【CSS】css3 background显示图片的一部分
前端新人,最近跟着网上一个入门项目学习。遇到如下问题:
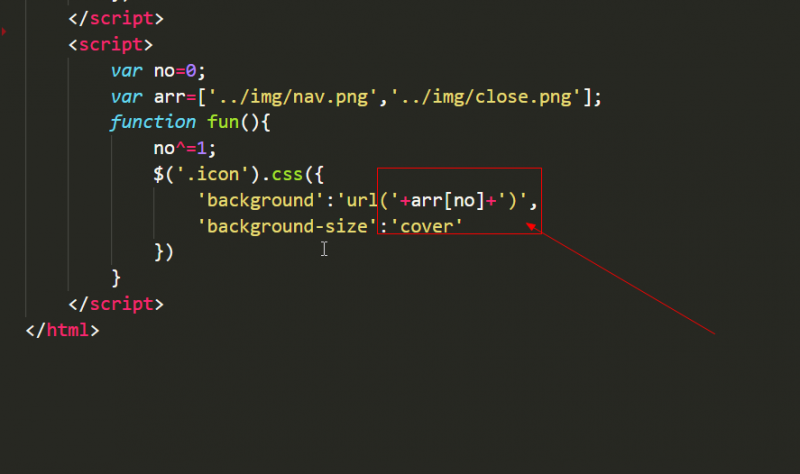
该元素是轮播图左边的按钮图片,
原图是
为什么原图大小为50px,设置为21px后并没有压缩原图而是现实的左边部分呢。。
回答:
图片是作为背景图片显示的。默认情况下元素的 background-size 属性值为 auto,也就是保持背景图片的原始宽度和高度。
要想实现 “完全压缩原图” ,需要重新设置 background-size 值为 “100%,100%”,这样背景图片的宽高就等于元素的宽高。
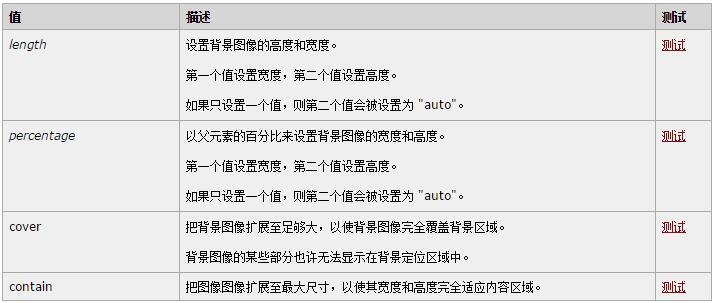
这是 background-size 不同取值的规则,具体见 w3c
回答:
你没有给元素设置background-size属性!
回答:
你那.btn-left将这张图设置为背景,而背景的宽或高如果是大于容器宽或高的话多出来的部分是不会显示的。
如果是背景的宽或高大于容器宽或高的话多出来的部分默认会用你设置的图重复填充空白,你这里设置了no-repeat就是不让它重复填充。
觉得我说的还不懂的话可以看background-size.asp" rel="nofollow">这里
回答:
楼主做的这不就是CSS Sprite(css精灵)嘛,设置了背景不重复,就只会显示对应的左箭头部分呀
回答:
background-size:contain 会以最长的边为基准,等比缩放,图片不会被裁减。
background-size:cover 会以最短的边为基准,等比缩放,图片会被裁减。
background-size:100% 100% 会填充整个div。图片不会被裁减,但是会被拉伸。
以上是 【CSS】css3 background显示图片的一部分 的全部内容, 来源链接: utcz.com/a/153862.html