【CSS】急求,能否用flex或者高端点的CSS来布局这个图呢?不想用浮动或定位了

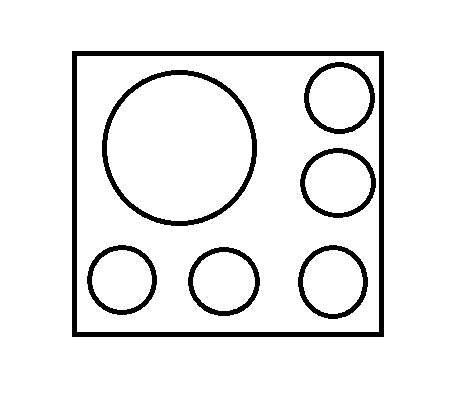
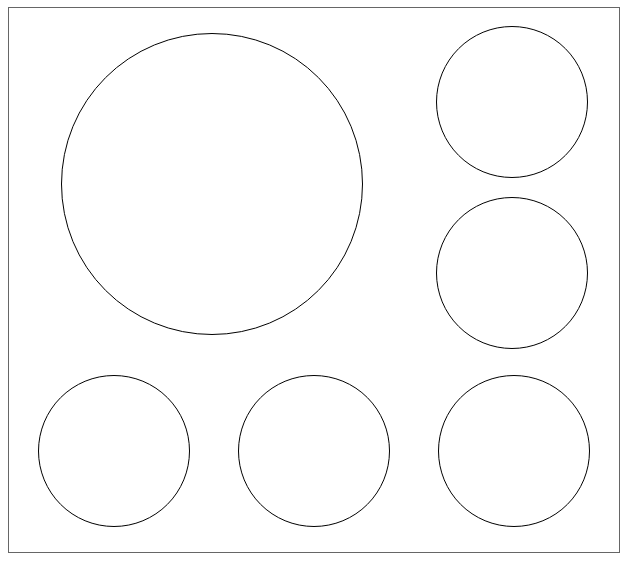
就是一个正方形里面,有五个大小相同的小圆圈,一个大圆圈,这样排版。自己用flex写了好久也没写出来,但是不想用浮动或者定位,有木有什么高端一点的CSS高端写法呢
回答:
<!DOCTYPE html><html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
#wrap{width: 600px; padding:5px; border: 1px solid #666;}
.flex{
display: -webkit-box;
display: -webkit-flex;
display: -ms-flexbox;
display: -moz-flex;
display: flex;
justify-content: space-around;
}
.circle{
border-radius: 50%;
border: 1px solid #000;
margin: 20px;
}
.box1-item1{
width: 300px;
height: 300px;
}
.box1-item2{
flex-direction: column;
}
.box1-item2-one{
width: 150px;
height: 150px;
margin: 6px 0 0 0;
}
.box2-item{
width: 150px;
height: 150px;
}
</style>
</head>
<body>
<div id="wrap">
<div class="box1 flex">
<div class="box1-item1 circle"></div>
<div class="box1-item2 flex">
<div class="box1-item2-one circle"></div>
<div class="box1-item2-one circle"></div>
</div>
</div>
<div class="box2 flex">
<div class="box2-item circle"></div>
<div class="box2-item circle"></div>
<div class="box2-item circle"></div>
</div>
</div>
</body>
</html>
差不多是这个样子
回答:
这种布局用flex很简单的吧…………
https://jsfiddle.net/oyx4gh7c/
回答:
算了,先用float顶上吧,之后有更改好的再改吧
回答:
不用浮动也可以,就用div来拼!
回答:
Grid布局
回答:
如果你是练习或者学习的话用flex布局没问题,但是如果是项目的话建议你还是float布局,因为Flex的兼容性真的好差,
以上是 【CSS】急求,能否用flex或者高端点的CSS来布局这个图呢?不想用浮动或定位了 的全部内容, 来源链接: utcz.com/a/153875.html