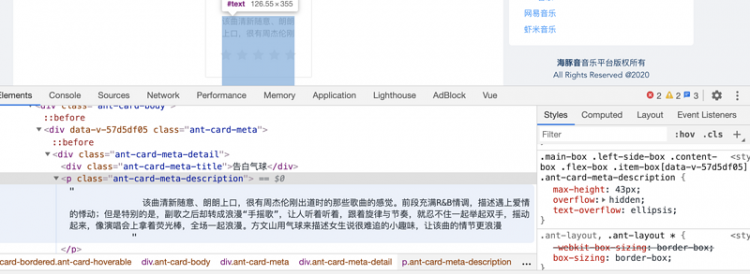
【CSS】css 这个当文本写不开的时候用省略号,是怎么弄得呢?
就是红线部分..

回答:
超出省略号
a{ dispaly:block;
width:200px;
overflow: hidden;
text-overflow:ellipsis;
white-space: nowrap;
}
如果是多行省略号(针对webkit内核)
a{ display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 3;/*行数*/
overflow: hidden;
}
回答:
width: 给一个宽度;white-space: nowrap;
text-overflow: ellipsis;
overflow: hidden;
回答:
text-overflow:ellipsis;
回答:
jquery好像有这种插件,不过名字我忘了,基本css也可以做到,不过缺点是只有一行
wrapper{ white-space:nowrap; //不换行
text-overflow:ellipsis; //省略号
-o-text-overflow:ellipsis;
overflow:hidden;
}
还有一种是通过css margin或者:after的定位进行模拟,一行还好说,二行以上想要达到完美模拟还是得靠js计算
以上是 【CSS】css 这个当文本写不开的时候用省略号,是怎么弄得呢? 的全部内容, 来源链接: utcz.com/a/153877.html