【CSS】css 如何让div的高度自适应
背景&&问题:
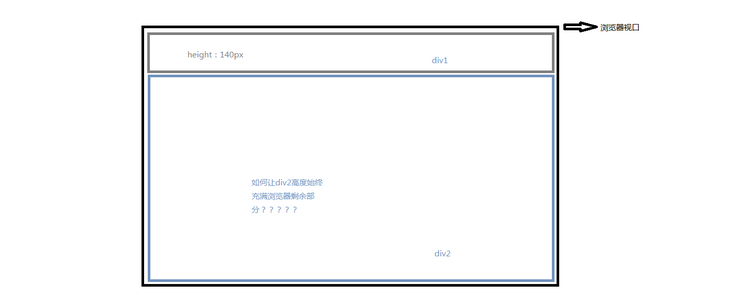
如图:
补充: 我在less文件中使用
div2{ height:calc(100vh - 140px)
}
不好使,在浏览器中查看被计算成-40vh。
但是在浏览中直接调试 calc(100vh - 140px)是好使的,在less编译过程搞了什么事情??
回答:
less中的写法错了,应该是height:calc(~"100vh - 140px"),因为less是会自动计算的,加~符号可以不让它进行计算。
回答:
计算属性:calc(100%-140px);
绝对定位方法:
div2{ position:absolute;
bottom:0;
top:140px;
left:0;
right:0;
}
回答:
https://blog.csdn.net/linda_4...
回答:
https://codepen.io/vizocn/pen...
<div class="wrapper"> <div class="d1"></div>
<div class="d2"></div>
</div>
以上是 【CSS】css 如何让div的高度自适应 的全部内容, 来源链接: utcz.com/a/155848.html