
canva可画是干嘛的
很多用户刚刚接触canva可画这款软件的时候不清楚这款软件具体是做什么的,现在就给大家带来有关这款软件的相关信息介绍,好让大家更了解这款软件,这就一起来看看吧。 canva可画是干嘛的答:canva可画是一款设计软件。 主要是用来设计一些海报,logo,还可以简单地制作一些封面和修图之...
2024-01-10
canva可画怎么去水印
canva可画是一款图片编辑设计软件,在我们设计编辑完图片之后,在作品的内容中会存在一个软件的水印。那么我们该怎么去水印呢?下面小编为大家带来了canva可画怎么去水印教程,不妨一起来看看吧! canva可画怎么去水印: 1、在我们编辑图片的时候,一般水印都是在走下角的位置。 2、...
2024-01-10
canva可画怎么添加文字
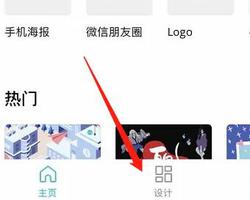
canva可画是一款非常好用的设计类的软件,许多设计师都会使用这款软件,当我们在设计的过程中需要加入文字时,应该怎么操作这款软件添加文字呢,现在就一起来看看吧。 canva可画怎么添加文字 1、打开软件,点击下方的“设计” 2、选择一个作品,点击进入 3、随便点击图片的某一...
2024-01-10
canva可画如何分享给朋友
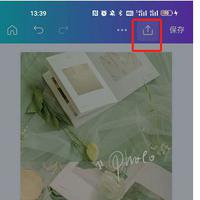
canva可画软件能够为用户提供大量设计图片的素材以及模板,让用户们轻松完成设计并且还能直接分享给朋友看,下面小编今天为大家带来了canva可画如何分享给朋友的方法,不妨一起来看看吧! canva可画如何分享给朋友: 1、点击右上角的分享,选择下载,选择自己要的图片格式进行保存。 ...
2024-01-10
canva可画怎么导出ppt
很多设计师和插画师都会使用canva可画这款软件来进行一些logo和PPT的制作,那么当我们完成了设计之后,想要把文件导出成PPT该怎么操作呢,不知道怎么操作的用户可以参考一下这篇文章的步骤。 canva可画怎么导出ppt 1、进入canva可画的官网,登录账号。【点此进入】 1、打开想要导出的文件...
2024-01-10
使用Canvas在Java中绘图
我想绘制Java的Canvas,但由于我不知道自己在做什么而无法正常工作。这是我的简单代码:import javax.swing.JFrame;import java.awt.Canvas;import java.awt.Graphics;import java.awt.Color;public class Program{ public static void main(String[] args) { JFrame frmMain = new JFrame(); ...
2024-01-10
如何将HTML元素转换为canvas元素?
能够将常规元素临时转换为会非常有用canvas。例如,假设我有一个div想要翻转的样式。我想动态创建画布,将其“渲染”HTMLElement到画布中,隐藏原始元素并为画布设置动画。能做到吗回答:抱歉,浏览器无法将HTML渲染到画布中。如果可能的话,这将带来潜在的安全风险,因为HTML可以包含来自第三...
2024-01-10
有什么方法可以克隆HTML5 canvas元素及其内容?
有什么方法可以创建包含所有绘制内容的canvas元素的 深层 副本?回答:实际上,复制画布数据的正确方法是将旧画布传递到新的空白画布。试试这个功能。function cloneCanvas(oldCanvas) { //create a new canvas var newCanvas = document.createElement('canvas'); var context = newCanvas.getContext('2d'); //set dimensions ne...
2024-01-10
HTML5 / Canvas是否支持双缓冲?
我想做的是在缓冲区上绘制图形,然后将其原样复制到画布上,这样我就可以制作动画并避免闪烁。但是我找不到这个选项。有人知道我该怎么做吗?回答:下面的有用链接除了显示使用双缓冲的示例和优点之外,还显示了使用html5canvas元素的其他一些性能提示。它包含指向jsPerf测试的链接,这些链...
2024-01-10
CSS背景属性不是Java
我想HTML转换成与iText的的帮助下,PDF在pdfHTML iText7合作,通过使用其方法 CSS背景属性不是JavaHtmlConverter.convertToPdf(htmlString, pdfDocument, converterProp);但似乎这样的服务不兑现CSS中定义的CSS属性。这里是我的html字符串String html = "<html>" + "<head>" + "<style>" + "* {-webkit-box-sizing:...
2024-01-10
使用HTML5 Canvas-围绕任意点旋转图像
将转盘旋转到半圆形(北半球)图像的顶部作为背景。范围可以是0-180度。输入进行画布转换的方法时,刻度盘将旋转并停在匹配的值上。这是我根据phrogz传递的帮助和示例进行的尝试回答:通常,您要执行的操作是:将上下文转换为画布上对象应旋转的点。旋转上下文。通过对象内旋转中心的负...
2024-01-10
如何在Javafx中将背景大小适合窗口大小?
