echarts柱状图如何在最顶部显示数字
有一张这样的设计图,需要在最顶部显示数字
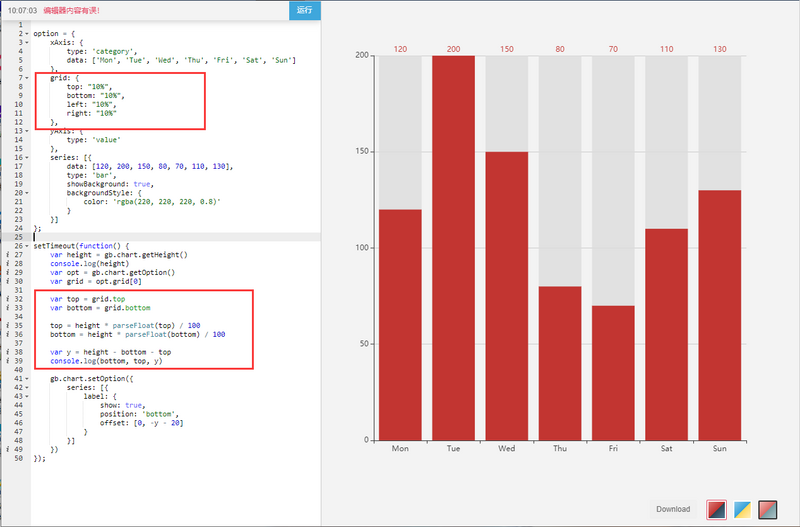
现在我能做到的只有这样,在柱子上方显示,并不能在最顶部显示
如何进行配置,可以让label在最顶部进行显示呢?
回答
series: [ {
...
label: {
show: true,
position: 'top'
},
...
}
]
可以延迟计算grid高度,然后使用position: 'bottom'加上offset偏移进行定位。
这里主要就是top和bottom的计算,因为grid的top等属性可以设置具体像素值/百分比/关键字等,所以这个判断比较麻烦,上面因为我写的是百分比,所以直接按百分比处理了,你可以多做些判断进行处理。
另外,网上也有其他的解决方法,你也可以参考下Echarts 添加多个 label 与动态调整 position 的方案
以上是 echarts柱状图如何在最顶部显示数字 的全部内容, 来源链接: utcz.com/a/37413.html




