="ruleForm2.account" au...
2024-01-10
Angular中的“粘贴”事件[ngPaste]
如何在Angular 1.1.5中的输入中的“粘贴”事件上执行功能?我知道有一个ng-change输入指令。但每次输入更改时都会触发,初始粘贴只需要一次。用例:我有一个URL输入。我想在用户粘贴URL后执行一个功能。用户还可以手动输入URL并按Enter执行功能。- 自Angular 1.2.0起,ngPaste是本机指令。回答:从Angular 1...
2024-01-10
为什么vue2+antdv render()创建下拉框滚动事件绑定不生效?
项目中有许多form表单提交,前辈就封装了一个组件使用动态render()函数创建表单,对antdv 组件进行二次封装上代码----------------------------------正常界面,<template> <page-header-wrapper :title="false"> <div class="add-frame-list" style="height: 10...
2024-02-12
如何在select2 new / remove标签事件上触发新的ajax?
我使用以下代码段使用ajax远程添加新的select2标签,并且我想在新标签/删除标签事件中注册或删除多对多表中的某些记录桌子看起来像---------------------------------+--voucher_id--+|+--product_id--+---------------------------------+ 123 | 566 +---------------------------------+ 156 | 566 ...
2024-01-10
为什么未在dispatchEvent上调用React事件处理程序?
考虑一下React组件中的以下输入元素:<input onChange={() => console.log('onChange')} ... />在测试React组件时,我正在模拟用户更改输入值:input.value = newValue;TestUtils.Simulate.change(input);'onChange'如预期的那样,这导致被记录。但是,当'change'事件直接分派时(我正在使用jsdom):input.value = newValue;input.dispatchEvent(...
2024-01-10

