请问这种动画效果用CSS该怎么做?
如题,不涉及js的话觉得不好做啊
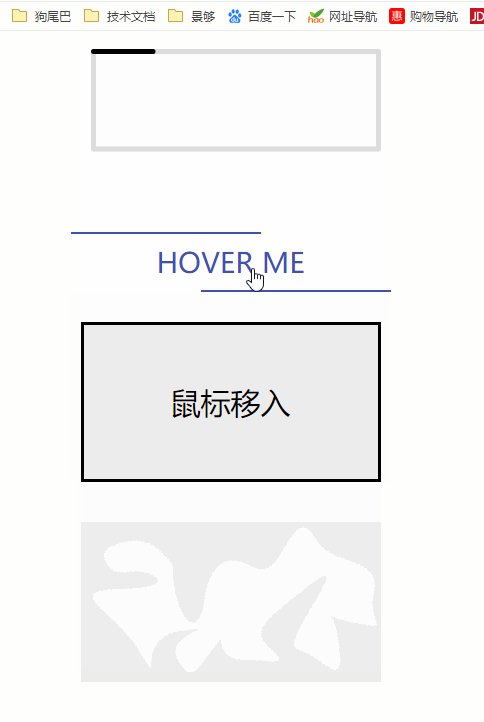
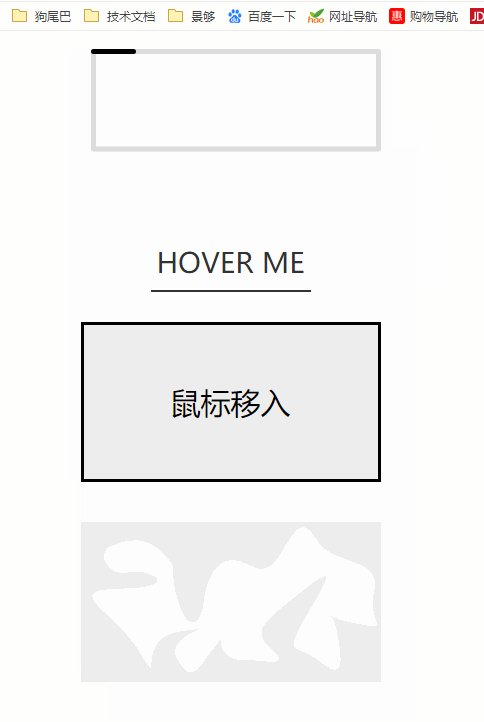
上传的图片看着不怎么清晰,也就是鼠标放上去的时候有一条线围绕矩形走一圈,鼠标离开后就会退回到原点。
回答
可以取了解一下svg方面的知识
transition也可以做
通过delay控制时间,实现连贯的动画效果
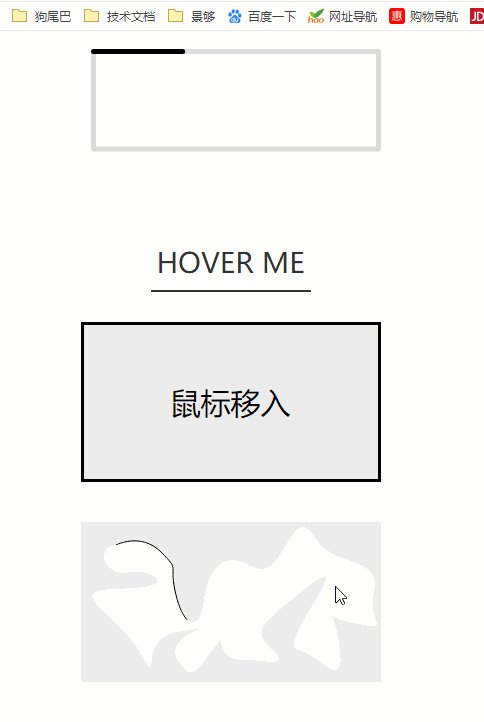
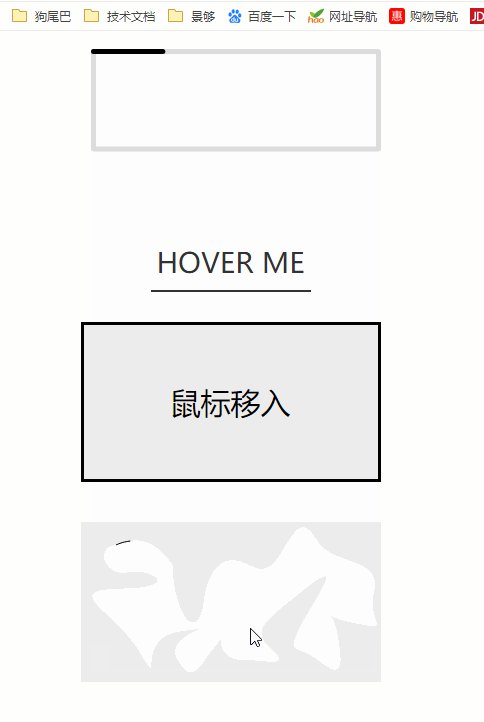
https://jsbin.com/xeluqil/2/edit?css,output
<a href="#" class="btn-hover"> 现在购买
<span></span>
<span></span>
<span></span>
<span></span>
</a>
.btn-hover { display: inline-block;
box-sizing: border-box;
width: 120px;
height: 50px;
background: #ddd;
line-height: 50px;
text-align: center;
text-decoration: none;
color: #aaa;
transition: all .5s ease;
position: relative;
}
.btn-hover:before {
content: " ";
position: absolute;
box-sizing: border-box;
width: 100%;
height: 100%;
border: 2px solid #ccc;
left: 0;
top: 0;
}
.btn-hover:hover {
color: #06f;
}
.btn-hover > span {
position: absolute;
background: #06f;
transition: all .3s linear;
}
.btn-hover:hover > span:nth-child(1),
.btn-hover:hover > span:nth-child(3) {
width: 100%;
}
.btn-hover:hover > span:nth-child(2),
.btn-hover:hover > span:nth-child(4) {
height: 100%;
}
.btn-hover > span:nth-child(1) {
top: 0;
left: 0;
width: 0%;
height: 2px;
transition-delay: .9s;
}
.btn-hover > span:nth-child(2) {
top: 0;
right: 0;
width: 2px;
height: 0%;
transition-delay: .6s;
}
.btn-hover > span:nth-child(3) {
bottom: 0;
right: 0;
width: 0%;
height: 2px;
transition-delay: .3s;
}
.btn-hover > span:nth-child(4) {
bottom: 0;
left: 0;
width: 2px;
height: 0%;
transition-delay: 0s;
}
.btn-hover:hover > span:nth-child(1) { transition-delay: 0s; }
.btn-hover:hover > span:nth-child(2) { transition-delay: .3s; }
.btn-hover:hover > span:nth-child(3) { transition-delay: .6s; }
.btn-hover:hover > span:nth-child(4) { transition-delay: .9s; }
以上是 请问这种动画效果用CSS该怎么做? 的全部内容, 来源链接: utcz.com/a/62180.html