【CSS】CSS 布局问题求指教,自适应图片重叠定位

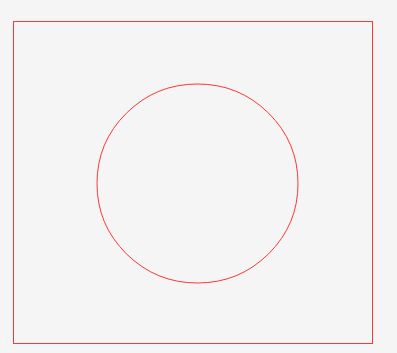
如上图所示,外层的正方形红框是一张背景图,宽度是100%自适应的,中间的红色圆圈是一个覆盖图片范围,由于背景图是响应式的那么红圈范围也就会变化,我如何覆盖一张图片在最上层并永远剧中宽高等于红色圆圈的宽高呢?····求指教
回答:
不会吧,这个不是只是你的背景图会自适应吗,你覆盖在上面的只要定好了宽高就行了呀
.logo{
width:200px;
heigth:200px;
border-radius:100% ;
position: absolute;
top:50%;
left:50%;
tranform:tranlate(-50%,-50%)
}
回答:
父相子绝,定位实现中,或者用JS写也行。
回答:
这不就是怎么垂直水平居中么
以上是 【CSS】CSS 布局问题求指教,自适应图片重叠定位 的全部内容, 来源链接: utcz.com/a/154865.html