【CSS】360浏览器在兼容模式下,采用display:flex;overflow-y:auto设置样式,为什么还是会出现元素挤压?
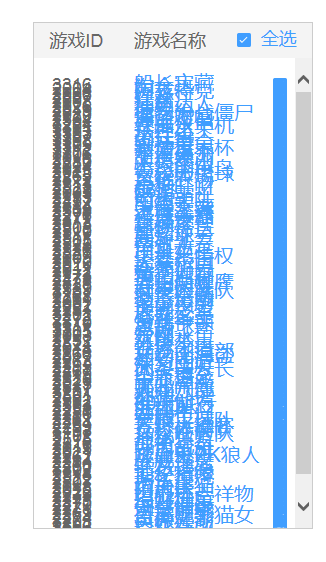
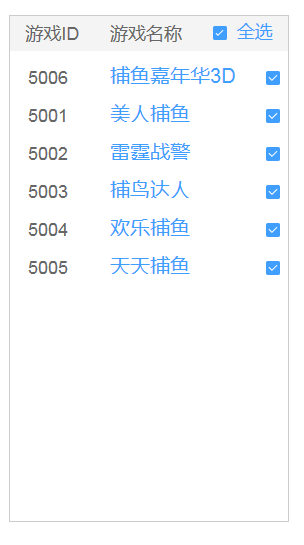
360浏览器在兼容模式下(极速模式下以及谷歌和火狐都正常),采用display:flex;overflow-y:auto来设置样式,出现了Y轴滚动条,为什么还是会出现元素挤压?如下图一所示。而图二是没有超出内容,也没有显示Y轴的就是样式正常。以下是样式代码,请大神指点!
.el-checkbox-group{ display: -ms-flexbox;
display: flex;
-ms-flex-direction: column;
flex-direction: column;
padding: 10px 8px;
height: 450px;
overflow-y: auto;
label{
display: block;
line-height: 38px;
height: 38px;
//height: auto;
cursor: default;
.el-checkbox__label{
font-size: 18px;
font-weight: normal;
cursor: pointer;
color: #409EFF;
text-decoration: underline;
cursor: default;
.game_id{
display: inline-block;
margin-right: 42px;
color: #666;
text-decoration: none;
}
a{
display: inline-block;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
width: 140px;
}
}
.el-checkbox__input{
float: right;
cursor: pointer;
margin-top: 10px;
}
}
.el-checkbox__label{
cursor: default;
}
.el-checkbox{
margin-left: 0;
}
}


回答:
360兼容模式使用的是IE7内核,所以flex杯具。
以上是 【CSS】360浏览器在兼容模式下,采用display:flex;overflow-y:auto设置样式,为什么还是会出现元素挤压? 的全部内容, 来源链接: utcz.com/a/154407.html