
jQuery动画backgroundColor
我正在尝试在鼠标悬停时使用jQuery来动画backgroundColor的变化。我检查了一些示例,似乎正确了,它可以与其他属性(例如fontSize)一起使用,但可以使用backgroundColor和“ InvalidProperty” js错误。我正在使用的元素是一个div。$(".usercontent").mouseover(function() { $(this).animate({ backgroundColor: "olive" }, "slow");});...
2024-01-10
是background-color:none有效的CSS吗?
谁能告诉我以下CSS是否有效?.class { background-color:none;}回答:您可能想要transparent作为none无效background-color值。在CSS 2.1规范规定了以下background-color特性:Value: <color> | transparent | inherit<color>可以是关键字,也可以是颜色的数字表示。有效的color关键字是:浅绿色,黑色,蓝色,紫红色,灰色,...
2024-01-10
background和background-color有什么区别
使用background和指定背景色之间有什么区别background-color?body { background-color: blue; }body { background: blue; }回答:假定它们是两个不同的属性,在您的特定示例中,结果没有差异,因为background实际上是背景色 背景图像 背景位置 背景重复 背景附件 背景剪辑 背景起源 背景大小因此,除了之外back...
2024-01-10
reactjs-如何设置backgroundcolor的内联样式?
我想设置某些元素的样式属性,但是语法不正确。谁能建议我错了?import React from 'react';import debug from 'debug'const log = debug('app:component:Header');var bgColors = { "Default": "#81b71a", "Blue": "#00B1E1", "Cyan": "#37BC9B", ...
2024-01-10
-moz-background-clip:text在Firefox中不起作用
我正在尝试通过图像在h1标签中填充文本的内容。按照我的理解;-),我正在html中执行以下操作:<div class="image_clip"> <h1> MY WONDERFULL TEXT </h1></div>并在css文件中:.image_clip{ background: url(../images/default.png) repeat; -moz-background-clip: text; -moz-text-fill-color: transparent; -webkit-backgro...
2024-01-10
ListView项目不会在onCreate中更改它的backgroundColor,但它确实onItemClick
我有两个列表,一个长和一个短列表。 只显示较长的一个,并且长列表中也在短列表中的列表项应获得蓝色backgroundColor。你可以猜到,这是行不通的。ListView项目不会在onCreate中更改它的backgroundColor,但它确实onItemClick除此之外,我可以更改onItemClick项目的backgroundColor。 (这工作)@Override protected void o...
2024-01-10
Java-如何将Color.toString()转换为颜色?
为了将图形对象的Color属性保存在我的应用程序中,我将该Color的字符串表示形式保存在数据文件中。例如,对于红色,我保存:java.awt.Color[r=255,g=0,b=0]。如何将该字符串表示形式转换为Color,以便在加载数据文件后可以再次使用它?谢谢。回答:使用toString()“实现可能会有所不同”。而是保存String.val...
2024-01-10
【WPS教程】如何自定义匹配流程图的大小?
使用 WPS Office 打开流程图,选中要匹配的图形(2个及以上)。 依次点击“排列”--->“匹配大小”,选择“自定义”即可。 在弹出框中根据需要进行调整即可。...
2024-01-10
《赛博朋克2077》无限时停操作手法分享
在赛博朋克游戏里面是可以做到无限时停的,但是很多玩家都不知道,有一件装备是有这个能力的,来跟随小编一起看看吧,希望可以帮助到每位正在玩赛博朋克2077的游戏玩家。赛博朋克2077无限时停操作手法分享 在选义体插件的时候发现了时停有一个插件叫散热槽是冷卻缩短的,我想着看看这个能不...
2024-01-10
原神苍古自由之誓武器池祈愿分析
《原神》1.6版本与万叶同时开启的武器池中有多个限定武器可以获取,很多玩家不知道新一期的池子是否值得抽取,这里小编带来了一份详细攻略,希望可以帮助到大家!武器分析「单手剑 · 苍古自由之誓」强度指数:★★★★☆(略低于四颗星)抽取价值:★★★★☆装备评价:「苍古自由之誓」这把...
