【Vue】elementUI popover的bug吗?
爷爷组件改变 父亲组件的数据。 父亲和孙子是同一组件递归的:
在爷爷组件里给某父亲的数据 push一项(为了多诞生一个孙子):如这样 
父亲和孙子同一组件代码 如下 
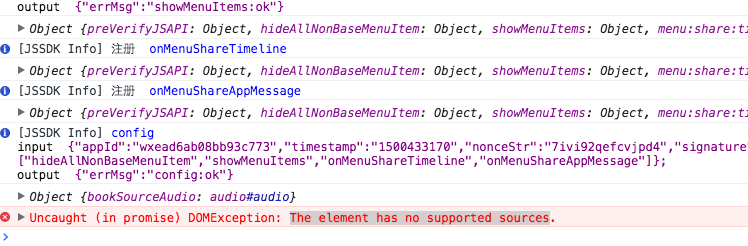
如果在爷爷组件里给父亲的数组 push进去的孙子数据没加isShowEdit属性。那么父亲组件会触发两次 grid.gridItems 的watch监听。那个刚诞生的新孙子会触发 grid.siteItems 和 grid.gridItems 两个watch。
父亲和孙子 总共触发了4次 watch。
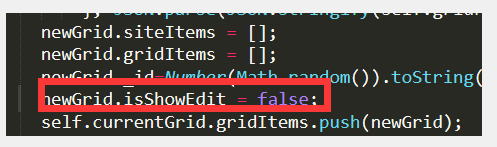
如果 爷爷组件里给父亲的数组 push进去的孙子数据加了 isShowEdit 属性。
那么 父亲组件 只触发一次 grid.gridItems ,孙子不触发任何watch。
这样的效果符合预期。
、、、、、、、、
1. 对grid.gridItems 的watch 主要是为了 监听 孙子数目的变化。
2.是通过 grid.gridItems 递归组件。
3.grid 是一个对象 , gridItems 是grid的数组。
----------------------------
为啥 会这样 ?
回答
以上是 【Vue】elementUI popover的bug吗? 的全部内容, 来源链接: utcz.com/a/77674.html