【Web前端问题】请教:如何让echarts的地图悬浮框出现多组series数据?
是这样的,我们一个项目,需要echarts地图功能,别的都调整好了,但是却遇到一个很麻烦的问题:地图的悬浮框默认只显示一组数据,我尝试了很多办法也没能让设置的两组数据都呈现在悬浮框中,下面是我的代码。ps:在tooltip中我输出了params,发现输出的也是第一组数据。
$.get('data/hangzhou.json', function (hangzhoujson) { //图标的json数据 echarts.registerMap('hangzhou', hangzhoujson); //图标
chart.setOption({
title: {
text: '杭州市各区县并网点个数分布',
subtext: '拱墅区、西湖区、上城区、下城区、江干区、滨江区数据统一为主城区数据',
textStyle:{
color:'#fff'
}
},
legend:{
orient: 'vertical',
left: 'left',
data:['并网个数1','并网个数2']
},
tooltip: { //显示悬浮窗口
trigger: 'item',
/*formatter:function(params, ticket, callback){
// return params.name+':'+params.value
// console.log(params);
},*/
},
visualMap: {
min: 0,
max: 1000,
text:['High','Low'],
realtime: true,
calculable: true,
inRange: {
color: ['lightskyblue','yellow', 'orangered']
},
textStyle:{
color:'#fff'
}
},
series: [{
name:'并网个数1',
type: 'map', //图标类型
map: 'hangzhou', //图标省份,哪一个省份就写省份名称
aspectScale:1, //地图宽高比
roam: true, //是否开启鼠标缩放和地图拖动。默认不开启。如果只想要开启缩放或者拖动,可以设置成 'scale' 或者 'move'。设置成 true 为都开启
layoutCenter:['50%','50%'], //地图中心点位置['50%','50%']代表在最中间
layoutSize: '100%', //地图大小,此处设置为100%
label: {
normal: {
show: true //是否显示默认名称
},
emphasis: {
show: true //鼠标悬浮是否显示默认地理名称
}
},
data:[{ name:'拱墅区',value:337},
{ name:'临安市',value:37},
{ name:'富阳区',value:737},
{ name:'余杭区',value:237},
{ name:'下城区',value:97},
{ name:'上城区',value:137},
{ name:'西湖区',value:257},
{ name:'江干区',value:217},
{ name:'滨江区',value:17},
{ name:'萧山区',value:837},
{ name:'桐庐县',value:437},
{ name:'建德市',value:77},
{ name:'淳安县',value:7}]
},{
name:'并网个数2',
type: 'map', //图标类型
map: 'hangzhou', //图标省份,哪一个省份就写省份名称
aspectScale:1, //地图宽高比
roam: true, //是否开启鼠标缩放和地图拖动。默认不开启。如果只想要开启缩放或者拖动,可以设置成 'scale' 或者 'move'。设置成 true 为都开启
layoutCenter:['50%','50%'], //地图中心点位置['50%','50%']代表在最中间
layoutSize: '100%', //地图大小,此处设置为100%
label: {
normal: {
show: true //是否显示默认名称
},
emphasis: {
show: true //鼠标悬浮是否显示默认地理名称
}
},
data:[{ name:'拱墅区',value:127},
{ name:'临安市',value:327},
{ name:'富阳区',value:521},
{ name:'余杭区',value:27},
{ name:'下城区',value:167},
{ name:'上城区',value:197},
{ name:'西湖区',value:417},
{ name:'江干区',value:207},
{ name:'滨江区',value:117},
{ name:'萧山区',value:37},
{ name:'桐庐县',value:757},
{ name:'建德市',value:27},
{ name:'淳安县',value:71}]
}]
});
});
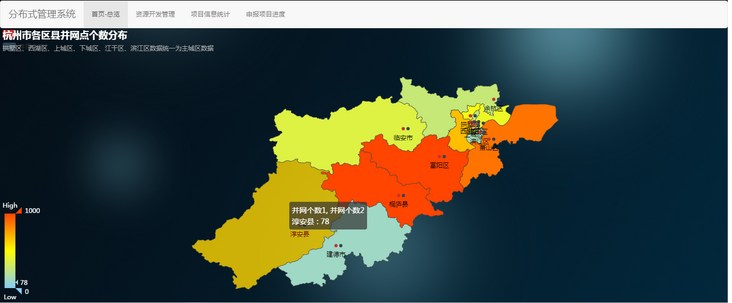
上面代码出现的效果如下:
我的第二组数据并没有出现在悬浮框中。
请问如何才能实现多组数据都出现在悬浮框内呢?