2024-01-10
CSGO控制台生成盲狙准星教学说明
CS:GO中如何利用控制台来生成盲狙准心?部分玩家可能还不了解这一技巧,下面为大家分享一个CSGO控制台生成盲狙准星教学,一起来看看吧。CSGO控制台生成盲狙准心教学CSGO存在已久的BUG,可以用控制台的BUG生成临时的盲狙准星,方便AWP、鸟狙或连狙不开镜时瞄准敌人,当然精度并不会改变。使用方法...
2024-01-10
鬼谷八荒50层酸与剑修打法心得详解
鬼谷八荒50酸与怎么过?对于这个boss,想必不少玩家在它手上有吃过亏,为了便于大家顺利过关,这里给大家带来了鬼谷八荒50层酸与剑修打法心得,一起来看下吧。鬼谷八荒50层酸与剑修打法心得前提挑战,必须要有逆天改命:极速代谢,这是最最重要的。其次,神通一定要xx骤天剑。且带有词条,每...
2024-01-10
《翼星求生》矿洞位置分享
很多玩家不知道翼星求生里面的矿洞位置在哪里,其实当你把地图开的差不多的时候就可以发现了,或者没开完也是可以看到的,就在地图上的黄色区域里面,知识大部分玩家没有注意而已。翼星求生矿洞位置分享 这个是当前版本分位8个区域的所有矿洞位置图,为寻找矿洞的小伙伴提供线索!请按照自...
2024-01-10
狙击手幽灵战士契约2破坏油田任务完成流程
《狙击手:幽灵战士契约2》中泰吉高地的破坏油田任务该怎么做呢?可能有玩家不太清楚,接下来就为大家带来狙击手幽灵战士契约2破坏油田任务完成流程,来了解一下吧。破坏油田任务从独绳索桥到达对面的岩石山。通过一条泥泞路,来到一个破旧村庄。这个区域的敌人数量并不多,地形也不复杂...
2024-01-10
《宝可梦传说阿尔宙斯》闪光宝可梦刷取方法介绍
宝可梦传说阿尔宙斯游戏中的闪光宝可梦是非常稀有的,想要抓捕到一只非常的不容易,大家想要在游戏到抓到闪光宝可梦的话,不仅需要很好的运气,并且还要有一些抓捕小技巧才可以,大家对此应该不太了解吧,那么下面就让小编给玩家们来详细的分享一下抓捕方法吧。 《宝可梦传说阿尔...
2024-01-10
原神稻妻丘丘萨满位置与击杀路线参考
原神稻妻区域的丘丘萨满并不多,他们分别在哪些地方?想了解的玩家请看下面原神稻妻丘丘萨满位置与击杀路线参考,希望能对各位玩家有所帮助。原神稻妻丘丘萨满击杀路线位置一:踏鞴砂位置二:九条阵屋位置三:镇守之森/绀田村...
2024-01-10
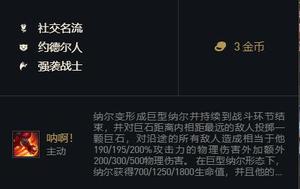
《云顶之弈》s6.5纳尔装备推荐攻略
作为《云顶之弈》s6.5版本的新棋子,纳尔终于回到了约德尔人的怀抱,这次他作为一个强袭战士进入了云顶的战场,关于如何给纳尔配装这是一个问题,下面就让小编来帮助大家解决配装思路上的问题吧!《云顶之弈》s6.5纳尔装备推荐攻略1、辅助出装冰霜之心+日炎斗篷,这套出装不仅能提升纳尔的护...
2024-01-10
《看门狗2》机棚待命详解
T骨会在海滩上待上一阵子,如果马可仕准备好面对最大的挑战时,可以去找他。 原来T骨是想让马可仕看伽利略的第四艘火箭升空,他表示这些火箭里面都是装有布鲁姆的卫星,这些卫星把大量数据运到太空,那是dedsec无法掌握之外的地方。 T骨的言下之意就是想在下次发射卫星时,dedsec将“东西”放...
