css div 布局排放问题
<div class="box"><div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
</div>
样式:
.box {
height: 202px;
width: 202px;
border: 1px solid red;
}
.item {
height: 100px;
width: 100px;
}
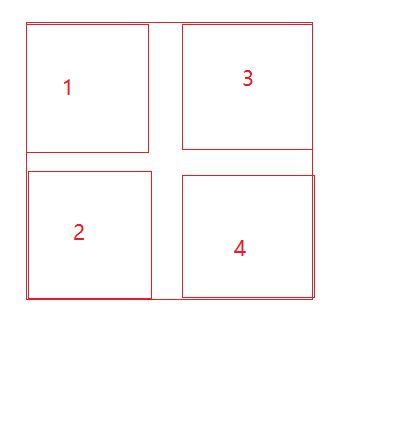
一个大div里有4个小的div, 想要让4个小div 纵向排列, 达到大的div高度时,能自动换行, 如何用CSS实现? 想要的效果: 成2列,每列2个div
回答
.box {
height: 202px;
width: 202px;
min-height: 202px;
border: 1px solid red;
display: flex;
flex-flow: column wrap;
}
.item {
height: 100px;
width: 100px;
background-color: aqua;
box-sizing: border-box;
border: 1px solid red;
}
以上是 css div 布局排放问题 的全部内容, 来源链接: utcz.com/a/69671.html