5分钟站点生成神器——Docusaurus

为什么要使用Docusaurus
Docusaurus 是 Facebook 专门为开源项目开发者提供的一款易于维护的静态网站创建工具,使用 Markdown 即可更新网站。构建一个带有主页、文档、API、帮助以及博客页面的静态网站,只需5分钟。
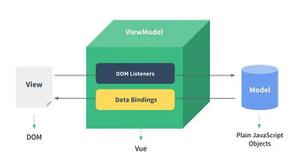
Docusaurus 是一个静态站点生成器。它构建了一个具有快速客户端导航的单页应用程序,利用React的全部功能使您的站点具有交互性。它提供开箱即用的文档功能,但可用于创建任何类型的网站(个人网站、产品、博客、营销登录页面等)。
通过本教程中,你将从头开始构建自己的应用,分别使用Docusaurus CLI 和 云开发平台
Docusaurus-CLI 快速搭建项目
一、搭建本地开发环境
Docusaurus 需要 Node.js版本 >= 14 或以上(可以通过运行检查node -v)。您可以使用nvm在安装的单台机器上管理多个 Node 版本。安装 Node.js 时,建议您选中所有与依赖项相关的复选框。
npm 包管理器 因为我们通常都会使用Docusaurus 提供的脚手架搭建项目结构,所以要下载并安装 npm 包。本指南使用 npm 客户端命令行界面,该界面默认安装在 Node.js。要检查你是否安装了 npm 客户端,请在终端窗口中运行 npm -v 。
Docusaurus 本质上是一组 npm包。
二、创建新的初始应用
- 安装 Docusaurus 最简单的方法是使用命令行工具来帮助您搭建 Docusaurus 骨架网站。您可以在新的空存储库或现有存储库中的任何位置运行此命令,它将创建一个包含脚手架文件的新目录。
npx create-docusaurus@latest my-website classic- 新建完成后,指定文件夹的目录如下:
my-website├── blog
│ ├── 2019-05-28-hola.md
│ ├── 2019-05-29-hello-world.md
│ └── 2020-05-30-welcome.md
├── docs
│ ├── doc1.md
│ ├── doc2.md
│ ├── doc3.md
│ └── mdx.md
├── src
│ ├── css
│ │ └── custom.css
│ └── pages
│ ├── styles.module.css
│ └── index.js
├── static
│ └── img
├── docusaurus.config.js
├── package.json
├── README.md
├── sidebars.js
└── yarn.lock
三、启动应用服务器
进入工作区目录,并启动这个应用。
cd my-websitenpm run start
npm run start 命令会构建本应用、启动开发服务器、监听源文件,并且当那些文件发生变化时重新构建本应用,
也会打开浏览器,并访问 http://localhost:3000/ 。
你会发现本应用正运行在浏览器中。
云平台一键部署Docusaurus
一、创建环境
想要一键部署Docusaurus,需要以下账号和服务:
- Github账号 (https://github.com/),
- 阿里云账号,并使用阿里云账号登录云开发平台 (https://workbench.aliyun.com/),为保证最好的使用体验,请使用Chrome浏览器。开通OSS服务。
- 未开通阿里云OSS的用户,点击链接 (https://workbench.aliyun.com/product/open?code=oss)开通OSS服务。OSS开通免费,有一定的免费额度,超过额度之后按量付费。
二、创建Docusaurus应用
- 创建前端应用。打开快速开始 https://workbench.aliyun.com/app,找到 Docusaurus 点击创建「创建应用」按钮。
- 云资源访问授权。如果您之前没有使用过云开发平台,会出现云资源授权管理的选项,往下拉出现直至同意授权的字样,点击「同意授权」后出现授权成功,点击进入「下一步」。
- 绑定Github账号。授权完成后选择来源仓库为Github,按照提示点击去绑定,绑定GitHub帐号,登录后并点击Authorize Aliyunworkben允许云开发平台构建、发布你的GitHub代码为可访问的网站。
- 选择fork好的“Docusaurus”代码仓库。选择第一步中的代码仓库,主干分支,并点击下一步。主干分支一般指的是代码的master或main等分支。
填写基本信息,完成创建。填写基本信息并点击「完成」。成功后进入到应用详情和部署界面。
三、在日常环境部署
- 一键进行应用部署。在应用详情页面点击日常环境的「部署」按钮进行一键部署,部署状态变成绿色已部署以后可以点击访问部署网站查看效果。
- 访问Docusaurus网站。日常环境的测试域名也是可以访问的,点击访问已部署网站按钮会出现一个弹出,点击弹出上的立即访问就能够访问已经部署好的站点了。在部署完成后,可以继续本地编码,并将代码push到应用的“基本信息”中对应的代码仓库内。
多端应用一键上云
现如今身处在随时会到来新状况的大环境下,做好自己便是在不安中树立了一颗屹立不倒的松树。作为开发者们每天都要面临新的代码、应用,保持随时学习的状态和能力也可让自己多一份安稳。阿里云云开发平台的初衷是为每一位开发者提供免费、便捷的云上研发工作平台,通过学习与实操演练两种模式,从入门到精通快速上手Serverless和云开发技术。0门槛全云端开发、随时随地在线协同、业界领先Serverless架构、行业应用一件初始化等特性也通过每次的实践伴随着你、我。
云原生应用、主机应用部署、前端应用部署三大板块的提供,供开发者们找到最合适自己神器,令开发工作事半功倍。其中满足IoT语音技能、小程序、H5应用等开发者低门槛应用开发的需求;也支持代码编译部署到ECS主机服务器的场景,帮助用户管理传统主机应用的能力;让前后端应用能够更高效地协同。平台将持续与开发者一起共同成长,帮忙开发者更好、更快以及更低成本的开发,多端的应用更加快速的上云。
【特别活动】云开发2周年,0门槛部署上线4款热门游戏,游戏畅玩还有AirPods耳机、筋膜枪等8种奖品任你挑啦,立即参与:https://workbench.aliyun.com/activities/bday
以上是 5分钟站点生成神器——Docusaurus 的全部内容, 来源链接: utcz.com/z/520470.html