【CSS】这效果用div+css怎么做?
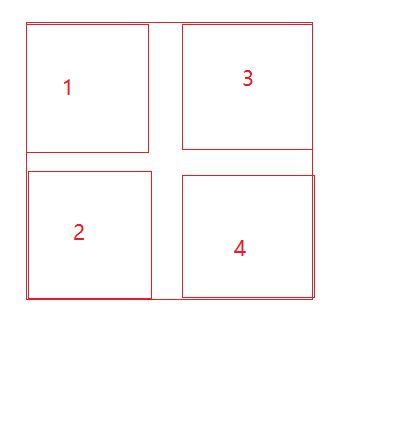
这里把一张图分割成几个矩形显示,请问有什么方法可以做到?
我现在想到一种方法是:画5个div,每个div里面显示这张图片的一个区域,但是这样等于生成5个image对象,效率会不会很低,因为这个页面有可能有上百张这种图片的,每张图都这样弄,会不会导致页面很卡?

回答:
有没有可能是并没有裁剪图片,而是在图片之上加了几条白线
回答:
这样效率不会变低哈,因为引入的只是一张图片,只要src里面的路径是一样的就不会对浏览器造成额外的压力。
反而如果把一张图片切成5张,会因为加载数量过多导致效率降低。特别是图特别多的时候,加载压力会更大。
因此你的方案是很棒的方案。
回答:
这个时候canvas就可以有很好的解决了,用canvas进行截图,再分配给div,不过canvas不支持跨域图片哦。
回答:
用canvas可以做到,canvas有个裁剪方法
回答:
我有一个想法,先放一个大的div,设置它的背景图片为大的图片。
然后里面放小的div,透明度为0,再border的宽度和颜色。
不知道可不可以,有空可以试一下。
前几天看到一个库,跟楼主的需求有点类似
Multiple.js
回答:
background-position即可,不过需要计算好,有很多动画效果就是这么实现的
回答:
尝试一下图片用做background 白线用broder 来试试吧,
回答:
只用css" title="div css">div css的话,雪碧图啊,设置五个框,设置大小,算好距离,position 设置好
回答:
最好就是雪碧图吧,次就是上面覆盖白条
回答:
设置背景图然后 background-position 设置图片背景的位置
以上是 【CSS】这效果用div+css怎么做? 的全部内容, 来源链接: utcz.com/a/154873.html