我试图将背景尺寸设置为窗口尺寸。但是,这很挑剔。我没有使用css文件格式。这是实现窗口的主要部分。public void start(Stage primaryStage) throws Exception { GameLoopManager loop = GameLoopManager.instance(); Controller controller = new Controller(loop, primaryStage); loop.start(new MenuState()); ...
2024-01-10
更改JTextPane中段落的背景颜色(Java Swing)
是否可以在Java Swing中更改段落的背景颜色?我试图使用setParagraphAttributes方法(下面的代码)来设置它,但似乎不起作用。更改JTextPane中段落的背景颜色(Java Swing)StyledDocument doc = textPanel.getStyledDocument(); Style style = textPanel.addStyle("Hightlight background", null); StyleConstants.setBackgro...
2024-01-10
如何获取FB Canvas应用程序以要求用户登录?
我正在使用Facebook Canvas应用程序,我只想向当前登录到Facebook的用户显示画布应用程序。有没有办法做到这一点?如何获取FB Canvas应用程序以要求用户登录?回答:将它们重定向到OAuth页面。 Docs...
2024-01-10
如何在Java的Swing GUI中将图像设置为框架的背景?
我已经使用Java Swing创建了一个GUI。我现在必须将一个sample.jpeg图像设置为放置组件的框架的背景,该怎么做?回答:实现此目的的一种方法是重写paintComponent每次JPanel刷新时绘制背景图像的方法。例如,可以将子类化JPanel,并添加一个字段以保存背景图片,然后覆盖该paintComponent方法:public class JPanelW...
2024-01-10
试图通过传递动态光标来生成导出到csv
我想构建可修复的函数来导出数据表格用户选择任意列的用户选择任意数量的列用户选择csv文件我搜索,发现他们是远离像... link here ...和另一种方式使用我选择的动态光标,但我得到如下所示的错误试图通过传递动态光标来生成导出到csv我试图使用具有RETURN类型的CURSOR但是,只有通过嵌入式动态OPEN...
2024-01-10
canva可画怎么添加图片
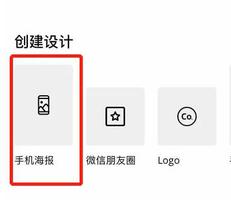
当我们在使用canva可画设计一些图片或者其他东西的时候经常需要添加图片来增加设计感,那么该怎么添加图片呢,现在就给大家带来具体的操作步骤,一起跟着文章来操作吧。 canva可画怎么添加图片 1、首先打开软件,在创建设计这里点击你要设计的图片。 2、点击“新建设计” 3、随...
2024-01-10
canva可画怎么保存图片
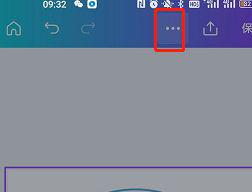
很多设计师都会选择使用canva可画这款软件,但是很多人在操作设计结束之后不知道该怎么把图片保存下来,现在就给大家带来具体的操作方法,一起来看看吧。 canva可画怎么保存图片 1、在你要保存的图片页面上点击上方菜单栏的三个点。 2、然后系统会弹出一个下拉的菜单,在这里可以点...
2024-01-10
如何生成一个Maven项目的所有模块之间的依赖关系图?
如何生成一个Maven项目的所有模块之间的依赖关系图(不包括第三方库,如JUnit,SLF4J等)?我找不到一种使用m2eclipse将所有模块包含到一个图中的方法。谢谢。回答:如果m2eclipse 的 功能不能满足您的需求,请查看MavenGraph插件,尤其是其graph:reactor目标。 : 功能已 在m2eclipse 1.0 中 删除 。...
2024-01-10
通过Maven生成UUID
我需要在maven pom.xml文件中设置一个属性,该属性应该是UUID。谁能告诉我将属性设置为UUID的最佳方法是什么?我正在使用启动gigaspaces的配置文件,并且gigaspaces需要组名,想要唯一(uuid)。因此,在我的个人资料中,我想设置一个groupName属性值每次构建都应更改。我自己写了一个UUIDGenerator插件,因...
2024-01-10
获取JavaFX中节点的高度(生成布局过程)
如何在JavaFX中获取节点的高度或首选节点的高度,我有3个节点VBox,我想将节点添加到最自由的面板中,例如: Childrens Total Height of the children's(Sum)VBoxA 5 890VBoxB 4 610VBoxC 2 720在这种情况下,最自由的是VBoxB,我...
2024-01-10
从ECPrivateKey生成ECPublicKey
我正在尝试在给定私钥和已知曲线的情况下生成公钥。下面是我的代码:// Generate KeysECGenParameterSpec ecGenSpec = new ECGenParameterSpec("secp256r1");KeyPairGenerator keyPairGenerator = KeyPairGenerator.getInstance("ECDSA", "BC");keyPairGenerator.initialize(ecGenSpec, new SecureRandom());ja...