回答:
已经找到问题所在,昨天在网上查找了一下相关的资料,发现了解决方案,在此自问自答,希望能帮到有需要的朋友:
1、 通过option.series获取到全部数据系列
2、 在tooltip(控制悬浮框的属性)的formatter属性中使用回调来返回需要展示的字符格式
3、在回调中遍历series和series.data,通过判断当前数据是否属于当前地区来拼装字符串
下面是解决方案的代码:
var chart = echarts.init(document.getElementById('mapChart'));var countyInfo;
$.get('../../distributedHome/getHomeData.action',function(data){
setChart();
});
function setChart(){
$.get('data/hangzhou.json', function (hangzhoujson) { //图标的json数据
echarts.registerMap('hangzhou', hangzhoujson); //图标
var option={
title: {
text: '杭州市各区县并网点个数分布',
subtext: '拱墅区、西湖区、上城区、下城区、江干区、滨江区数据统一为主城区数据',
textStyle:{
color:'#fff'
}
},
legend:{
orient: 'vertical',
left: 'left',
data:['并网个数1','并网个数2']
},
tooltip: { //显示悬浮窗口
trigger: 'item',
formatter:function(params){
//定义一个res变量来保存最终返回的字符结果,并且先把地区名称放到里面
var res=params.name+'<br />';
//定义一个变量来保存series数据系列
var myseries=option.series;
//循环遍历series数据系列
for(var i=0;i<myseries.length;i++){
//在内部继续循环series[i],从data中判断:当地区名称等于params.name的时候就将当前数据和名称添加到res中供显示
for(var k=0;k<myseries[i].data.length;k++){
//console.log(myseries[i].data[k].name);
//如果data数据中的name和地区名称一样
if(myseries[i].data[k].name==params.name){
//将series数据系列每一项中的name和数据系列中当前地区的数据添加到res中
res+=myseries[i].name+':'+myseries[i].data[k].value+'<br />';
}
}
}
//返回res
//console.log(res);
return res;
},
},
visualMap: {
min: 0,
max: 1000,
text:['High','Low'],
realtime: true,
calculable: true,
inRange: {
color: ['lightskyblue','yellow', 'orangered']
},
textStyle:{
color:'#fff'
}
},
series: [{
name:'并网个数1',
type: 'map', //图标类型
map: 'hangzhou', //图标省份,哪一个省份就写省份名称
aspectScale:1, //地图宽高比
roam: true, //是否开启鼠标缩放和地图拖动。默认不开启。如果只想要开启缩放或者拖动,可以设置成 'scale' 或者 'move'。设置成 true 为都开启
layoutCenter:['50%','50%'], //地图中心点位置['50%','50%']代表在最中间
layoutSize: '100%', //地图大小,此处设置为100%
label: {
normal: {
show: true //是否显示默认名称
},
emphasis: {
show: true //鼠标悬浮是否显示默认地理名称
}
},
data:[{ name:'拱墅区',value:337},
{ name:'临安市',value:37},
{ name:'富阳区',value:737},
{ name:'余杭区',value:237},
{ name:'下城区',value:97},
{ name:'上城区',value:137},
{ name:'西湖区',value:257},
{ name:'江干区',value:217},
{ name:'滨江区',value:17},
{ name:'萧山区',value:837},
{ name:'桐庐县',value:437},
{ name:'建德市',value:77},
{ name:'淳安县',value:7}]
},{
name:'并网个数2',
type: 'map', //图标类型
map: 'hangzhou', //图标省份,哪一个省份就写省份名称
aspectScale:1, //地图宽高比
roam: true, //是否开启鼠标缩放和地图拖动。默认不开启。如果只想要开启缩放或者拖动,可以设置成 'scale' 或者 'move'。设置成 true 为都开启
layoutCenter:['50%','50%'], //地图中心点位置['50%','50%']代表在最中间
layoutSize: '100%', //地图大小,此处设置为100%
label: {
normal: {
show: true //是否显示默认名称
},
emphasis: {
show: true //鼠标悬浮是否显示默认地理名称
}
},
data:[{ name:'拱墅区',value:127},
{ name:'临安市',value:327},
{ name:'富阳区',value:521},
{ name:'余杭区',value:27},
{ name:'下城区',value:167},
{ name:'上城区',value:197},
{ name:'西湖区',value:417},
{ name:'江干区',value:207},
{ name:'滨江区',value:117},
{ name:'萧山区',value:37},
{ name:'桐庐县',value:757},
{ name:'建德市',value:27},
{ name:'淳安县',value:71}]
},{
name:'并网个数3',
type: 'map', //图标类型
map: 'hangzhou', //图标省份,哪一个省份就写省份名称
aspectScale:1, //地图宽高比
roam: true, //是否开启鼠标缩放和地图拖动。默认不开启。如果只想要开启缩放或者拖动,可以设置成 'scale' 或者 'move'。设置成 true 为都开启
layoutCenter:['50%','50%'], //地图中心点位置['50%','50%']代表在最中间
layoutSize: '100%', //地图大小,此处设置为100%
label: {
normal: {
show: true //是否显示默认名称
},
emphasis: {
show: true //鼠标悬浮是否显示默认地理名称
}
},
data:[{ name:'拱墅区',value:127},
{ name:'临安市',value:327},
{ name:'富阳区',value:521},
{ name:'余杭区',value:27},
{ name:'下城区',value:167},
{ name:'上城区',value:197},
{ name:'西湖区',value:417},
{ name:'江干区',value:207},
{ name:'滨江区',value:117},
{ name:'萧山区',value:37},
{ name:'桐庐县',value:757},
{ name:'建德市',value:27},
{ name:'淳安县',value:71}]
}]
}
chart.setOption(option);
});
window.onresize=function(){
chart.resize();
}
}
回答:
虽然解决了问题,但是几个for循环看着都觉得刺眼...
尴尬的是echart2里面tooltip回调参数param包含了series中各个集合的数据,而echarts3里面只包含了第一个集合的数据和数据总和..很明显是个bug,哪个程序员写的...
以上是 【Web前端问题】请教:如何让echarts的地图悬浮框出现多组series数据? 的全部内容, 来源链接: utcz.com/a/140858.html