【Web前端问题】jQuery $.ajax()发送jsonp,Uncaught SyntaxError: Unexpected token :
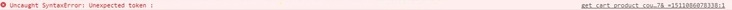
jQuery $.ajax()发送jsonp请求,报错:Uncaught SyntaxError: Unexpected token :
请求的url是别的网站的api(我管不了该api),请求成功了,拿到了响应,但却一直报错。
我试了网上的很多方法 ,都没用。 请问怎么解决?
$.ajax({
url:'xxxx', success:function(data){
console.log(data);
},
dataType:'jsonp',
})



回答:
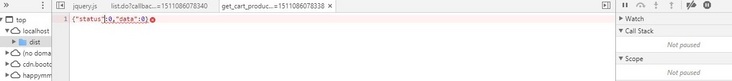
?什么意思,你把报错信息全部截图出来看看,具体是哪一行,哪些代码出错,还有你请求成功后打印的内容也截图
回答:
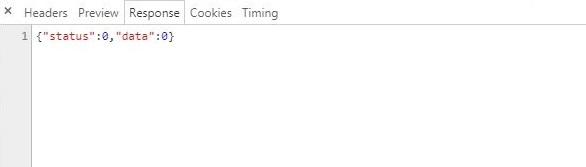
是不是api返回的数据格式有问题,看看他返回的是json格式吗?还是一个数组
这个响应是响应了,不过响应的应该是返回的错误代码吧?一般谁返回0啊
回答:
你请求的是jsonp类型,期望中返回的应该是被 callback 包围的一段函数调用语句,如 callback({"status":1,"data":0}),你这个直接返回的是json,自然会提醒类型错误
Jsonp原理:
首先在客户端注册一个callback, 然后把callback的名字传给服务器。此时,服务器先生成 json 数据。
然后以 javascript语法的方式,生成一个function , function 名字就是传递上来的参数 jsonp. 最后将json 数据直接以入参的方式,放置到 function 中,这样就生成了一段 js 语法的文档,返回给客户端。客户端浏览器,解析script标签,并执行返回的 javascript 文档,此时数据作为参数,传入到了客户端预先定义好的 callback 函数里.(动态执行回调函数)
参考 https://blog.helloarron.com/2...
回答:
您好,想问下这个问题最后怎么解决的?
以上是 【Web前端问题】jQuery $.ajax()发送jsonp,Uncaught SyntaxError: Unexpected token : 的全部内容, 来源链接: utcz.com/a/140854.html








