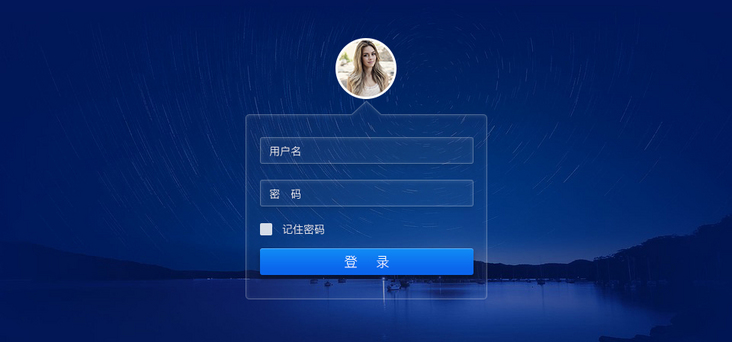
【CSS】请教,下图登录页如何用css实现?半透明的边框怎么做?

回答:
试了一把
demo
回答:
谢谢各位答主的答案,参考了下,然后去学习了下css3属性box-shadow和border-image,自己写的一个demo
登录页demo
1. 背景
div铺满整个屏幕,再给div添加背景图片以达到效果
.bg-div{ background: url('/img/bg2.jpg') center;
}
2. 头像
<img class="user-avater" src="/img/user-4.png"/>添加css样式,border-radius: 50%;
3. 边框
3.1 半三角:伪元素::after
一个div,顺时针旋转45度,三角的两边是div的上、左边框,after伪元素特性置于div的下方,不会遮挡住主体的div
.box::after { content: '';
display: block;
width: 40px;
height: 40px;
position: absolute;
top: -20px;
left: 50%;
margin-left: -21px;
border-top-left-radius: 4px;
border-left: 2px solid rgba(255,255,255, 0.3);
border-top: 2px solid rgba(255,255,255, 0.3);
transform: rotate(45deg); /*旋转45度*/*
box-shadow: inset 1px 0 0 rgba(255,255,255,0.2), inset 0 1px 0 rgba(255,255,255,0.2);
}
3.2 上边框:伪元素::before
伪元素before是一个400px*2px容器,分开的两边边框通过设置容器的box-shadow,左右内阴影
.box::before { content: '';
display: block;
width: 400px;
height: 2px;
position: absolute;
border-top-left-radius: 4px;
box-shadow: inset 171px 0 0 0 rgba(255,255,255, 0.2), inset -171px 0 0 0 rgba(255,255,255, 0.2); /*通过内阴影实现边框效果*/
}
3.3 其余边框:border
.box{ border: 2px solid rgba(255,255,255, 0.2); /*增加半透明边框*/
border-top: 0; /*去掉上边框*/
}
4. 透明输入框
背景透明,边框半透明,添加内外渐变阴影
.form-input{ background: transparent; /*背景透明*/
border: 2px solid rgba(255,255,255,0.3); /*边框半透明*/
box-shadow: inset 0 0 4px rgba(255,255,255,0.2),0 0 4px rgba(255,255,255,0.2); /*内外渐变阴影*/
}
回答:
这个如果只兼容现代浏览器用css3中border-image或者渐变差不多可以做出来的,如果兼容ie8直接切图就好
回答:
ie8以下建议用背景图片,9以上box-shadow用rgba设置边框颜色及透明度 input框背景rgba设置背景颜色及透明度 ie-css3.htc 也可以让ie低版本支持box-shadow、radius等属性 ps 整个登录框其实都有背景色的 只是很浅 但是有
以上是 【CSS】请教,下图登录页如何用css实现?半透明的边框怎么做? 的全部内容, 来源链接: utcz.com/a/156116.html