2024-01-10
在Java中生成全局唯一标识符
我正在开发一个持久性Java Web应用程序,并且我需要确保持久化的所有资源都具有全局唯一标识符,以防止重复。我没有使用RDBMS,所以没有任何特殊的序列生成器(例如Oracle提供的序列生成器)我希望它速度很快,最好是全部在内存中-我宁愿不必打开文件并增加一些值它必须是线程安全的(我预...
2024-01-10
HTML5 Canvas drawImage比率错误iOS
我想使用HTML5 Canvas调整从客户端iOS摄像头拍摄的图像的大小,但是我一直在运行这个怪异的bug,该图像中的图像比例大于1.5mb时显示错误的比例它可以在桌面上运行,但不能在具有媒体上传API的最新iOS版本中使用。知道如何解决这个问题吗?这是内存问题吗?$('#file').on('change', function (e) { var file = e....
2024-01-10
如何将html放入Java的JLabel中?
如何在Java的JLabel中使用html标签?回答:要将html放在中JLabel,您可以使它看起来像这样 JLabel label = new JLabel("<html><yourTagHere><yourOtherTagHere>this is your text</yourOtherTagHere></yourTagHere></html>");...
2024-01-10
html2canvas保存图像不起作用
我正在使用html2canvas 0.4.0渲染屏幕截图,并希望将其另存为Web服务器上的图像。为此,我编写了以下函数:回答:function screenShot(id) { html2canvas(id, { proxy: "https://html2canvas.appspot.com/query", onrendered: function(canvas) { $('body').append(canvas); // This works pe...
2024-01-10
用Java转义html
如何确保我不会两次逃脱?我听说,从表单接收值时转义值,并在输出时也转义是一种很好的做法。这样,您就有两次机会抓到东西。回答:我认为您正在使用JSP。仅在 期间逃脱。那里的JSTL<c:out>标签是非常合适的。默认情况下,它会转义HTML实体。使用它可以显示每个 用户控制的输入,例如请求U...
2024-01-10
是否需要为Tomcat的pkcs12证书添加Ca证书
我正在从客户中导入证书和密钥,并为tomcat创建PKCS12证书。tomcat配置为使用此证书作为密钥库。我是否还需要从客户导入CA证书?如果是,为什么?回答:如果颁发您的证书的CA证书是“根” CA证书(即,它是自签名的),则没关系:如果验证该证书的一方尚未在其信任锚中拥有该证书,则不会有任何...
2024-01-10
缩放<canvas>时禁用插值
注意:这与放大时如何渲染现有画布元素有关,而与在画布表面上渲染线条或图形无关。换句话说,这与缩放元素的插值有关,而与在画布上绘制的图形的抗锯齿无关。我不关心浏览器如何画线;我关心的是浏览器在放大时如何渲染canvas元素本身。是否可以通过编程更改画布属性或浏览器设置以在缩放...
2024-01-10
我希望文本在Flask / jinja2中显示为html时转义了文本
我从rss获取提要,并将数据存储在appengine数据库中。rss feed内容包括整个html。所以我有这个Python代码:@app.route("/rssRead")def pullRss(): feedItem = db.getFeedItemByName(request.args.get('title',None), request.args.get('key',None)) return render_template("rss.html", data= Markup(feedIt...
2024-01-10
如何使用html2canvas和jspdf以适当且简单的方式导出为pdf
我目前正在使用学校管理软件,该软件通常需要导出包含data tables和的html内容div tag。我已经尝试了所有可能的方法来编写代码,从而能够以一种很好的方式(最好是使用CSS)导出html数据。在这里检查了一些问题和答案之后,我尝试使用spdf,但是没有运气。它一直在破坏我的表对齐方式,然后我读了...
2024-01-10
HTML Canvas中的getPixel?
是否可以查询HTML Canvas对象以获取特定位置的颜色?回答:W3C文档中有关于像素操纵的部分。这是有关如何反转图像的示例:var context = document.getElementById('myCanvas').getContext('2d');// Get the CanvasPixelArray from the given coordinates and dimensions.var imgd = context.getImageData(x, y, width, height);va...
2024-01-10
Jsoup.clean无需添加html实体
我正在使用清除不需要的HTML标签(例如<script>)中的一些文本String clean = Jsoup.clean(someInput, Whitelist.basicWithImages());问题是,它取代例如å用å(这会导致麻烦的我,因为它不是“纯XML”)。例如Jsoup.clean("hello å <script></script> world", Whitelist.basicWithImages())产量"hello å world"但我想"hello å ...
2024-01-10
在Java中针对HTML使用XPath包含
我正在使用Java程序内的XPath从HTML页面抓取值以获取特定标签,并偶尔使用正则表达式来清理接收到的数据。经过一番研究,我找到了HTMLCleaner(http://htmlcleaner.sourceforge.net/)作为将原始HTML解析为良好XML格式的最可靠方法。但是,HTMLCleaner仅支持XPath 1.0,我发现自己需要“包含”之类的功能。例如,在...
2024-01-10

