【CSS】请教如何解决li、dt、dd之间的缝隙!
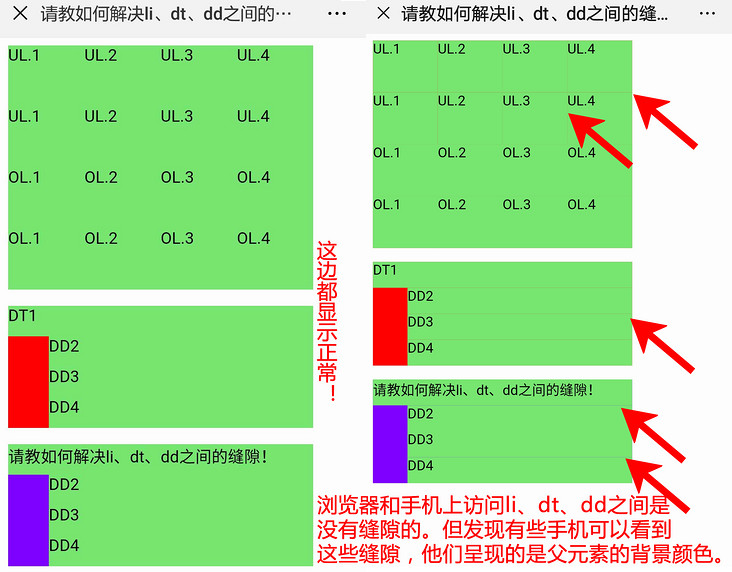
浏览器和手机上访问li、dt、dd之间是没有缝隙的。但发现有些手机可以看到这些缝隙,他们显示的是父元素的背景颜色。如何处理掉这些缝隙?
<!DOCTYPE html><html lang="en" >
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no, shrink-to-fit=no">
<title>请教如何解决li、dt、dd之间的缝隙!</title>
<style>
ol, ul, li {
margin: 0;
padding: 0;
list-style: none;
}
ol:after, ul:after {
content: "";
display: block;
height: 0;
visibility: hidden;
clear: both;
}
ol, li, dt, dd {
background: #77e671;
}
li {
float: left;
width: 25%;
height: 60px;display:inline;
}
div, dl {
background: red;
width: 300px;
}
dl:last-child {
background: #8000ff;
}
dt, dd {
height: 30px;
}
</style>
</head>
<body>
<div>
<ul>
<li>UL.1</li>
<li>UL.2</li>
<li>UL.3</li>
<li>UL.4</li>
</ul>
<ul><li>UL.1</li><li>UL.2</li><li>UL.3</li><li>UL.4</li></ul>
</div>
<div>
<ol>
<li>OL.1</li>
<li>OL.2</li>
<li>OL.3</li>
<li>OL.4</li>
</ol>
<ol><li>OL.1</li><li>OL.2</li><li>OL.3</li><li>OL.4</li></ol>
</div>
<dl>
<dt>DT1</dt>
<dd>DD2</dd>
<dd>DD3</dd>
<dd>DD4</dd>
</dl>
<dl><dt>请教如何解决li、dt、dd之间的缝隙!</dt><dd>DD2</dd><dd>DD3</dd><dd>DD4</dd></dl>
</body>
</html>

回答:
难,兼容性问题是最难解决的,最懒的办法是直接把父元素的背景色改成一样的。
回答:
在他们(有display属性)父级设置 font-size:0px
以上是 【CSS】请教如何解决li、dt、dd之间的缝隙! 的全部内容, 来源链接: utcz.com/a/154414.html