【CSS】css气泡,实现“倒三角(不知道算不算三角了)”可透明的。
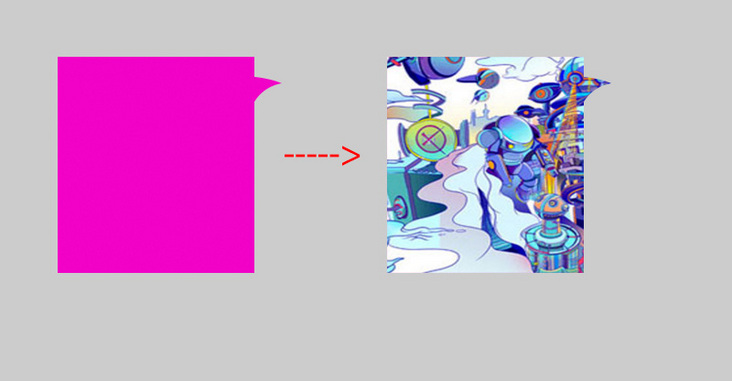
如图显示,右边那个三角要如何实现?
回答:
那种不规则气泡图片一般不用代码画,一般图片遮罩实现,canvas,dom也好。
///////////////////////////////////
-webkit-mask-image 可以轻松实现你要的效果
http://output.jsbin.com/jeruxul
// 2017/6/15
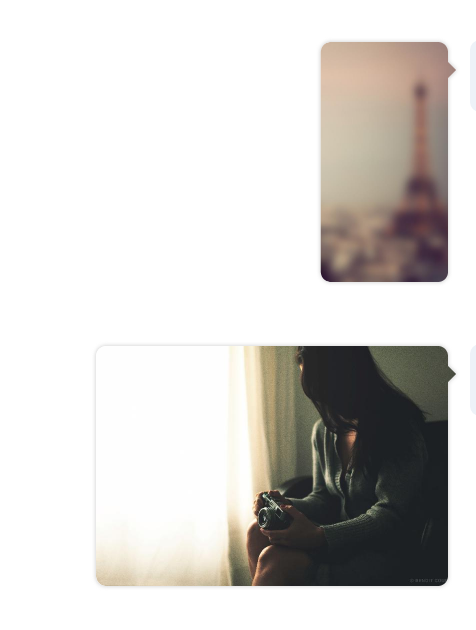
工作中正好遇到这个问题:
用的clip-path实现,圆角是取一定量的点。
边框是filter: drop-shadow 实现。
效果如下:

回答:
哈哈,看了一下,感觉很有意思。大致明白了楼主的意思,就是线是向内而不是向外。

首先,我以为 border-radius 属性可以实现,为什么这么认为?因为我觉得 border-radius 应该可以有负值吧,正值是向外画圆,负值不就是想内画圆了吗。
还是自己太天真,border-radius 不支持负值。

想法走不通之后,在我脑海中又浮现了另一个想法,就是通过 遮盖 来实现,刚刚试了一下,貌似可行,下面是代码:
<span class="test"></span><style type="text/css">
.test{
display:inline-block;
border-width:15px 0 15px 30px;
border-color:transparent red;
border-style:solid;
position: relative;
}
.test::after{
content:'';
border: 30px solid white;
border-radius: 50%;
position: absolute;
left: -32px;
}
</style>
大致说明一下思路,先是构造一个向右的三角形,不会构造的同学可以参考这篇文章 CSS 中的 border。接着画一个伪类 after 实现一个圆,背景颜色和大背景颜色一样,通过设置 position 把下面的三角形的下边给遮盖,就形成了最终的效果。

为了更直观一些,我把 after 背景颜色改一下,

其实这样做有很大的弊端,比如元素的实际宽度会变大等,
不过我觉得楼主的要求应该算实现了吧。 OooO,虽然和楼主的样式有点偏差。
回答:
<!DOCTYPE html><html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<style type="text/css">
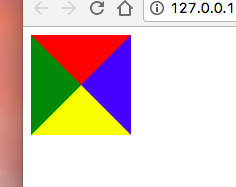
div {
width: 0px;
height: 0px;
border-top: 50px solid red;
border-right: 50px solid blue;
border-bottom: 50px solid yellow;
border-left: 50px solid green;
}
</style>
<body>
<div>
</div>
</body>
</html>

气泡尖角是个独立的DIV,把不需要的边框颜色变成底色,然后用定位移到想要的地方
以上是 【CSS】css气泡,实现“倒三角(不知道算不算三角了)”可透明的。 的全部内容, 来源链接: utcz.com/a/154408.html