【CSS】http://www.jq22.com/ ,导航栏特效如何完成的?
该网站首页导航栏有一特效如下 :
鼠标移动到 li 上面 ,然后li边框依次变长,位置该li转一圈 , 我通过F12 查询页面元素,发现li中没有任何的其他多余的元素,不知道是如何完成的 ? 难道现在可以设置 元素的边框长度了 ?
回答:
通过控制a标签的伪元素实现的,
::after负责上边框线和右边边框线,
::before负责下边边框线和左边边框线
.c-btn--border-line:hover::after { border-right-color: #367dff;
border-top-color: #367dff;
transition: width 0.2s ease-out 0s, height 0.2s ease-out 0.2s;
}
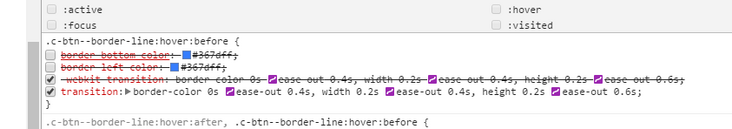
.c-btn--border-line:hover::before {
border-bottom-color: #367dff;
border-left-color: #367dff;
transition: border-color 0s ease-out 0.4s, width 0.2s ease-out 0.4s, height 0.2s ease-out 0.6s;
}
transition的最后一个参数是延时时间,分别是0s,0.2s,0.4s,0.6s;每条线的动画执行时间刚好是0.2s,所以就有旋转一圈的效果了
回答:
css3 动画 + 内容生成(after,before)
.c-btn--border-line:hover:before
回答:
这还可以用JavaScript完成OVO
以上是 【CSS】http://www.jq22.com/ ,导航栏特效如何完成的? 的全部内容, 来源链接: utcz.com/a/154877.html