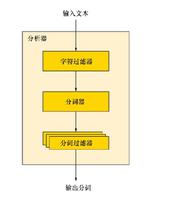
【CSS】在IE678下用什么方法解决伪类last-child?
我知道可以通过给最后一个添加class,但是这个是所有浏览器下都添加class,那last-child不用都可以了。
这问题应该放在新手下面的,但习惯性直接在首页撰写,所以...
开始我是有找下解决的方法。
一般last-child都是用在菜单或者列表用边框分隔的时候,把最后面一个border的设定去掉。
一种方法是给最后一项添加一个class,例如.last-child,把border设为none值。(这个不便于数据绑定,不然又得判断最后一个,麻烦)。
一种方法是通过js把最后最后一项的边框值去掉,达到last-child的目的:
if ($('html').hasClass('lt-ie9')) { $('[data-fix-last-child]').each(function () {
var $me = $(this);
var element = $me.data('fix-last-child');
$me.find(element).last().css({ 'border': 'none','background': 'none' });
});
}
但是上面两种方法都是所有浏览器下都生效,也就是不用last-child都可以了。当然也可以判断是IE678的时候才使用上面的方法,但没什么必要。
还有一种方法是使用:
expression(this.nextSibling==null?'0':'1px');没试过,因为不支持IE8。
回答:
仅仅是分隔的场景的话,可以用first-child啊,让first-child没有上/左边框就好
回答:
有一种很简单的方法,纯CSS实现,支持IE7。
就是使用element+element即一个元素紧接着另一个元素选择器。因为last-child元素是没有紧跟这的元素的,element+element为CSS2选择器。
举个栗子:
<ul> <li>sample text</li>
<li>sample text</li>
<li>sample text</li>
<li>sample text</li>
<li>sample text</li>
<li>sample text</li>
</ul>
我们希望在每条记录之间加上分隔符,一般会加border-bottom属性,但是最后一个<li>下面不能有,我们可以使用li+li选择符,改用border-top属性即可实现。
li+li{border-top: 1px dotted #999;}效果图:
回答:
如果你的基本目的是去掉列表项目的最后一个的border,比如想去掉list item最后一个的border-right,其实可以将每个list item的border设定成border-left,然后给每个list item添加margin-left:- border宽度就可以了。
这是margin负边距布局常用的方法之一
参见资料
回答:
我公司只要兼容ie10以上就行(虽然老板说ie6..)
回答:
/** HTML */<ul class="element">
<li>item 1</li>
<li>item 2</li>
<li>item 3</li>
<li>item 4</li>
<li>item 5</li>
</ul>
/** CSS */
.element:last-child,
.element.last-child{ ... }
/** JS */
if( IE6 || IE7 || ... ) {
$('.element').children('li:last-child').addClass('.last-child');
}
回答:
我记得ie678就不支持这个伪类last-child,这是css3里面的
回答:
使用 JS 获得上级元素 UL ol 然后再给最后一个元素加样式
回答:
ixiaohei 说的对,ie6 不支持css3,所以想通过css是无法解决的。
题外话,现在很少人写ie6兼容了吧,就算写了,也是阉割版。
回答:
如果是为了做菜单列表分割的话,不妨考虑用左边框border-left,这样会导致第一个元素的左边框是多余的,但是因为所有的浏览器都支持first-child伪类的,所以你可以用first-child来设置第一个元素的border-left为none。以此来达到你想要的效果。
回答:
还是用ie的html条件注释吧,在ie678的时候使用你写的那段js。
回答:
first-child完全可以解决好所遇到的大部分场景
回答:
- 使用CSS3但也别忘了基本的知识 负边距margin
回答:
可以不用到last-child,改用first-child 因为IE8不支持last-child但是支持first-child(奇葩啊),
把border-bottom改为border-top然后再用first-child即可,http://caniuse.com/ 这个网站可以查到你使用类的支持性,
以上是 【CSS】在IE678下用什么方法解决伪类last-child? 的全部内容, 来源链接: utcz.com/a/156073.html