2024-01-10
世界弹射物语最强角色选择推荐
世界弹射物语游戏中有很多的角色可以供大家选择,组成不同的队伍,下面带来世界弹射物语强度榜,大家可以根据小编的推荐来选择一些合适的角色培养组队,哪些角色厉害呢?感兴趣的一起来看看吧! NO.1贝隆: 贝隆也叫暗老头或者暗gay,是一个暗属性角色,可以说是目前游戏版本最高的输出角色...
2024-01-10
明日方舟危机合约18级低保攻略
这次给大家带来明日方舟危机合约18级低保攻略,一起来看看吧。 明日方舟对于这次要开启的危机合约松烟行动主题活动,估计不少玩家都跃跃欲试了,众所周知危机合约的难度算是这游戏中的高难本了,所以提前准备好资源做好备战的需要是基础操作,距离活动开启的时间已经很接近了,简单谈谈具...
2024-01-10
《王者荣耀》密语活动攻略
王者荣耀s25密语活动怎么玩呢?下面介绍具体的玩法攻略,帮助大家快速领取所有奖励。 1.活动规则 密语活动的名字叫做王者宝藏,打开游戏活动页面后即可找到。玩家们可以通过做各式各样的任务,从而获取限时点券,当限时点券达到50点以上的时候即可提取。提取之后便可以在制定的限时点券商店...
2024-01-10
剑侠世界2唐门技能怎么搭配
剑侠世界2是款武侠游戏,在游戏里会有各种不同的职业,唐门主要以远程为主,很多小伙伴们都不知道他的技能怎么搭配?那么下面小编就与玩家们分享下关于剑侠世界2唐门技能搭配推荐,玩家们一起来看看吧。 唐门技能 向前方打出2排子弹后引爆,对前方12米范围内敌对目标造成459%基础伤害。 惊鸿...
2024-01-10
策马三国志之英雄无敌曹操出装如何搭配
策马三国志之英雄无敌中策略和装备搭配非常重要,那么曹操在游戏中怎么玩呢?下面小编给大家带来了策马三国志之英雄无敌曹操装备搭配攻略及玩法详解,一起来看看吧。 曹操 曹操的5技能不好点亮,但是新手时期,和大佬打双人副本,可以第一回合用5技能,第二回合用鞭策,也是非常强大的加成...
2024-01-10
4星宠平安脖子上挂着什么
天天爱消除每日一题答案来啦,小伙伴们准备好了吗,现在就来揭晓啦,希望对大家获得今天的奖励有帮助!不清楚活动答案的朋友点击这里查看正确答案,快来参与今天的每日一题的抽奖活动拿福利吧,喜欢天天爱消除的玩家不要错过! 天天爱消除4月29日每日一题题目:4星宠平安脖子上挂着什么? 【答...
2024-01-10
光遇复刻白金斗篷怎么得 白金斗篷获得攻略
复刻白金斗篷,这次先祖有背手站姿,但是还有很多玩家不知道先祖得位置,那么接下来就由小编为大家讲解一下光遇复刻白金斗篷怎么得? 一、简单了解复刻内容 此次光遇复刻包含:背手站姿、白金斗篷、琴谱、胡子面具位置:先祖位于禁阁,一层右手边得隐藏图方法:进入禁阁,直接进入隐藏图...
2024-01-10
《纪元1800》系统详解-任务与互动
《纪元1800》作为一款策略经营类游戏,上手难度还是比较高的,可能需要花费大量时间去摸索基础玩法,今天小编带来《纪元1800》系统详解-任务与互动,助大家快速上手游戏。 游戏中会有不少搜寻任务。 比如在叔叔的地盘上搜寻领导暴动的表弟。 你需要按照任务说明的地点,滚轮放大地图。 这时...
2024-01-10
侍魂胧月传说试炼之地18层通关技巧
《侍魂:胧月传说》试炼之地已经开放有一段时间了,很多武者大大们都已经经受了巨大的心里折磨,有些人成功通过训练取得了不错的成绩,而有些人因不了解机制频频失利,于是大大们纷纷跑到各个论坛寻找攻略,却苦于名目繁多而无从下手,那么这篇文章就将通过参考各个攻略以及我和几个固定...
2024-01-10

